操作题
1.使用canvas组件实现“五圈”的绘制。
代码实现如下
test.wxml代码:
<canvas canvas-id="olympic-rings" style="width: 800px; height: 500px;"></canvas>
<!-- 引用canvas组件并设置id -->test.js设置样式:
Page({
onReady: function () {
const ctx = wx.createCanvasContext('olympic-rings');
// 设置五环颜色
const colors = ['#6495ed', '#000000', '#9acd32', '#ff0000', '#ffd700'];
// 绘制蓝色环
ctx.beginPath();
ctx.arc(50, 50, 40, 0, 2 * Math.PI);
ctx.setStrokeStyle(colors[0]);
ctx.stroke();
// 绘制黑色环
ctx.beginPath();
ctx.arc(110, 50, 40, 0, 2 * Math.PI);
ctx.setStrokeStyle(colors[1]);
ctx.stroke();
// 绘制绿色环
ctx.beginPath();
ctx.arc(170, 50, 40, 0, 2 * Math.PI);
ctx.setStrokeStyle(colors[2]);
ctx.stroke();
// 绘制红色环
ctx.beginPath();
ctx.arc(80, 90, 40, 0, 2 * Math.PI);
ctx.setStrokeStyle(colors[3]);
ctx.stroke();
// 绘制黄色环
ctx.beginPath();
ctx.arc(140, 90, 40, 0, 2 * Math.PI);
ctx.setStrokeStyle(colors[4]);
ctx.stroke();
ctx.draw();
}
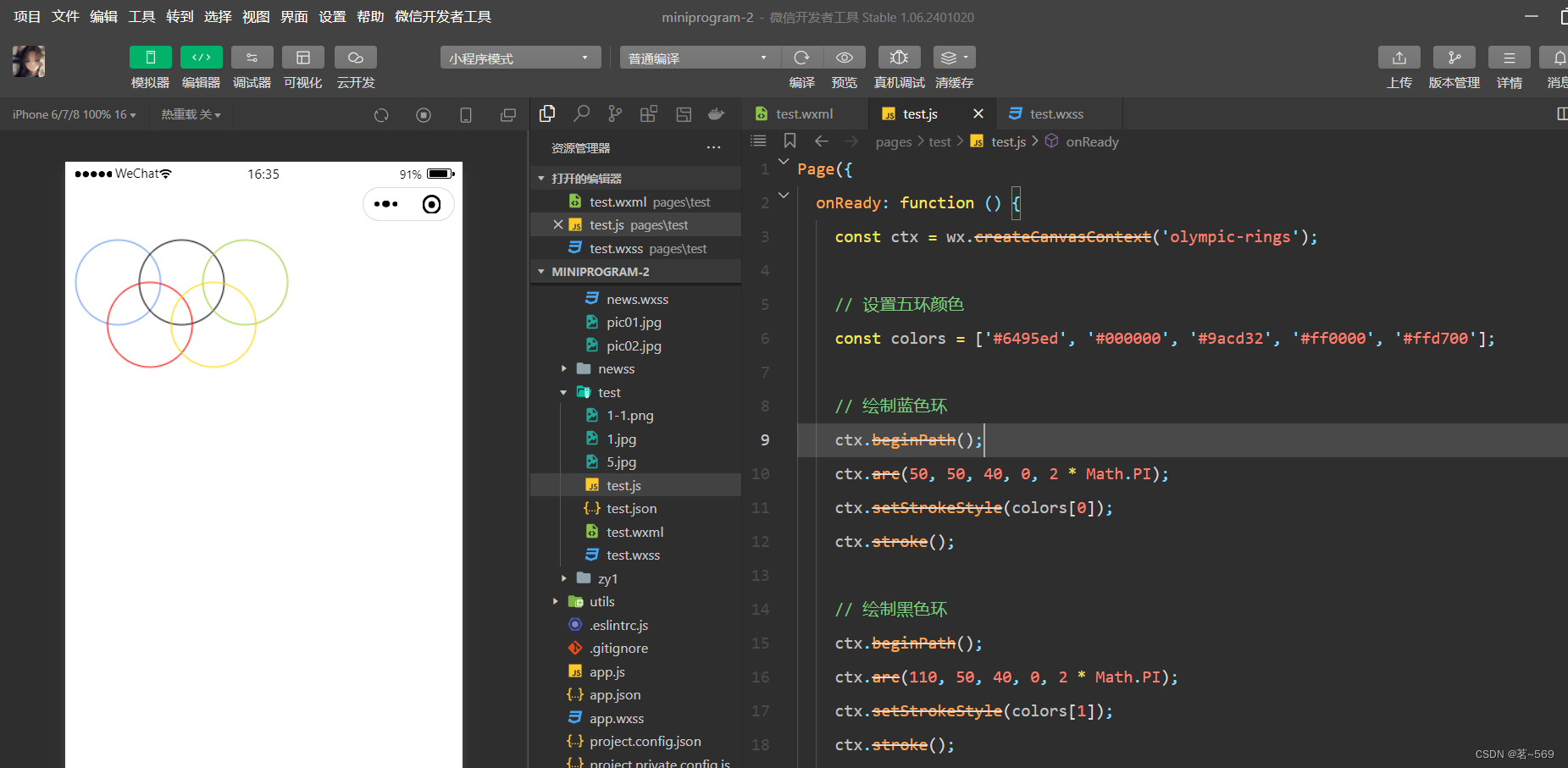
});运行结果

2.使用相应组件,完成“书单”页面。
test.wxml代码:
test.js设置样式:
运行结果
3.使用相应组件,完成“西安找拼车”小程序部分页面。
test.wxml代码:
test.js设置样式:










