上一篇
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- 挂载点 -->
<div id="root">
<!-- 单选框 -->
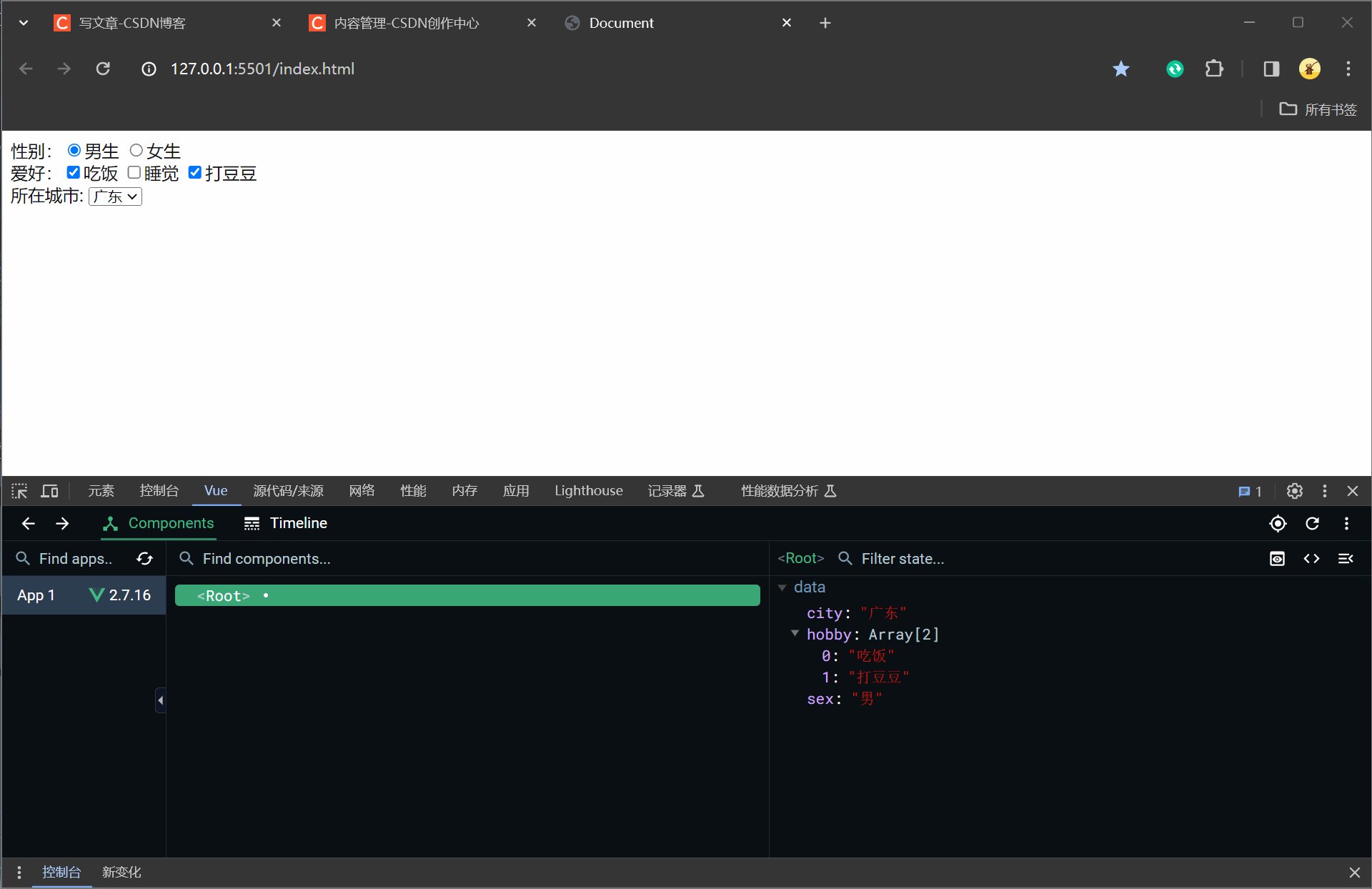
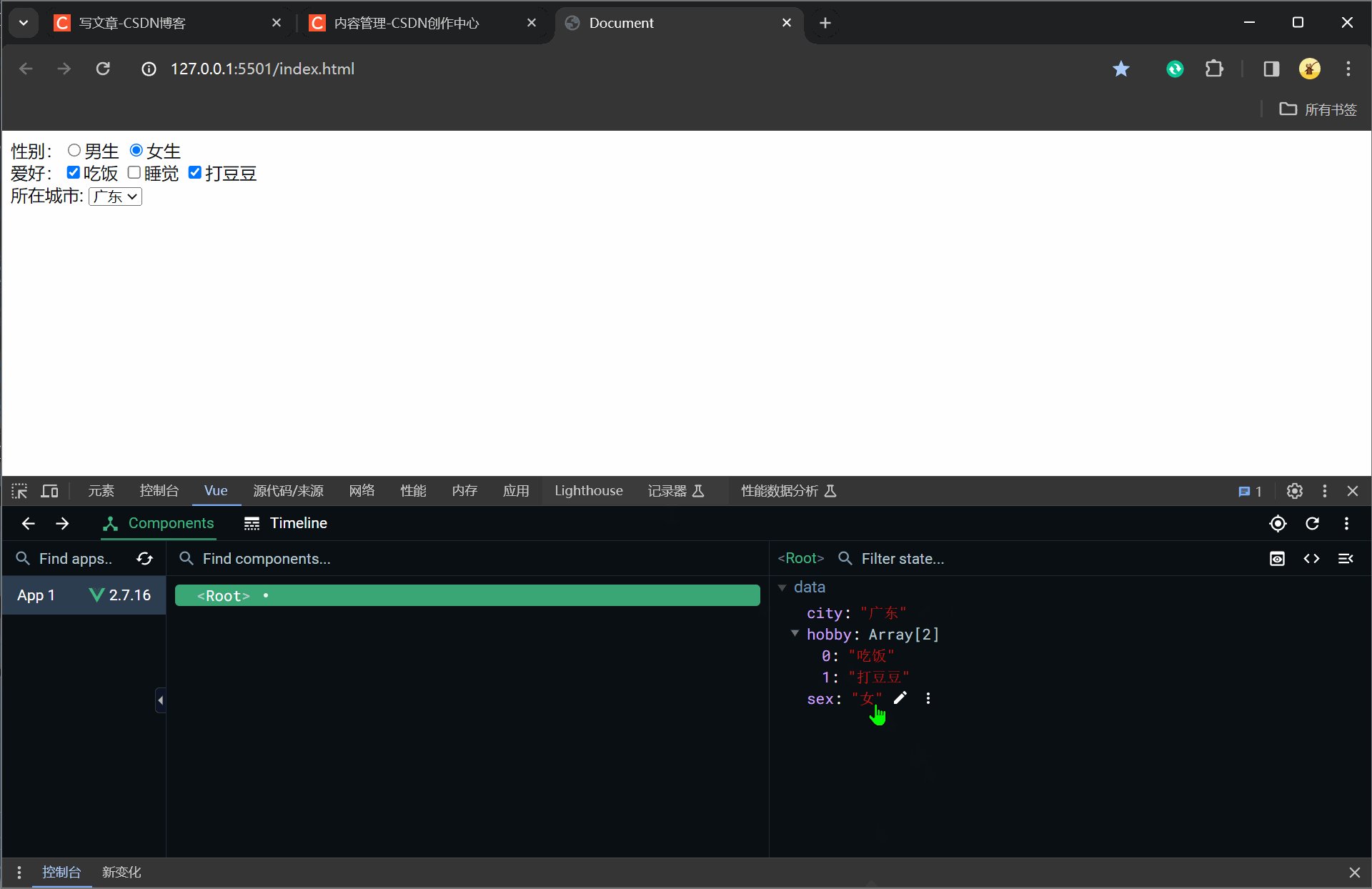
性别:<input type="radio" name="sex" value="男" v-model="sex">男生
<input type="radio" name="sex" value="女" v-model="sex">女生
<br>
<!-- 复选框 -->
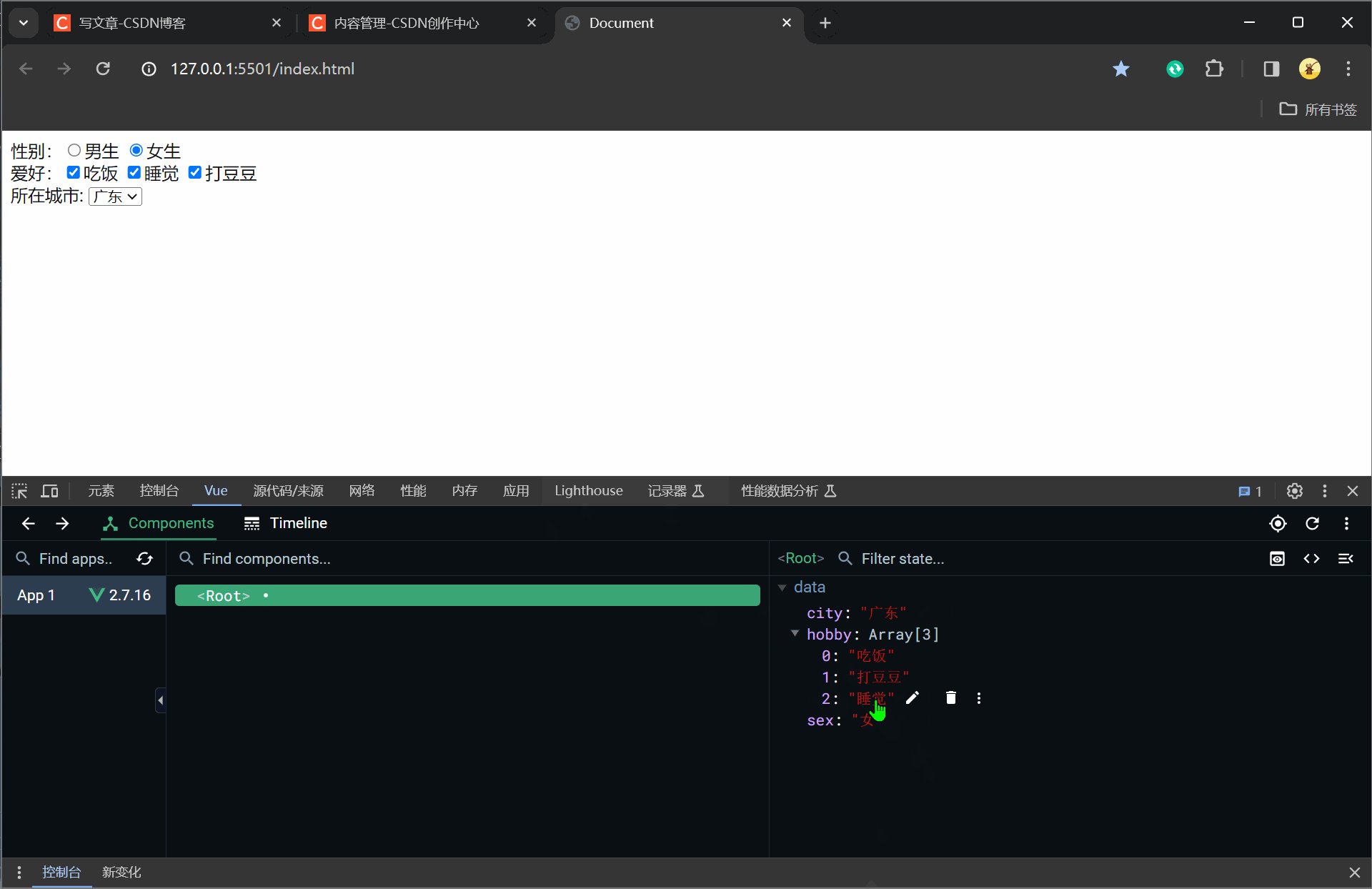
爱好:<input type="checkbox" name="hobby" value="吃饭" v-model="hobby">吃饭
<input type="checkbox" name="hobby" value="睡觉" v-model="hobby">睡觉
<input type="checkbox" name="hobby" value="打豆豆" v-model="hobby">打豆豆
<br>
<!-- 下拉框 -->
所在城市:
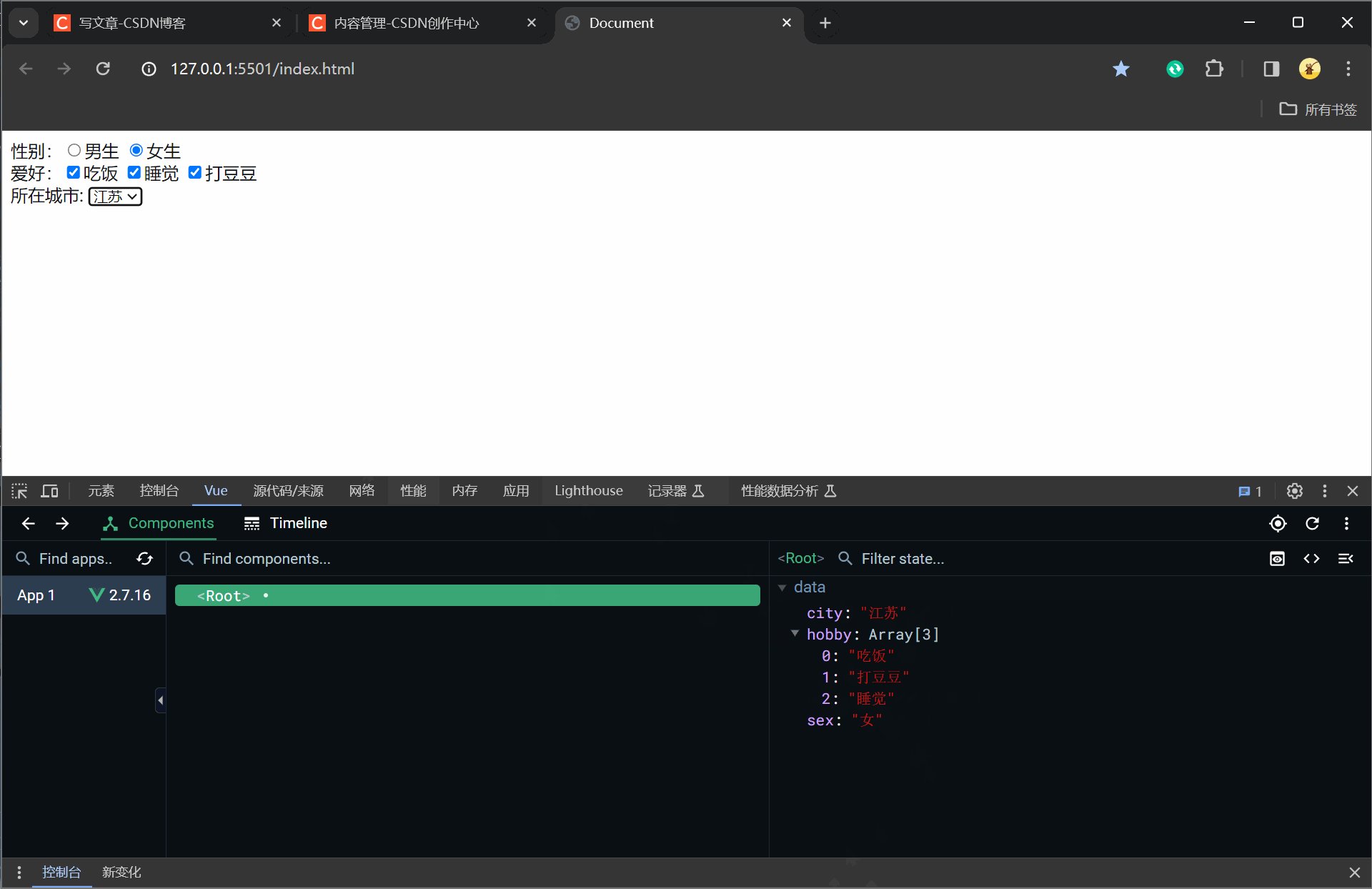
<select v-model="city">
<option value="广东">广东</option>
<option value="江西">江西</option>
<option value="上海">上海</option>
<option value="江苏">江苏</option>
</select>
<br>
</div>
<!-- 导入vue的js代码:不会下载的看专栏第一篇 -->
<script src="./lib/vue2.js"></script>
<script>
const app = new Vue({// Vue实例
el: '#root',// 挂载点
data: {// 数据
sex:'男',
// 这里是复选框需要填数组类型
hobby:['吃饭','打豆豆'],
city:'广东'
},
methods: {// 方法
}
})
</script>
</body>
</html>