采用技术
ssm“健康早知道”微信小程序的设计与实现~
开发语言:Java
数据库:MySQL
技术:SpringMVC+MyBatis
工具:IDEA/Ecilpse、Navicat、Maven
需求分析
利用ssm、Java、MyEclipse和mysql数据库等知识点,结合相关设计模式、以及软件工程的相关知识,设计一个“健康早知道”微信小程序,来进行记录用户的信息,以及系统信息的增删改查的功能,根据实现需求,系统需完成这些基本功能:
(1)系统合理显示健康信息管理界面、医学知识界面、在线留言等界面。
(2)用户、医生和管理员所有的信息都保存与数据库中。
(3)对健康信息能够进行查询、修改、删除、添加等操作。
总体设计
根据“健康早知道”微信小程序的功能需求,进行系统设计。
前台功能:用户和医生进入app可以对首页、医学知识、在线留言、我的等功能进行操作;
后台主要是管理员,管理员功能包括首页、个人中心、医生管理、用户管理、健康信息管理、健康评估管理、在线留言、系统管理等;
页面展示效果
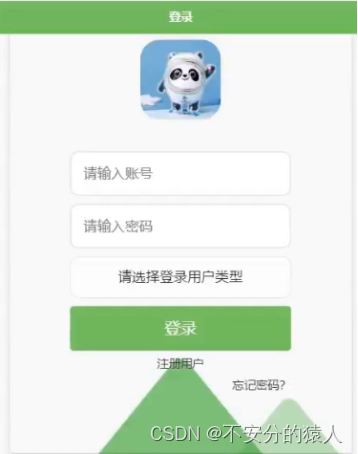
小程序端
登录

首页界面

评估信息界面

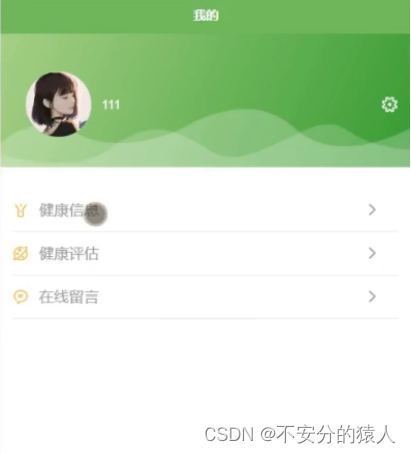
用户功能界面

医生功能界面

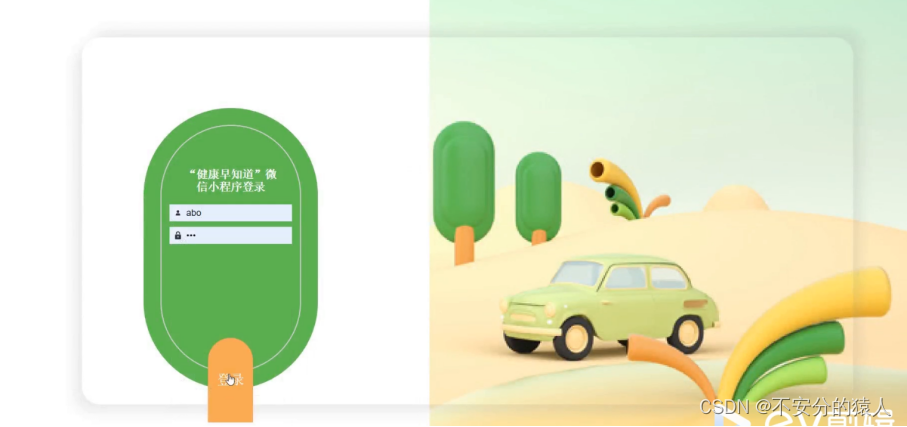
后台管理员功能
管理员登录界面

后台首页

用户管理

医生管理

健康评估管理

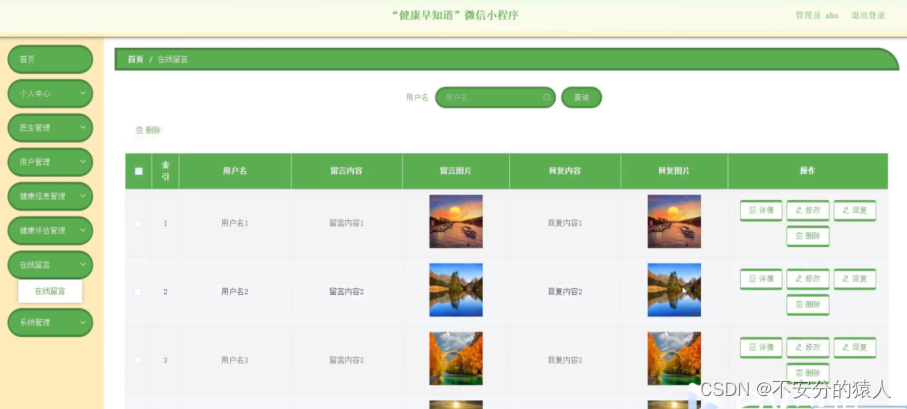
在线留言

系统管理

项目背景
科学技术日新月异的如今,计算机在生活各个领域都占有重要的作用,尤其在信息管理方面,在这样的大背景下,学习计算机知识不仅仅是为了掌握一种技能,更重要的是能够让它真正地使用到实践中去,以创新的视角去不断方便人们的生活,推动对新知识的学习,培养自学能力,锻炼动手实践的本领。现代的“健康早知道”微信小程序,也应该摆脱人工管理的模式,使用计算机技术来进行信息管理工作。所以本次系统设计的健康信息管理结合了文字、图像,并能实现健康信息管理的功能,这也是一般“健康早知道”微信小程序的重要的要素。“健康早知道”微信小程序经过几年的实践和总结正在往更深入的方向发展。由此,人们要改善系统功能迫在眉睫。随着科学技术的飞速发展,“健康早知道”微信小程序也要不断完善其工作流程的繁杂性、多样化、管理复杂、收缴费用与设备维护繁琐等存在的问题。所以要通过计算机胜任健康信息管理的工作,使“健康早知道”微信小程序更加准确、方便及快捷。
因此,开发出一套高效率、低差错的“健康早知道”微信小程序是十分必要。本系统主要目的是全面实现“健康早知道”微信小程序数字化,管理员对于用户的所有信息能够全部掌握,而用户能够对自己的健康信息能够有一个直观的了解。
研究意义
本次设计任务是要设计一个“健康早知道”微信小程序,通过这个系统能够满足用户对自己健康信息的管理。系统的主要功能包括:首页、个人中心、医生管理、用户管理、健康信息管理、健康评估管理、在线留言、系统管理等功能。
管理员可以根据系统给定的账号进行登录,登录后可以进入“健康早知道”微信小程序对健康信息所有模块进行管理。包括查看和修改自己的个人信息以及登录密码。
该系统为每一个用户都分配了一个用户账号,用户通过账号的登录可以在系统中查看健康信息及对个人信息进行修改等功能。
JAVA毕设帮助,指导,源码分享,调试部署










