](https://file.cfanz.cn/uploads/png/2023/11/28/23/Xb3c33dKeK.png)
🌈个人主页: Aileen_0v0
🔥热门专栏: 华为鸿蒙系统学习|计算机网络|数据结构与算法|MySQL|
💫个人格言:“没有罗马,那就自己创造罗马~”
文章目录
1.前言
图床作为图片集中存放的服务网站,可以看做是云存储的一部分,既可以作为我们存放照片的存储空间,也可以建立外链成为网站或者文章的图片来源。但随着大厂运营的云存储日薄西山,各个图床的日子也不好过,甚至有的图床已经关门歇业。在这样的情况下,自建图床似乎成了唯一靠谱的选择。今天,笔者就为大家展示,使用Cpolar+ Lychee,建立一个简洁漂亮的私人图床网站。
2. Lychee网站搭建
Lychee是一款基于php的开源免费图床软件,正如其名称的翻译一样,Lychee也如荔枝一样干净透明,并且还能提供方便的图片操作编辑分组,以及用户管理、图片预览和外链等功能。对于私人用户来说,无疑是十分友好的。
2.1. Lychee下载和安装
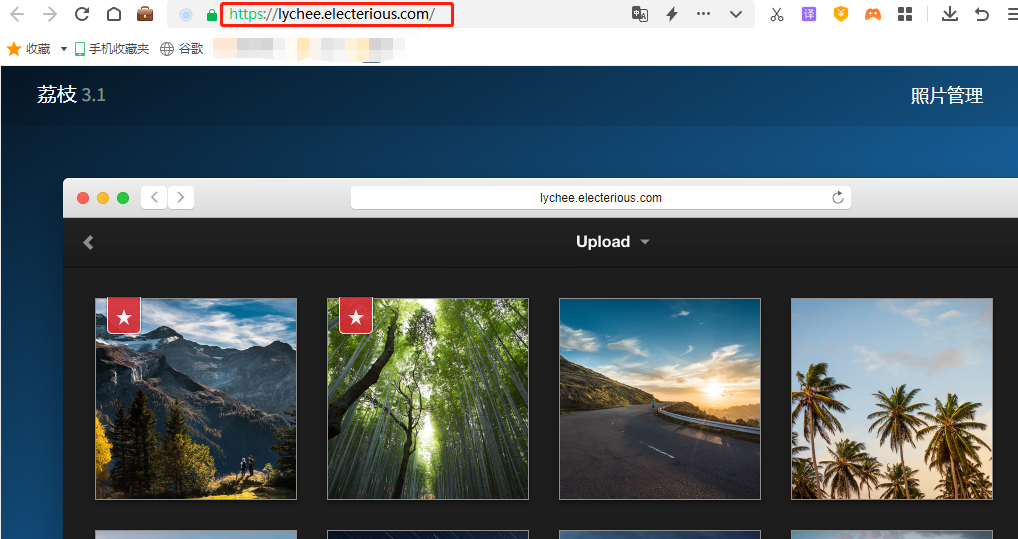
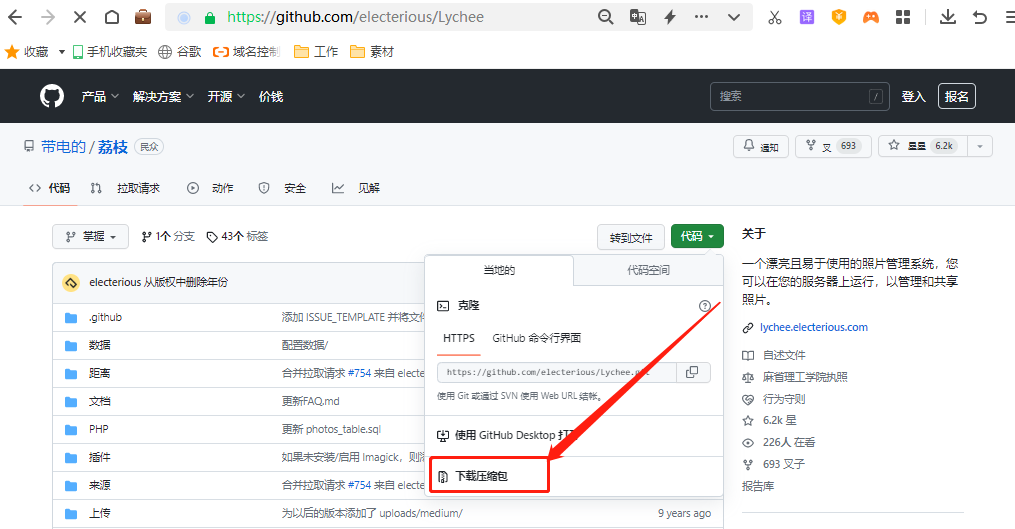
由于lychee是开源项目,因此很自然的可以在github上找到其下载链接,当然也可以从其官网进入下载页面。
- https://lychee.electerious.com
- https://github.com/LycheeOrg/Lychee


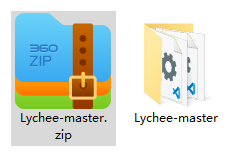
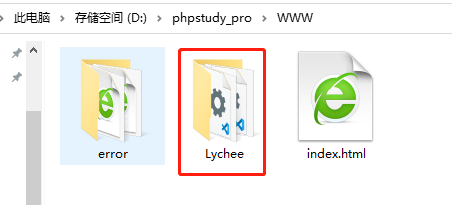
Lychee的相关文件下载完成后,将下载的压缩包解压,并将文件放到运行环境的站点根目录中,笔者使用的是phpstudy作为网站运行环境,因此将lychee的网站文件放在WWW文件夹下。


接着,打开phpstudy,在软件主界面左侧点击“网站”按钮,进入网站列表页面,点击左上的“创建网站”按钮,进入新建网站的设置页面。
在网站设置页面,我们需要进行设置的内容并不多,只要设置:
域名- 本地lychee网站的域名,可随意输入;端口– 本地lychee网页的输出端口,只要选择未被占用的端口即可;根目录– 即lychee网页文件存放位置;程序类型–lychee是web图床程序,运行需要依赖php7.2+,因此选择php7.2.9创建数据库– 由于lychee网站运行需要依赖数据库,因此我们也要为lychee设置数据库,只要勾选“创建环境”列的“创建数据库”即可。
这些设置完成后,就可以点击最下方的“确认”按钮,保存lychee网站的设置。

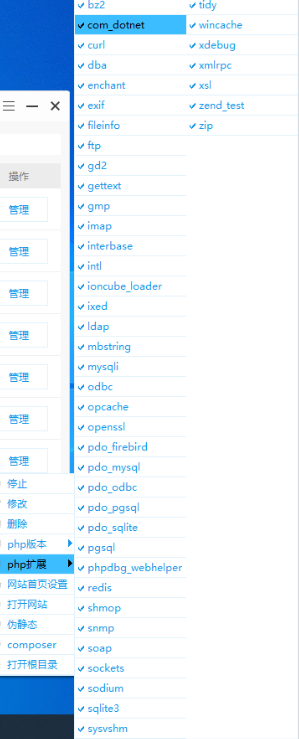
需要注意的是,lychee的安装需要一些php的扩展组件,包括:Session、exif、mbstring、gd、mysqli、json、zip、imagick、optionally
好在phpstudy提供了PHP扩展的勾选项,让我们不必再一一配置这些PHP扩展(这也是笔者喜欢使用集成环境部署网站的原因)

2.2 Lychee网页测试
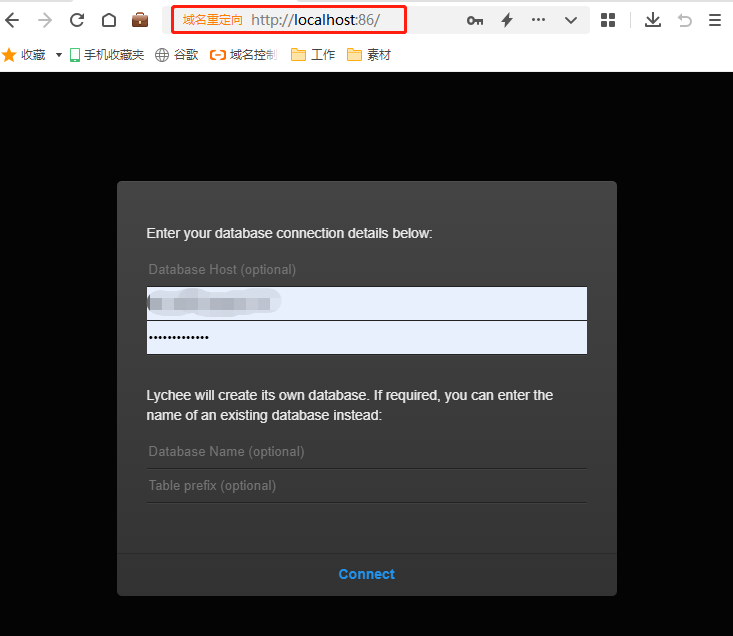
设置好lychee网页后,就可以在浏览器中输入localhost:端口号,访问到本地的lychee网页登录界面,此处需要输入的登录账户和密码,则是之前设置lychee网站的数据库登录名和密码。


2.3 cpolar的安装和注册
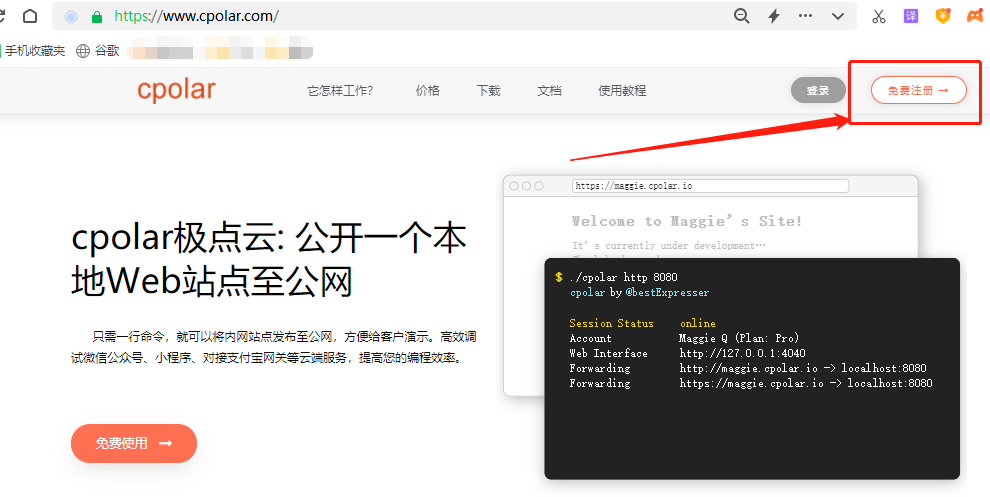
完成lychee网站的设置后,就能继续安装cpolar。与lychee网站的安装一样,cpolar也可以直接在cpolar的官网页面找到下载按钮。

笔者使用的是Windows操作系统,因此选择Windows版本进行下载。
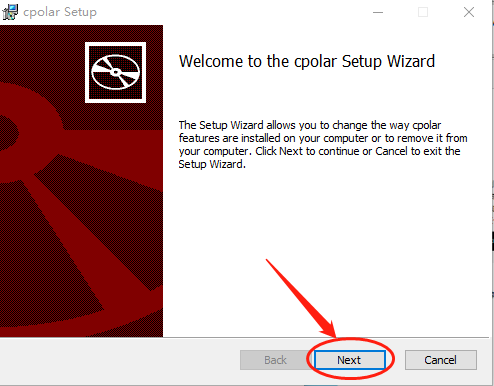
Cpolar下载完成后,将下载的文件解压,双击解压后的.msi文件,即可自动执行安装程序。接着只要一路“Next”就能完成安装。


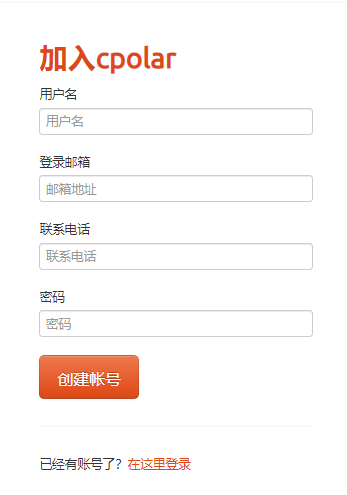
为保证数据安全,cpolar会为每个用户创建独立的数据隧道,因此我们在使用cpolar之前,需要进行用户注册。注册过程也非常简单,只要点击cpolar主页右上角额“用户注册”,在注册页面填入必要信息,就能完成注册。


3.本地网页发布
到这里,我们完成了本地lychee图床网站的搭建,并安装了cpolar内网穿透程序,接下来我们就可以使用cpolar,创建一个内网穿透数据隧道,让我们能在公共互联网上访问本地的lychee图床网站。
3.1 Cpolar云端设置
通常免费版cpolar创建的数据隧道每24小时重置一次,为保证我们的图床网站能够长期稳定存续,因此笔者将cpolar升级至vip版。
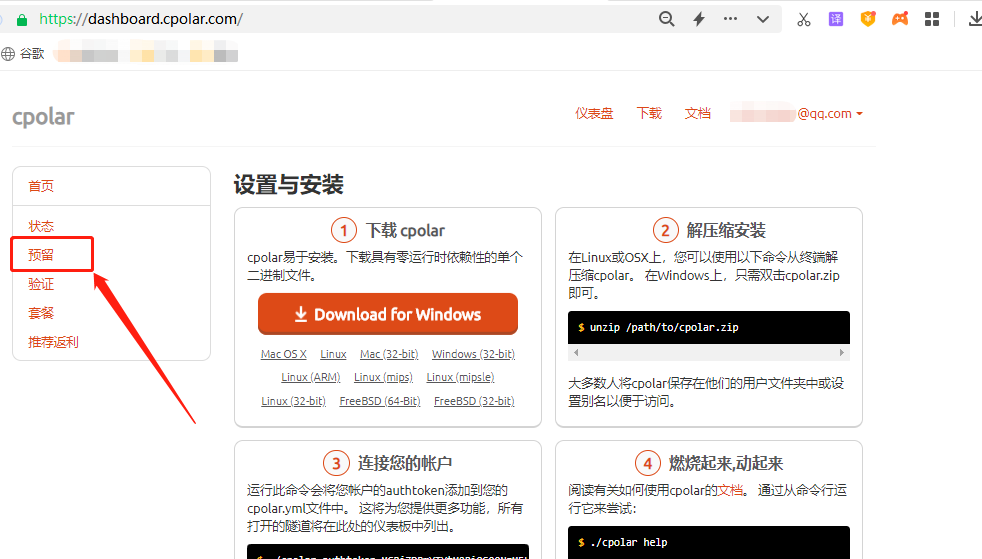
下一步,我们登录cpolar的官网,在用户主页面左侧找到“预留”按钮,并点击进入cpolar的数据隧道预留页面。在这里设置一个公共互联网地址(可以看做数据隧道的入口),由于此时这个地址没有连接本地的软件输出端口,因此也可以看做是一条空白的数据隧道。

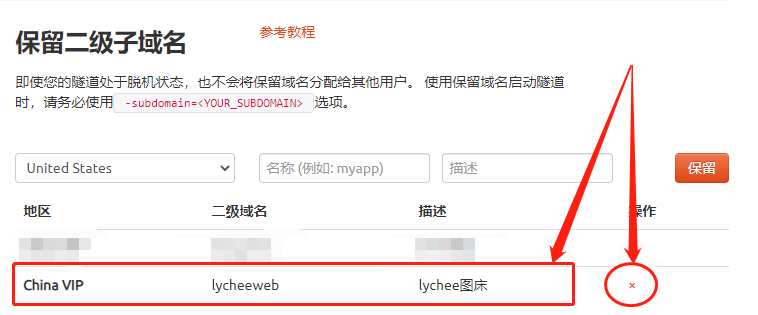
在预留页面,可以看到很多种可保留的数据隧道,这里我们选择“保留二级子域名”栏位。

在“保留二级子域名”栏位,需要进行几项信息的简单设置,即
地区(服务器所在区域,就近选择即可)二级域名(会最终出现在生成的公共互联网地址中,作为网络地址的标识之一)描述(可以看做这条数据隧道的描述,能够与其他隧道区分开即可)。
完成这几项设置后,就可以点击右侧的“保留”按钮,将这条数据隧道保留下来。

当然,如果这条数据隧道不打算再使用,还可以点击右侧的“x”将其轻松删除,节约宝贵的隧道名额。

3.2 Cpolar本地设置
完成cpolar云端的设置,并保留了空白数据隧道后,我们回到本地的cpolar客户端,将云端生成的空白数据隧道与本地的测试页面连接起来,让我们能在公共互联网上访问到本地的测试页面。
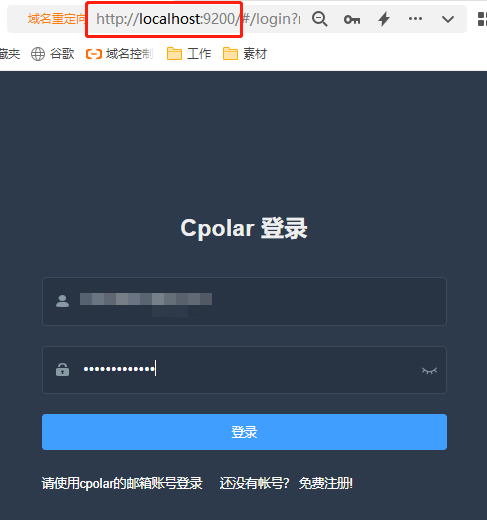
在本地打开并登录cpolar客户端(可以在浏览器中输入localhost:9200直接访问,也可以在开始菜单中点击cpolar客户端的快捷方式)。

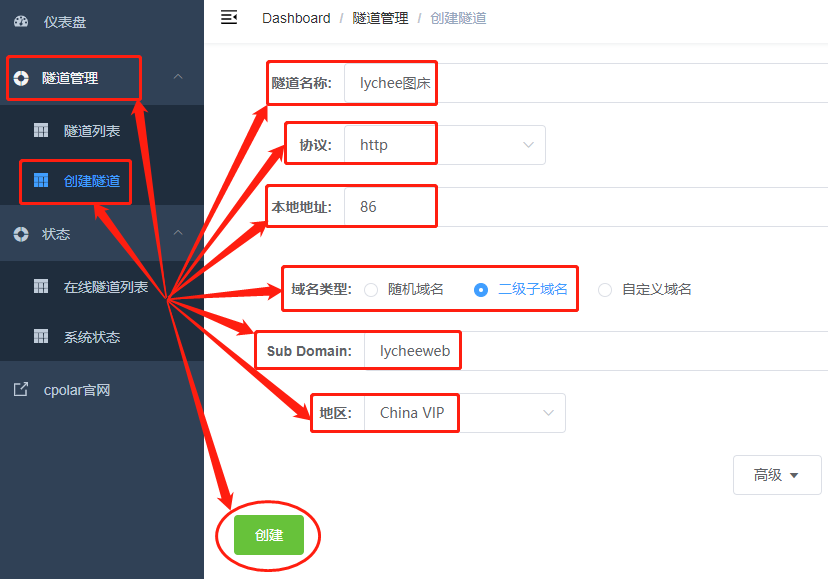
点击客户端主界面左侧“隧道管理”项下的“创建隧道”按钮,进入本地隧道创建页面(如果要创建每24小时重置地址的临时数据隧道,可直接在此进行设置,不必再cpolar官网设置空白数据隧道)。
在cpolar客户端创建隧道的页面,同样需要进行几项信息设置,这些信息设置包括:

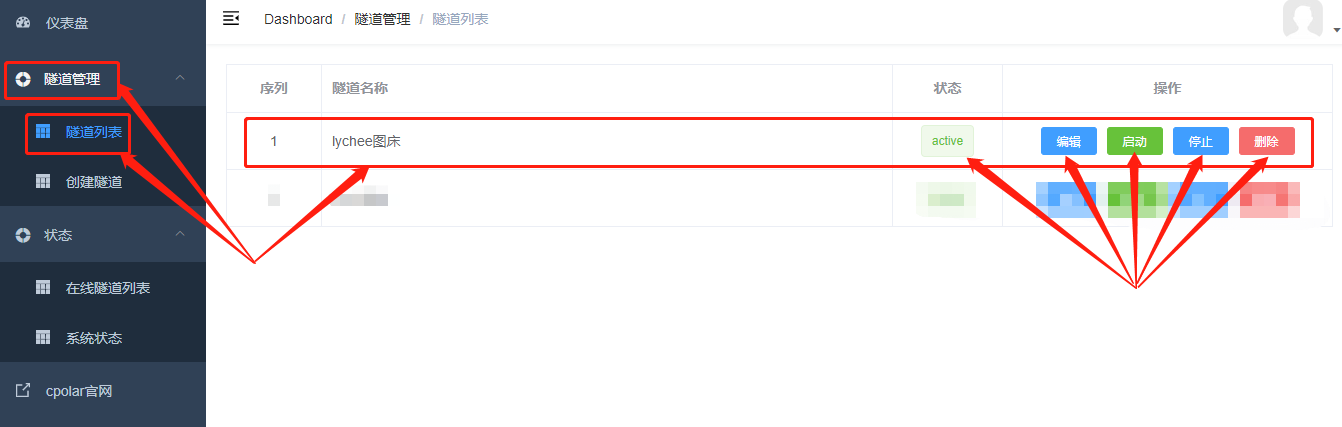
完成这些设置后,就可以点击页面下方的“创建”按钮,创建起能在公共互联网访问本地lychee网站的数据隧道。我们可以在“隧道管理”项下的“隧道列表”页面中,对这条数据隧道进行管理,包括开启、关闭或删除这条隧道,也可以点击“编辑”按钮,对这条数据隧道的信息进行修改。

4.公网访问测试
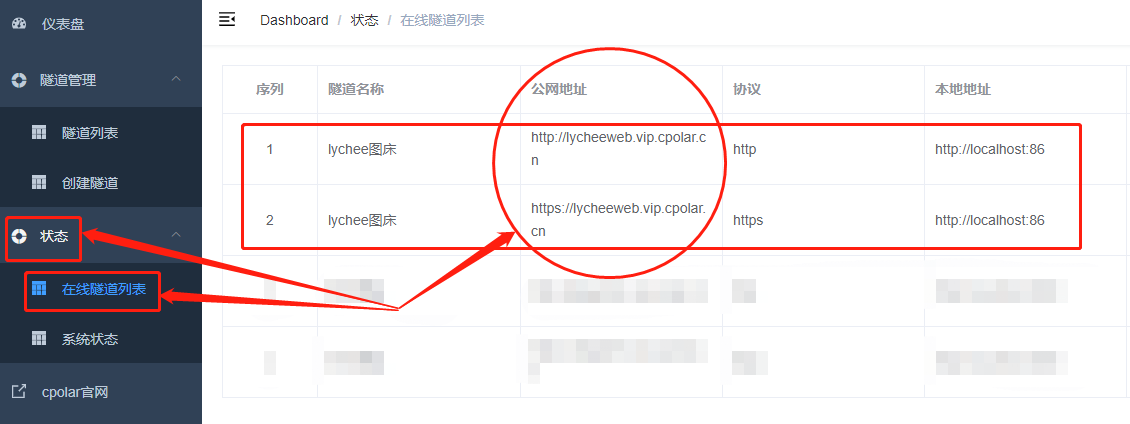
最后,我们点击左侧“状态”项下的“在线隧道列表”按钮,就能找到lychee网站的公共互联网地址。

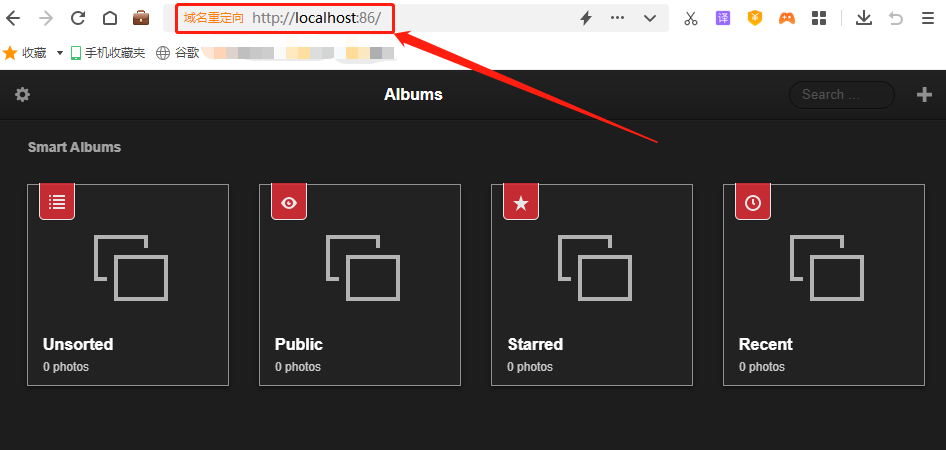
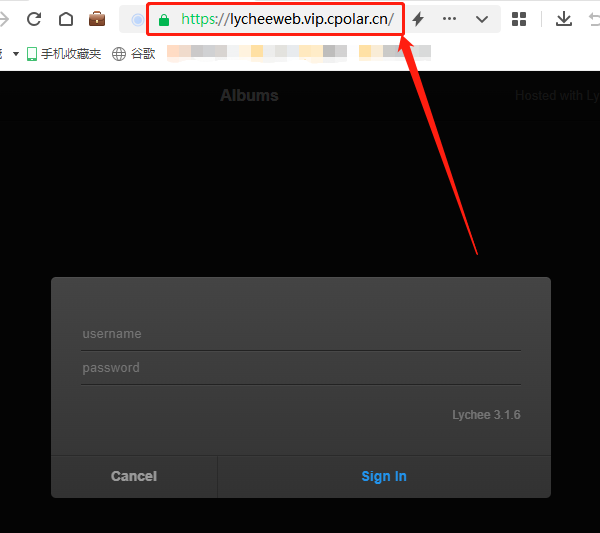
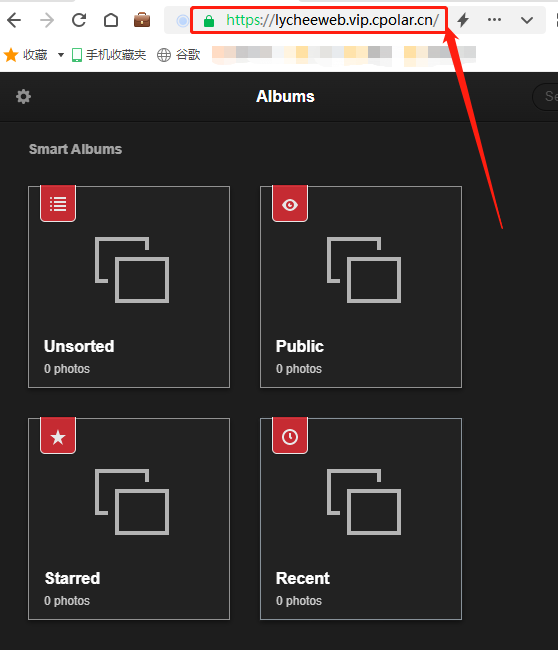
将这个地址粘贴到浏览器中,就能看到本地lychee网站的登录页面,在输入登录名和密码后,就可以在公共互联网上访问到本地的图床页面。


5.结语
至此,我们就完成了本地lychee图床的部署,并通过cpolar生成的内网穿透数据隧道,将其发布到公共互联网,让我们本地的电脑成为私人图床,当然,cpolar还可以配合其他网站或软件,在其他应用场景中发挥作用。
](https://file.cfanz.cn/uploads/gif/2023/11/28/23/208N20FZ5d.gif)
](https://file.cfanz.cn/uploads/gif/2022/05/10/10/d3aX8242FW.gif)










