Sketch 它是一个适合所有设计师的矢量绘图应用程序。矢量绘图也是设计网页、图标和界面的最佳方式。但除了矢量编辑的功能外,我们还增加了一些基本的位图工具,如模糊和颜色校正。
为什么选择Sketch
Sketch 它是为图标设计和界面设计而生的。它是一个优秀的人。 UI 一站式应用程序,你需要的所有工具都触手可及。在Sketchh中。在中间,画布将是无限大小的,每层都支持各种填充模式;我们有最好的文本渲染和文本风格,以及一些你会爱上的文件导出工具。
如有必要,您可以使用无限准确的分辨率无关模式查看画布,或打开像素模式查看每个像素导出后的外观。
但是Sketch 这不是一个位图编辑应用程序。也就是说,如果你想修改一张照片或用刷子画画,那么这不是你想要找到的应用程序。
Windows也能用的在线版sketch即时设计是一款支持在线协作的专业级 UI 设计工具,支持 Sketch、Figma、XD 格式导入,海量优质设计资源即拿即用。支持创建交互原型、获取设计标注,为产设研团队提供一站式协同办公体验。 https://ad.js.design/special/sketch/?source=csdn&plan=btt407
https://ad.js.design/special/sketch/?source=csdn&plan=btt407

界面
我们将Sketch 界面设计非常简单。顶部的工具箱包含了最重要的操作。您可以使用右侧的检查器来调整选定层的内容,左侧的窗口列出文件中的所有层,当然,中间是您正在创建的画布。
Sketch 如果里面没有浮动面板,检查员会根据你选择的工具显示所需的控制器,这样你就可以在画布上创建,而不受干扰。
画布
Sketch 画布的尺寸是无限的,可以无限地延伸到任何方向,你将有绝对的自由来规划你的创作区域。
如果你想在画布中设置一个固定的画框,你只需要创建一个或多个新的画板。例如,在设计移动应用程序界面时,许多设计师会为应用程序的每个屏幕创建一个画板,然后排列以查看。
您可以使用无限准确的分辨率无关模式查看画布,或打开像素模式查看每个像素导出到JPG或PNG文件后的外观。值得注意的是,一些效果,如模糊,会自动以像素模式显示画布的一部分,因为模糊本身就是一种基于像素的效果。
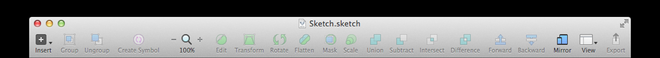
工具栏

Sketch 工具栏涵盖了您创建所需的所有工具。
在默认工具栏中,第一组工具用于添加新图层:图形、图片、符号等。
编组 (Group) 和取消编组 (Ungroup) 能让你有条例的组织文件。
接下来的工具用于编辑现有的层:旋转 (Rotate),变形 (Transform),通过布尔运算合并图层,并在图层列表中上下移动图层。
工具栏的最终导出(Export) 按钮也是一个切片工具,您可以将您的作品导出为一个或多个位图或矢量文件。
与其他绘图应用程序不同,Sketch将常用工具放在顶部的工具栏上,而不是垂直排列的工具箱,但如果需要,可以右击工具栏进入“定制工具栏……” (Customize toolbar…) 添加工具和快捷键。·
快捷键
Sketch 有一系列为数不多但相当实用的快捷键,它们可以大大提高你的工作效率。
通用快捷键
・control+h: 触发选区手柄
・control+l: 触发自动参考线
・control+g: 触发网格
・Space: 抓手工具
・Enter: 编辑所选图层
・⌘+3: 滚动到所选图层
・⌘+2: 放大所选图层
・Z: 放大工具。按住 Z 按键,用鼠标单击拖出一个区域放大。缩小啧啧使用。 Z +用鼠标单击alt。
・Escape: 退出当前工具,取消选择所有图层或返回检查器。
・Tab/Shift-tab: 在当前组中切换不同的图层。
添加图层
・R: 加一个矩形
・O: 加一个椭圆
・L: 加一条直线
・U: 加一个圆角矩形
・T: 添加一个文本层
・V: 添加矢量图层
・P: 铅笔工具
移动图层 & 更改尺寸
・alt + 拖拽鼠标: 复制一层图层
・alt + 鼠标悬停: 显示两层之间的距离
・alt + 更改图形尺寸:两侧对称改变图形尺寸
・shift + 更改图形尺寸:等比更改图形大小
Sketch软件有哪些局限性?
Sketch是一款非常适合UI设计和矢量图形设计的软件,它提供了许多功能和工具,可以帮助设计师快速创建高质量的设计元素。然而,当产品经理和设计师使用Sketch软件时,他们在工具转换、文件传输和格式转换中浪费了大量的时间成本。
而且,Sketch软件最大的缺点就是Windows / PC用户并不友好。严格来说,它是一个Mac工具,不能在浏览器中运行。有没有更适合设计师的国产设计工具?即时设计几乎还原了Sketch的专业功能,支持跨平台合作,界面美观易用,成为设计师选择替代Sketch软件的重要原因。
即时设计 - 可实时协作的专业 UI 设计工具即时设计是一款支持在线协作的专业级 UI 设计工具,支持 Sketch、Figma、XD 格式导入,海量优质设计资源即拿即用。支持创建交互原型、获取设计标注,为产设研团队提供一站式协同办公体验。 https://ad.js.design/special/sketch/?source=csdn&plan=btt407
https://ad.js.design/special/sketch/?source=csdn&plan=btt407

Sketch中文
为什么即时设计可以替代Windows版的Sketch软件:
✔支持sketch文件的导入和导出:即时设计支持sketch文件的在线导入和导出,文本样式和图形图层样式保持原样,仍然是矢量可编辑状态,保证您的设计稿不失真。不仅如此,即时设计还支持sketch组件库的迁移,并与Figma兼容,XD,Axure等格式。
✔支持Windows系统:即时设计和像Sketch一样,它可以创建有趣的交互动画和原型,即时设计可以在任何系统中使用 (Windows、macOS) 使用,并兼容Sketch 文件。
✔实时协作编辑共享:即时设计基于实时协作编辑共享:即时设计 web 平台开发,软件可自动更新,支持一切 UI/UX 设计师可以在不同的地方实时完成创作和沟通,通过链接获取文件参与合作。而且。Sketch 合作方式还有一个步骤,需要将本地设计稿上传到Sketch 在Cloud上,存在传输慢、沟通难、生产效率低等问题。
✔组件编辑更自由:组件就是组件 UI设计耗时巨大,Sketch 组件列表长,修改层次深,组件实例编辑功能有限,组件更新不及时。即时设计设置父级组件变体,直接定义父级组件样式,子组件同步变化。而且,父组件相互独立,不干扰,快捷有效避免“意外伤害”,充分释放了设计的想象力。
✔云更新交付更快:Sketch 文件版本管理复杂,需要存储多个文件版本,既占用内存,又难以管理。一旦计算机卡住,一切都将及时归零。即时设计的版本管理非常简单,云可以追溯到任何版本,只需要共享链接,就可以实现方案交付。在开发和交付时,它还有自己的开发所需的代码片段。
即时设计 - 可实时协作的专业 UI 设计工具即时设计是一款支持在线协作的专业级 UI 设计工具,支持 Sketch、Figma、XD 格式导入,海量优质设计资源即拿即用。支持创建交互原型、获取设计标注,为产设研团队提供一站式协同办公体验。 https://ad.js.design/special/sketch/?source=csdn&plan=btt407
https://ad.js.design/special/sketch/?source=csdn&plan=btt407











