打铁还需自身硬,需要不断提升自我,提升自我的一种方式就是看源码,站在更高的维度去理解底层原理,以便以后更好的开发和解决问题,由于源码一个动不动就是几个G甚至十几个G,如果一个个源码下载下来,那对咱们的网络和硬盘空间带来巨大的挑战,下面就介绍下vscode看前端工具GitHub Repositories看源码的路子,有点按需加载的意思,方便,快速,也希望通过源码的学习,大家能提升自我:

需要github登录:

github源码列表:
react:https://github.com/facebook/react
vuejs:https://github.com/vuejs/core
vue-router:https://github.com/vuejs/vue-router
vue-vuex:https://github.com/vuejs/vuex
vue2(inactive repository):https://github.com/vuejs/vue
V8 JavaScript Engine:https://github.com/v8/v8
Chromium Browser Source code:https://github.com/chromium/chromium
Lodash source code:https://github.com/lodash/lodash
resize-observer:https://github.com/juggle/resize-observer
Nodejs source code:https://github.com/nuysoft/Mock
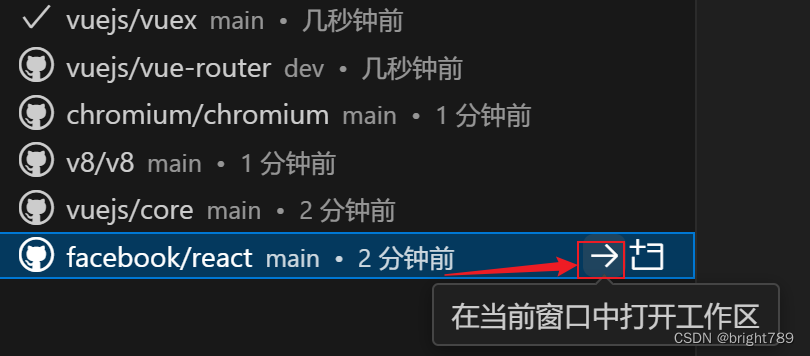
各个源码切换(选中,点右箭头):