el-table使用fixed固定列后滚动条滑动到底部或者最右侧的时候错位
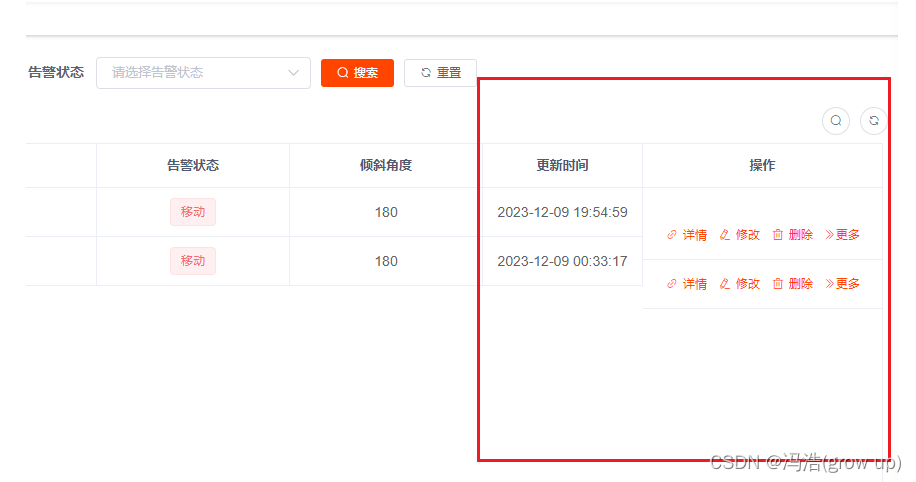
效果图

前言
在使用el-table固定行的时候移动滚动条会发现移动到底部或者移动到最右侧的时候会出现表头和内容错位或者是固定列的内容错位的情况
解决方案
纵向滑动滚动条滑动到底部的错位解决
::v-deep.el-table .el-table__fixed-right .el-table__fixed-body-wrapper .el-table__body {
padding-bottom: 10px!important;
}
横向滚动条滑动到最右侧的错位解决
watch: {
// dataList为table的数据对象data
dataList() {
// 解决横向滚动时,列没对齐的问题
this.$nextTick(() => {
setTimeout(() => {
let lastColEl = document.querySelector('.el-table__header colgroup col:last-child')
if (lastColEl) {
// 最后一列的宽度加上滚动条的宽度
lastColEl.width = Number(lastColEl.width) + 6 // 6为滚动条宽度
}
}, 1000)
})
}










