CSDN个人简介优化 html font属性
个人简介

🌈你好呀!我是 是Yu欸
🌌 2024每日百字篆刻时光,感谢你的陪伴与支持 ~
🚀 欢迎一起踏上探险之旅,挖掘无限可能,共同成长!
个人简介优化
虽然CSS来控制文本样式,提供更强大、灵活和现代的样式控制方式。但是很可惜,经过一番尝试发现CSDN自带的makedown编辑器好像暂不支持。
因此咱们先一起来复习一下<font>标签,然后尝试通过<font>标签展示更个性化的个人简介。
<font>标签是HTML4的标签之一,用于控制文本的字体、颜色和大小。虽然它在HTML5中已经不再被推荐使用,但仍然可以在HTML4文档中使用。
<font>标签可以设置以下属性:
-
face:用于指定字体系列的名称。例如:<font face="Arial, sans-serif">将尝试使用Arial字体,如果不可用,则使用系统默认的无衬线字体。
-
color:用于设置文本的颜色。可以使用颜色名称(如"red")或十六进制颜色代码(如"#FF5733")。
-
size:用于设置字体大小。可以使用相对大小(1-7,其中1是最小的,7是最大的),或绝对大小(像素、磅等)。
-
align:用于控制文本的水平对齐方式,可以设置为"left"、“center”、“right”。
-
background:用于设置文本的背景颜色。
-
letter-spacing:用于设置字符间距。
-
line-height:用于设置行高。
-
style:用于应用额外的CSS样式,但这不是标准属性。
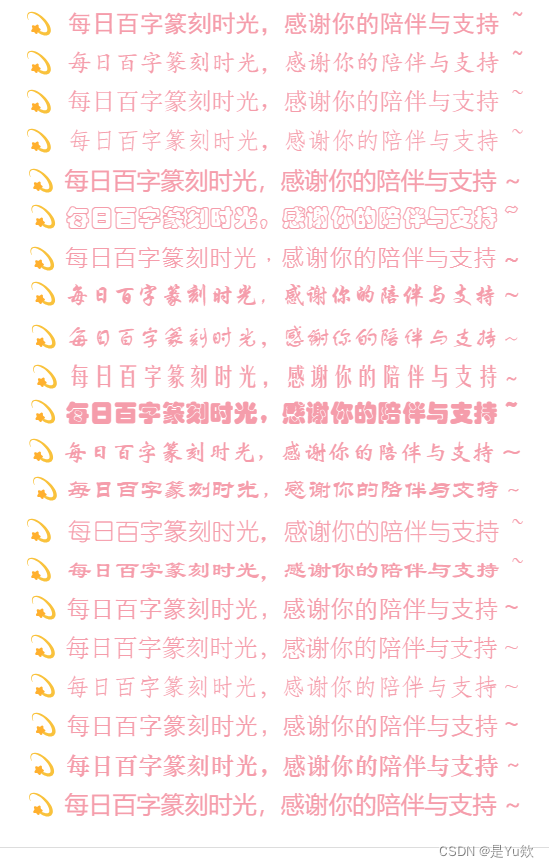
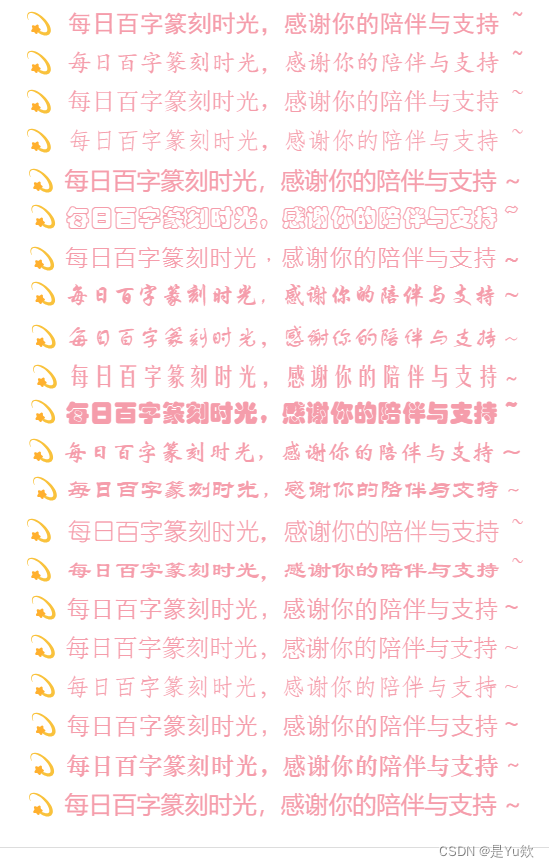
字体21种样式选择
HTML中的<font>标签不支持直接指定"行楷"等字体系列名称。要在HTML中使用特定字体,通常需要使用该字体的通用名称或字体族,例如"楷体"(KaiTi)。
以下是一些不同字体样式的示例,其中包括"楷体"(KaiTi)以及其他常见的字体:
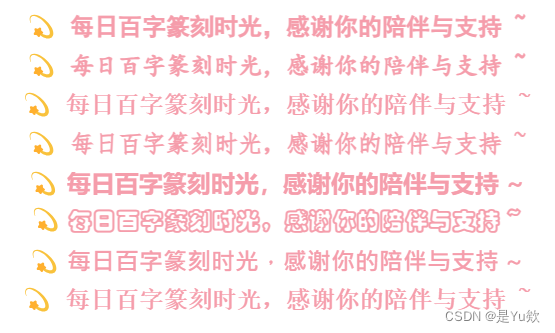
(电脑端可以正常显示,手机端好像不太行,所以我补一个图吧)

💫 每日百字篆刻时光,感谢你的陪伴与支持 ~
💫 每日百字篆刻时光,感谢你的陪伴与支持 ~
💫 每日百字篆刻时光,感谢你的陪伴与支持 ~
💫 每日百字篆刻时光,感谢你的陪伴与支持 ~
💫 每日百字篆刻时光,感谢你的陪伴与支持 ~
💫 每日百字篆刻时光,感谢你的陪伴与支持 ~
💫 每日百字篆刻时光,感谢你的陪伴与支持 ~
💫 每日百字篆刻时光,感谢你的陪伴与支持 ~
💫 每日百字篆刻时光,感谢你的陪伴与支持 ~
💫 每日百字篆刻时光,感谢你的陪伴与支持 ~
💫 每日百字篆刻时光,感谢你的陪伴与支持 ~
💫 每日百字篆刻时光,感谢你的陪伴与支持 ~
💫 每日百字篆刻时光,感谢你的陪伴与支持 ~
💫 每日百字篆刻时光,感谢你的陪伴与支持 ~
💫 每日百字篆刻时光,感谢你的陪伴与支持 ~
💫 每日百字篆刻时光,感谢你的陪伴与支持 ~
💫 每日百字篆刻时光,感谢你的陪伴与支持 ~
💫 每日百字篆刻时光,感谢你的陪伴与支持 ~
💫 每日百字篆刻时光,感谢你的陪伴与支持 ~
💫 每日百字篆刻时光,感谢你的陪伴与支持 ~
💫 每日百字篆刻时光,感谢你的陪伴与支持 ~
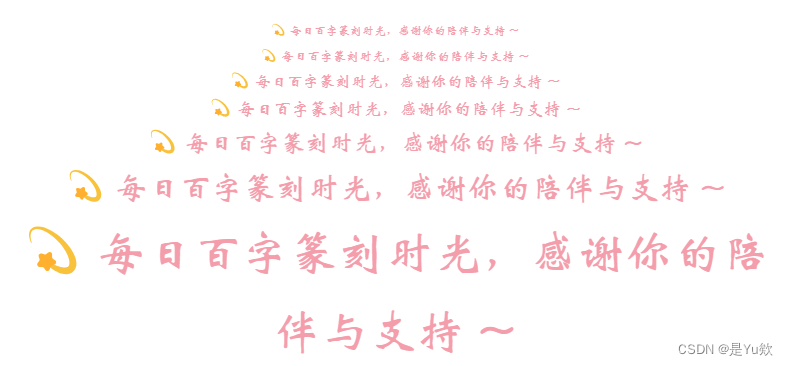
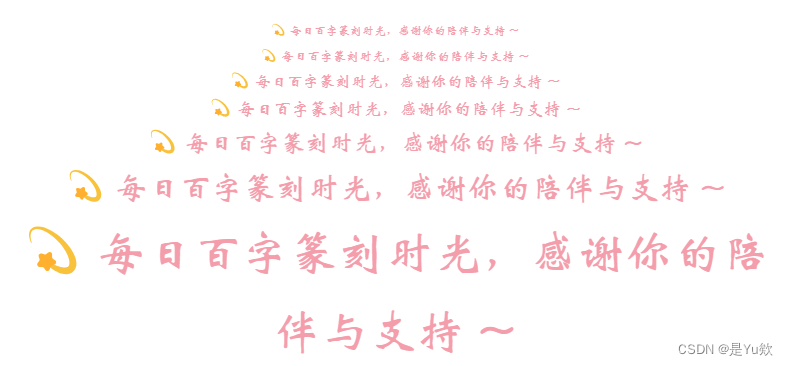
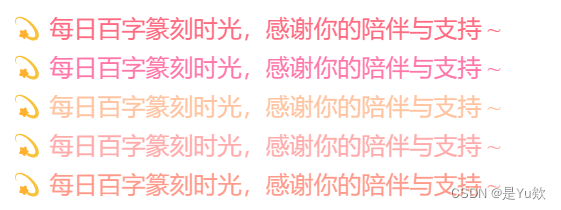
字体大小设置
size:用于设置字体大小。可以使用相对大小(1-7,其中1是最小的,7是最大的),或绝对大小(像素、磅等)。

💫 每日百字篆刻时光,感谢你的陪伴与支持 ~
💫 每日百字篆刻时光,感谢你的陪伴与支持 ~
💫 每日百字篆刻时光,感谢你的陪伴与支持 ~
💫 每日百字篆刻时光,感谢你的陪伴与支持 ~
💫 每日百字篆刻时光,感谢你的陪伴与支持 ~
💫 每日百字篆刻时光,感谢你的陪伴与支持 ~
💫 每日百字篆刻时光,感谢你的陪伴与支持 ~
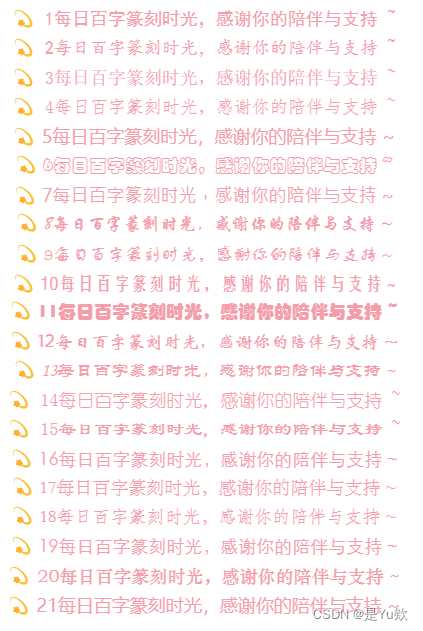
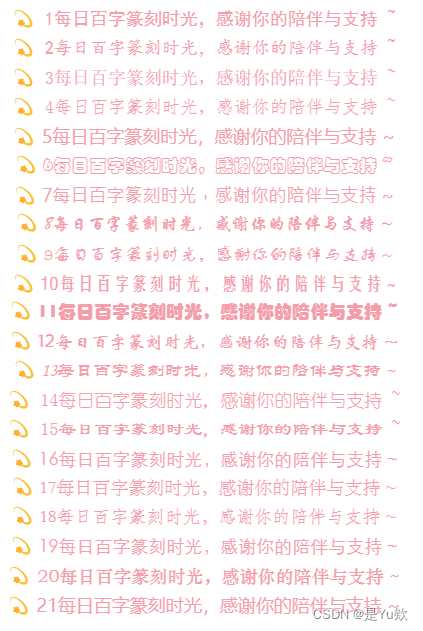
4号字体

💫 1每日百字篆刻时光,感谢你的陪伴与支持 ~
💫 2每日百字篆刻时光,感谢你的陪伴与支持 ~
💫 3每日百字篆刻时光,感谢你的陪伴与支持 ~
💫 4每日百字篆刻时光,感谢你的陪伴与支持 ~
💫 5每日百字篆刻时光,感谢你的陪伴与支持 ~
💫 6每日百字篆刻时光,感谢你的陪伴与支持 ~
💫 7每日百字篆刻时光,感谢你的陪伴与支持 ~
💫 8每日百字篆刻时光,感谢你的陪伴与支持 ~
💫 9每日百字篆刻时光,感谢你的陪伴与支持 ~
💫 10每日百字篆刻时光,感谢你的陪伴与支持 ~
💫 11每日百字篆刻时光,感谢你的陪伴与支持 ~
💫 12每日百字篆刻时光,感谢你的陪伴与支持 ~
💫 13每日百字篆刻时光,感谢你的陪伴与支持 ~
💫 14每日百字篆刻时光,感谢你的陪伴与支持 ~
💫 15每日百字篆刻时光,感谢你的陪伴与支持 ~
💫 16每日百字篆刻时光,感谢你的陪伴与支持 ~
💫 17每日百字篆刻时光,感谢你的陪伴与支持 ~
💫 18每日百字篆刻时光,感谢你的陪伴与支持 ~
💫 19每日百字篆刻时光,感谢你的陪伴与支持 ~
💫 20每日百字篆刻时光,感谢你的陪伴与支持 ~
💫 21每日百字篆刻时光,感谢你的陪伴与支持 ~
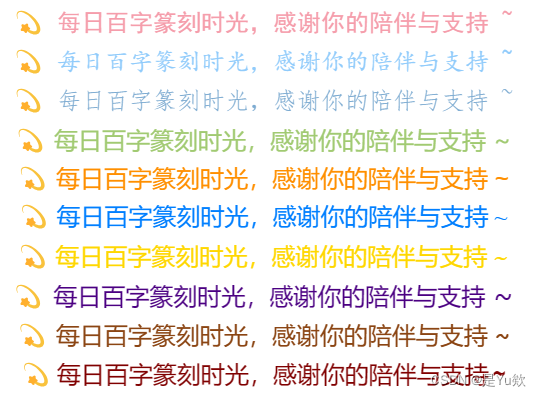
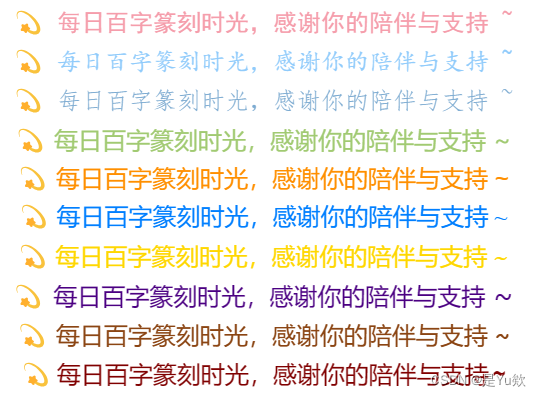
字体颜色设计

💫 每日百字篆刻时光,感谢你的陪伴与支持 ~
💫 每日百字篆刻时光,感谢你的陪伴与支持 ~
💫 每日百字篆刻时光,感谢你的陪伴与支持 ~
💫 每日百字篆刻时光,感谢你的陪伴与支持 ~
💫 每日百字篆刻时光,感谢你的陪伴与支持 ~
💫 每日百字篆刻时光,感谢你的陪伴与支持 ~
💫 每日百字篆刻时光,感谢你的陪伴与支持 ~
💫 每日百字篆刻时光,感谢你的陪伴与支持 ~
💫 每日百字篆刻时光,感谢你的陪伴与支持 ~
💫 每日百字篆刻时光,感谢你的陪伴与支持 ~

💫 每日百字篆刻时光,感谢你的陪伴与支持 ~
💫 每日百字篆刻时光,感谢你的陪伴与支持 ~
💫 每日百字篆刻时光,感谢你的陪伴与支持 ~
💫 每日百字篆刻时光,感谢你的陪伴与支持 ~
💫 每日百字篆刻时光,感谢你的陪伴与支持 ~
渐变色(可惜不能显示)
要在文本中使用渐变色,通常需要使用CSS的background-image属性或linear-gradient背景。<font>标签本身并不支持直接设置渐变色文本颜色。以下是一个示例,使用CSS的linear-gradient为文本创建渐变色效果:
<center>
<div style="background-image: linear-gradient(to right, #FF5733, #33FF57); -webkit-background-clip: text; color: transparent; font-size: 24px; display: inline;">
💫 每日百字篆刻时光,感谢你的陪伴与支持 ~
</div>
</center>
在这个示例中,background-image属性使用了linear-gradient来创建一个从左到右的渐变色背景,颜色从#FF5733到#33FF57变化。-webkit-background-clip: text;和color: transparent;使文本具有渐变色效果,font-size属性用于设置字体大小,display: inline;用于将文本水平居中。可以根据需要调整渐变色和其他样式属性。

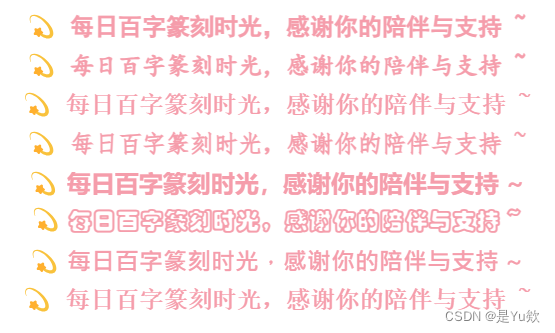
字体加粗设置 <b>标签
要在使用标签的文本中加粗字体,可以使用<b>标签或<strong>标签来包裹文本。以下是示例代码:

💫 每日百字篆刻时光,感谢你的陪伴与支持 ~
💫 每日百字篆刻时光,感谢你的陪伴与支持 ~
💫 每日百字篆刻时光,感谢你的陪伴与支持 ~
💫 每日百字篆刻时光,感谢你的陪伴与支持 ~
💫 每日百字篆刻时光,感谢你的陪伴与支持 ~
💫 每日百字篆刻时光,感谢你的陪伴与支持 ~
💫 每日百字篆刻时光,感谢你的陪伴与支持 ~
💫 每日百字篆刻时光,感谢你的陪伴与支持 ~
这就是本期的全部内容,欢迎点赞关注支持!如果有其他的样式,可以分享到评论区噢!