HTML简介
HTML(超文本标记语言)是一种用于创建网页和Web应用程序的标记语言。它由一系列标签组成,每个标签通过尖括号来定义,并用于标记文本、图像、链接和其他内容。HTML标签描述了网页中的信息结构和布局,并定义了文本的样式和格式。
HTML是一种基于标记的语言,它使用标签来表示文档的各个部分。标签由一对尖括号包围,通常以开始标签和结束标签的形式出现。开始标签表示一个元素的开始,而结束标签表示一个元素的结束。标签之间可以包含文本内容或其他标签,用于嵌套和组织内容。
HTML标签具有一些属性,属性用于提供有关元素的附加信息。属性以名称-值对的形式出现,并包含在开始标签中。属性可以用于指定元素的样式、链接目标、图像地址等。
通过使用HTML标签和属性,开发人员可以创建包含文本、图像、链接、表格、表单等各种内容的网页。HTML还支持使用CSS(层叠样式表)来定义和控制网页的外观和样式,以及使用JavaScript来添加交互性和动态效果。
HTML是互联网的基础,几乎所有的网页和Web应用程序都使用HTML进行开发。它是学习Web开发的重要基础知识,对于理解和创建网页具有重要意义。
-----------------------------------------------------------------------------------------------------------
HTML快速入门
下面我们来看看该如何使用

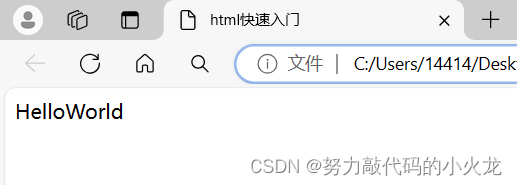
如何才能敲出如图的内容呢?
1.新建文本文件,后缀名改为 .html
2.编写 HTML 结构标签
<HTML> 定义 HTML 文档
<head> 定义关于文档的信息
<title> 定义文档的标题
<body> 定义文档的主体
3.在<body>中定义文字
<html>
<head>
<title></title>
</head>
<body>
</body>
</html>在HTML中,<title>标签用于定义网页的标题。<body> 标签用于定义 HTML 文档的主体,其中包含了所有要显示在浏览器窗口中的内容,包括文本、图像、列表、表格等。
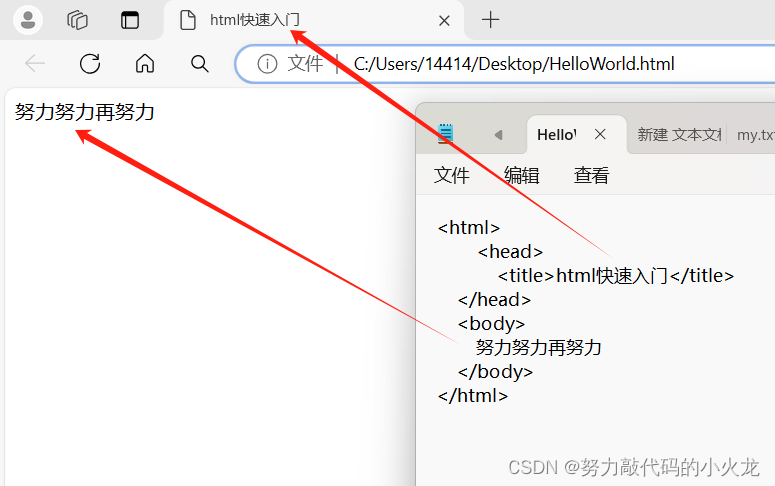
我们还可以给字上点颜色
<html>
<head>
<title>html快速入门</title>
</head>
<body>
<font color="red">努力努力再努力</font>
</body>
</html>显示结果如下

-----------------------------------------------------------------------------------------------------------------------------
基础标签
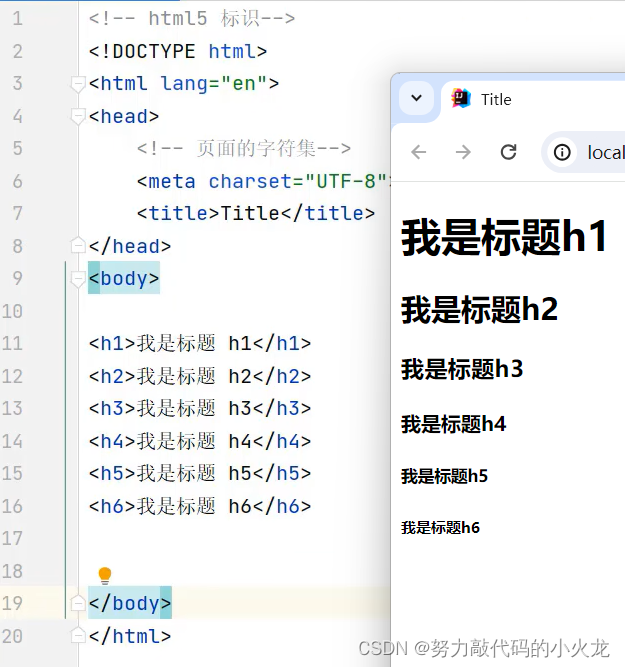
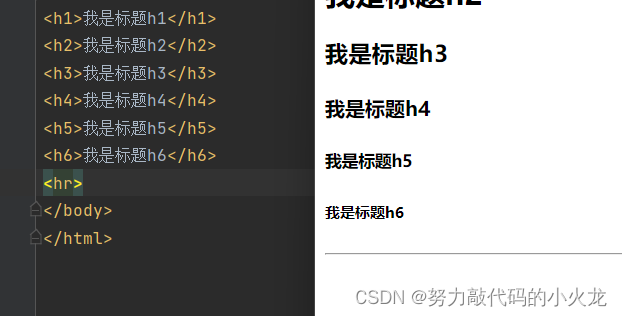
<h1>- <h6> 定义标题,h1最大,h6最小
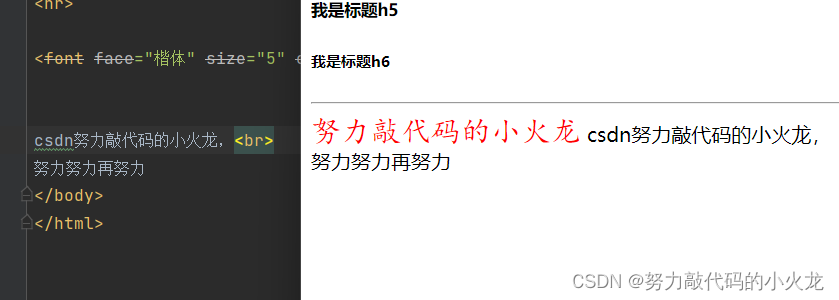
<font> 定义文本的字体、字体尺寸、字体颜色
<b> 定义粗体文本
<i> 定义斜体文本
<U> 定义文本下划线
<center> 定义文本居中
<p> 定义段落
<br> 定义换行
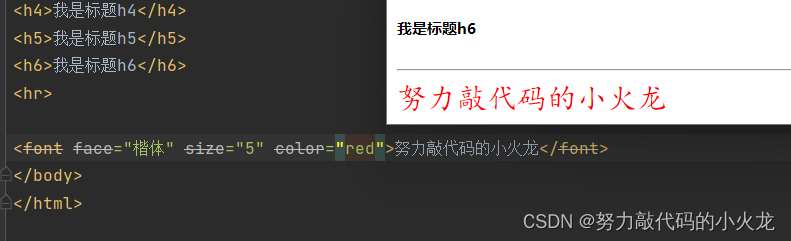
<hr> 定义水平线
<h1>- <h6> 定义标题,h1最大,h6最小

<font> 定义文本的字体、字体尺寸、字体颜色
face控制字体,size控制大小,color控制颜色

<br>换行

<hr> 定义水平线
直接加个<hr>就有水平线了

未完待续










