FID
在互联网高速发展的时代,用户体验已成为企业竞争的关键所在。网页性能作为用户体验的重要组成部分,直接影响着用户的满意度和工作效率。First Input Delay(FID)作为衡量网页性能的重要指标,越来越受到业界关注。今天,让我们一起来深入了解 FID,探讨如何优化 FID 以提升用户体验,同时里面会有一些小的干货分享。
介绍
First input dealy,指的是用户首次与网页互动时的延迟时间,更详细的解释是,是从用户首次与网页互动(即,点击链接、点按按钮或使用由 JavaScript 提供支持的自定义控件)到浏览器实际能够开始处理事件处理脚本以响应相应互动的时间。
评价标准
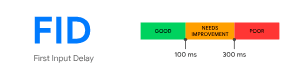
Google 认为:为了提供良好的用户体验,网站应努力将 First Input Delay 控制在 100 毫秒以内。为确保大多数用户都达到此目标,最好衡量一下网页加载的第 75 个百分位(按移动设备和桌面设备细分)。
- Good,≤100ms
- poor,>300ms

探索与发现
FID 数据收集
观测云使用 js 的 performanceObserver 的 api 来衡量 FID ,即如下代码:
new PerformanceObserver((entryList) => { for (const entry of entryList.getEntries()) { const delay = entry.processingStart - entry.startTime; console.log('FID candidate:', delay, entry); }}).observe({type: 'first-input', buffered: true});
FID 数据展示
时序图展示
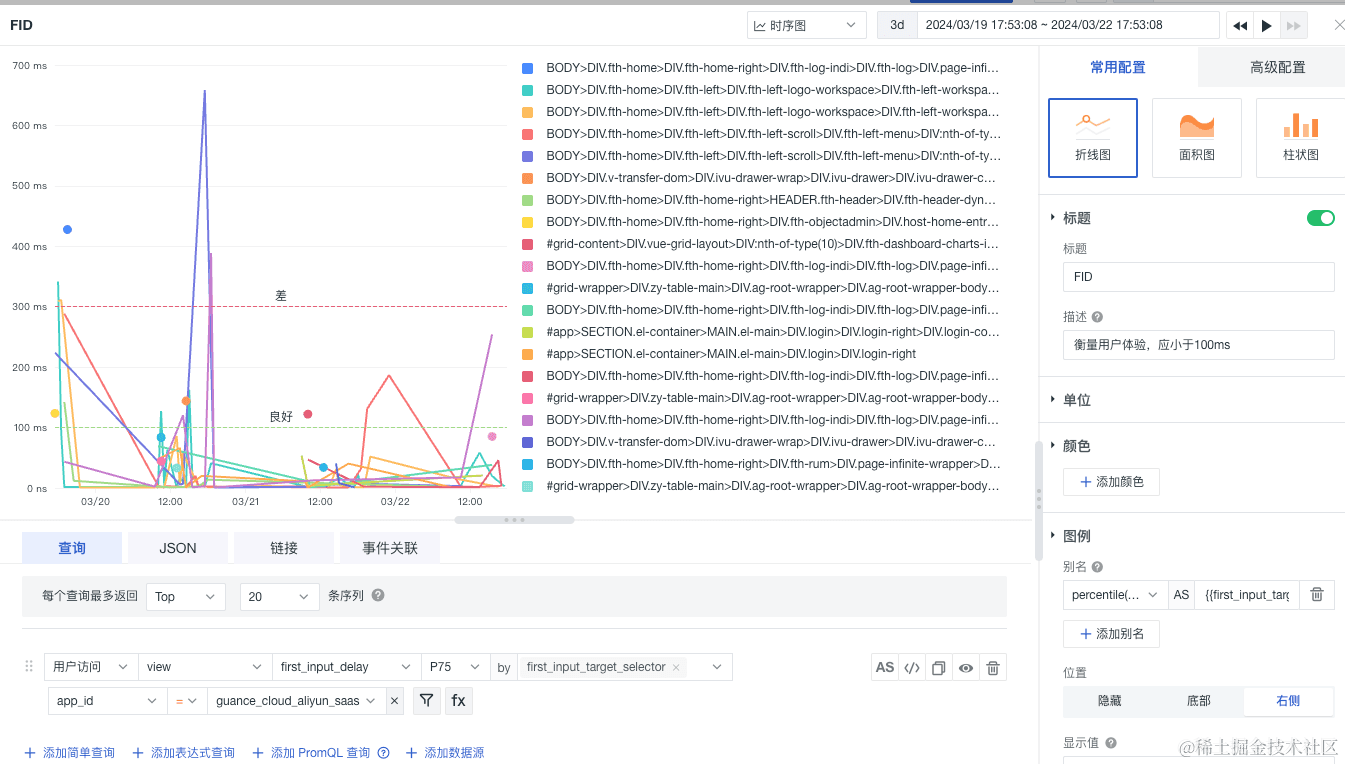
通过时序图能够展示随着时间变化的 FID 的不同应用的情况,根据应用的指标表现来有针对的优化 FID :

可以根据不同的页面组来查看不同页面之间的 FID 的指标情况,来合理安排对 FID 的优化工作:

排行榜展示
通过排行榜能够展示不同 app_id 的 FID 的情况,根据应用的指标表现来有针对的优化 FID :

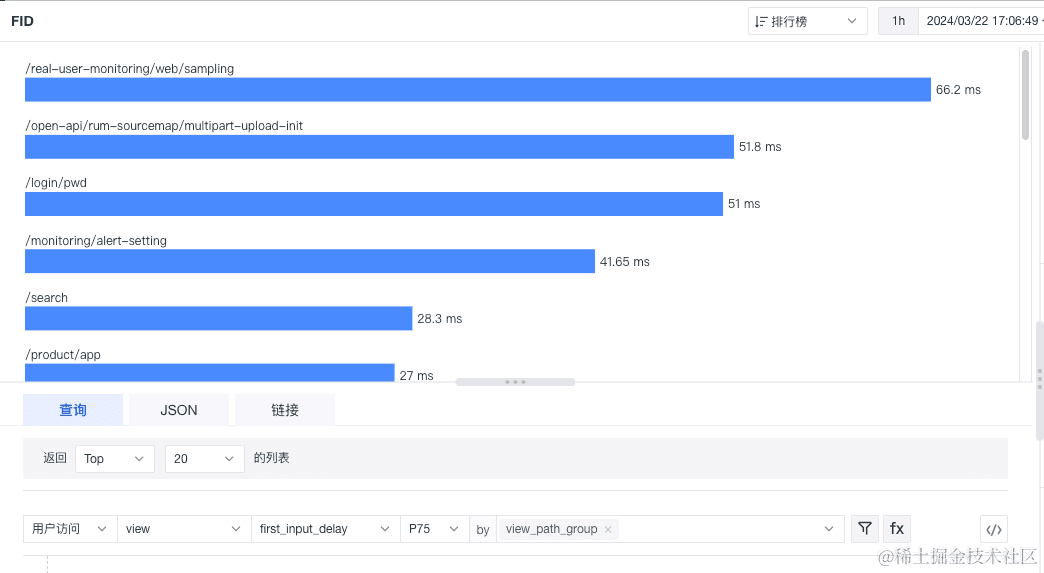
通过排行榜能够展示不同页面组 FID 的情况,根据页面组的指标表现来有针对的优化 FID :

影响元素的展示
针对 FID 的性能情况,可以通过时序图展示哪个元素影响了 FID 的性能,来对 FID 进行有针对的优化:

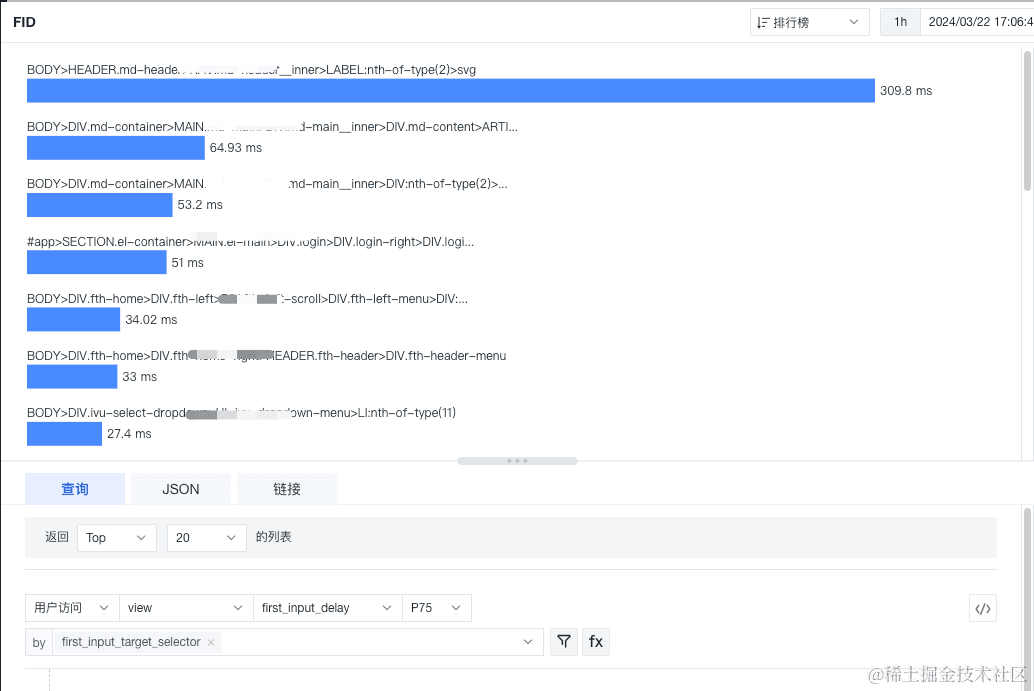
针对 FID 的性能情况,可以通过排行榜展示哪个元素影响了 FID 的性能,来对 FID 进行有针对的优化:

FID 小误区
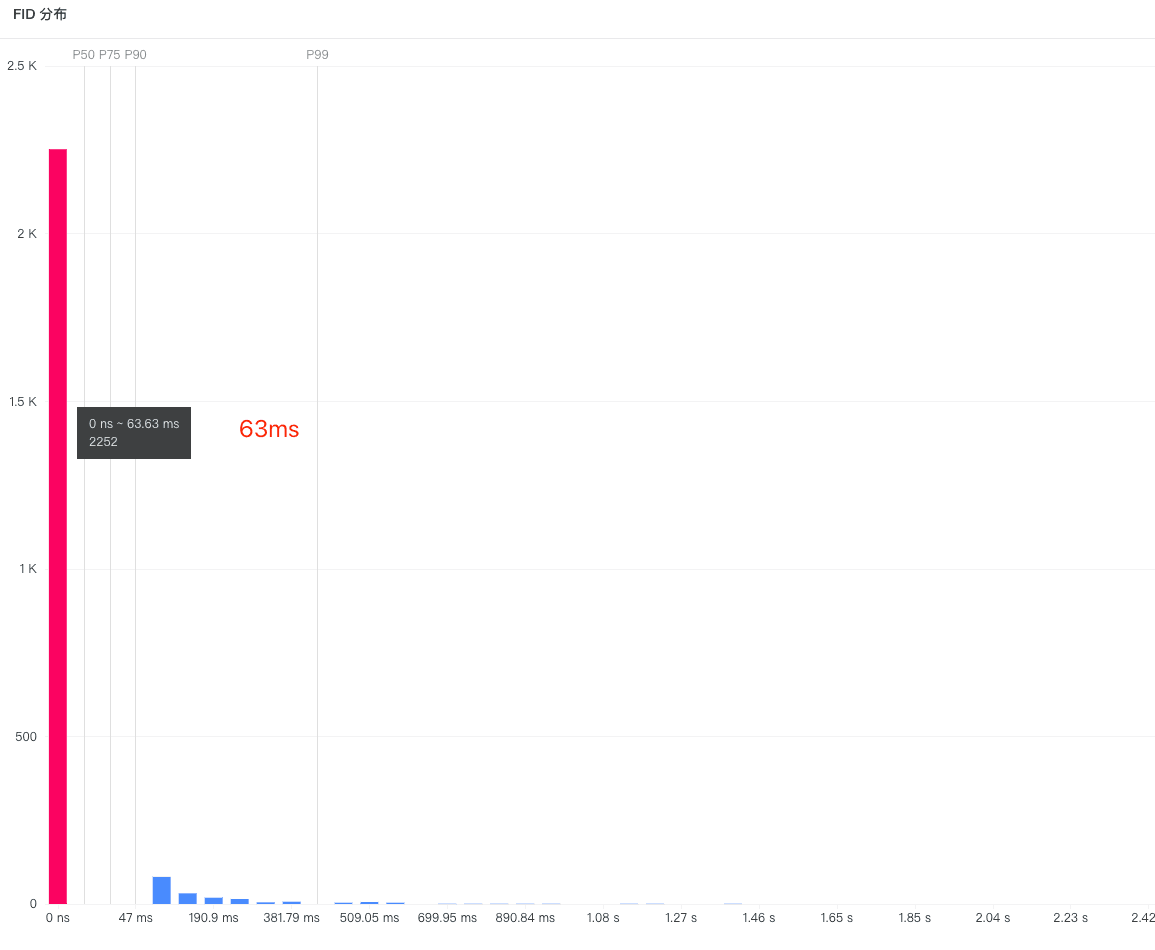
虽然谷歌推荐交互延迟时间是 100ms 以下,但推荐经过探索,根据业务场景找到一个合理值,如下图中 63ms 就是相对一个比较分化的点。

交互延迟时间长,可能导致用户的【意外】行为,比如有时候官网或者电商类网站,就会集中表现为某个页面的平均点击次数出现较大的波动,如下图:用户【疯狂点击】或者【无动于衷】的情况就出现在交互延迟大于【63ms】的情况下。

当然用户行为并不能完全取决于 FID ,良好的产品流程设计和强需求也是影响用户行为比较重要的因素,谷歌推荐 P75 小于 100ms 。
FID 优化
导致 FID 不佳的主要原因是大量 JavaScript 执行。优化 JavaScript 在网页上解析、编译和执行的方式可直接降低 FID,一般包含:
- 拆分长任务
- 针对互动准备情况优化网页
- 使用 Web Worker
- 缩短 JavaScript 执行时间
根据收集到的 appid、页面组、FID 影响元素,配合上面的内容,可以有针对性的对这几个维度优化提高 FID 。
从哪里开始优化
以某应用某路径下较高的 FID 为例子,通过查看该应用下路径的资源真实情况,可以做相对应的优化:

注:观测云 sdk 还有个字段 first_input_target_selector,爱折腾的小伙伴可以利用这个字段发现更多有关 FID 的有意思的事情。
该如何去优化
- 查找对 FID 影响最大的 js/css 文件,并减少 js 文件的传输、解析时间,能一定程度上降低 FID ,同样收益的也包括包含该 js 的其他核心指标(LCP)。
- 针对 js 文件已经很小的情况,通过调整代码功能块,在一定程度上能降低 FID 。
- 通过对同时期非关键 js 的延迟执行,如使用 async 或 defer ,在一定程度上能降低 FID,这里不要忘了浏览器也需要执行解析 CSS 文件。
- 最后,也可能是最重要的一点,就是通过调整设计或产品流程,能很大程度上影响 FID 。
总结
综上所述,First Input Delay(FID)作为衡量用户体验的重要指标,其重要性不言而喻。优化 FID ,意味着提高用户与网页互动的响应速度,从而提升用户体验。尽管谷歌建议将 FID 控制在 100ms 以内,但我们应根据实际业务场景,寻找最适合的优化值。
通过使用观测云等工具,我们可以从多个维度收集和分析 FID 数据,找出影响 FID 性能的元素,有针对性地进行优化。优化过程中,我们应关注 JavaScript 的执行、传输和解析时间,同时结合代码调整、设计优化等多方面手段,以实现 FID 的降低。
值得注意的是,优化 FID 并非一蹴而就,需要持续的监控和调整。在优化过程中,我们要关注用户的实际行为,结合产品设计和需求,以实现更好的用户体验。
最后,希望能够重视 FID 优化,不断探索和实践,为用户提供更快速、更流畅的交互体验。在未来,我们期待看到更多关于 FID 优化的创新技术和方法,共同推动网页性能的提升,让互联网更加美好。








