目录
1.接口类型
POST(新增数据)、PUT(更新更改数据)、GET(查询)、DELET(删除数据)
(put和post请求类似)
两种使用方式:
(1)@RequestMapping(method = RequestMethod.POST),可以指定不同的请求方法
(2)固定类型 @PutMapping() 、@PostMapping()
1.使用postman检查接口时,post方法的参数应该使用query

2.使用delete时,一般与路径参数注解搭配使用@PathVariable,路由中需要绑定传入的参数

使用postman时,就不能使用JSON格式了,而是需要将id绑定在url中

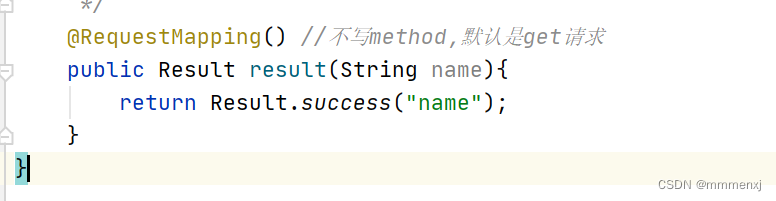
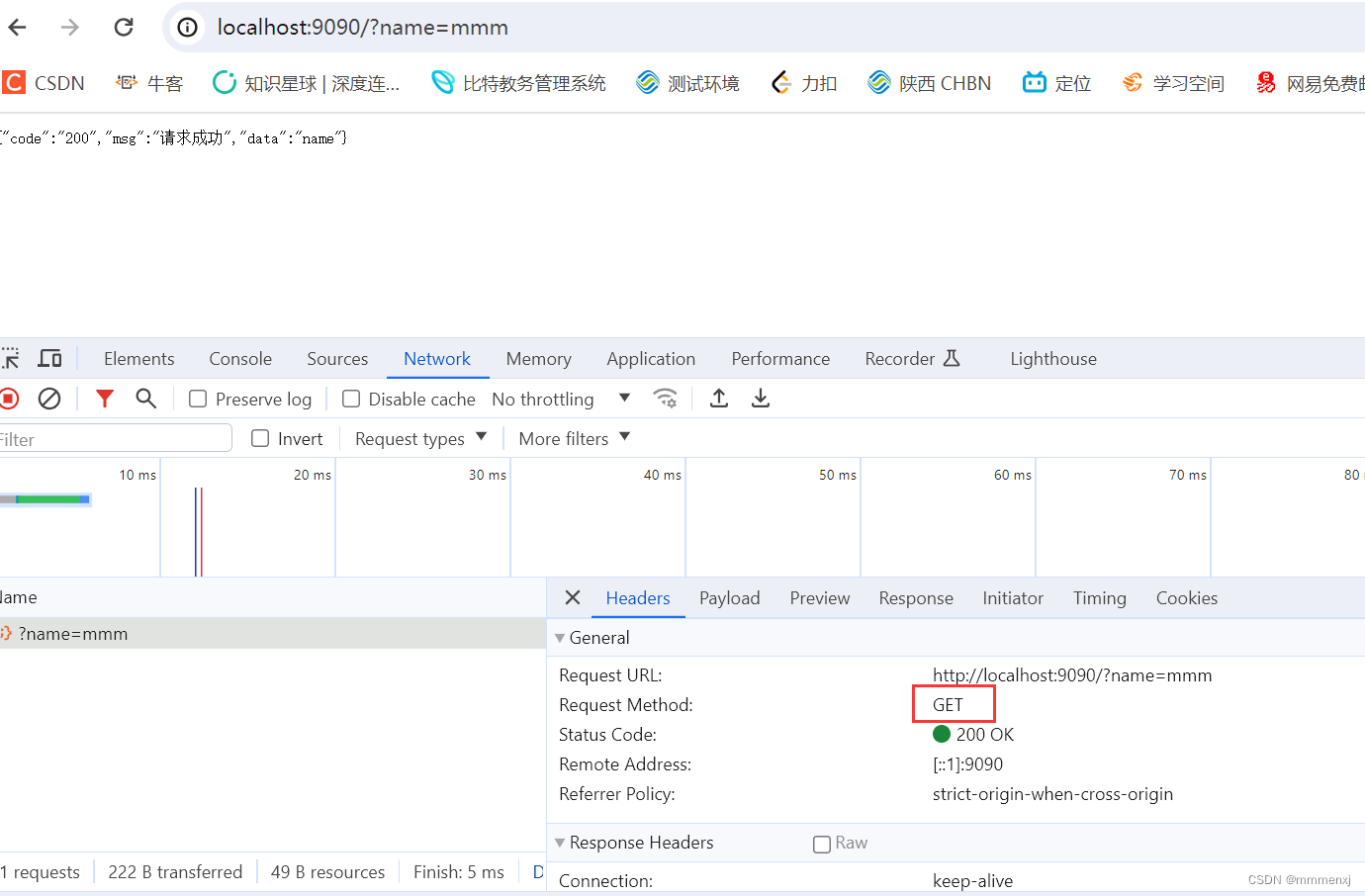
3.四种类型,方法未指定类型时,默认使用get


2.错误状态码
200:成功
400:接口参数错误(后端需要JSON,前端却传了url参数)
404:接口路径或者接口参数错误
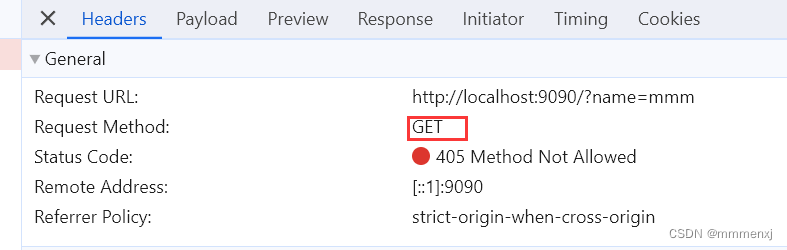
405:接口请求类型错误(通过浏览器地址栏请求只能通过get,通过post就会报如下错误)
因此就需要使用postman,设置请求方法就可以了。

500:查看IDEA控制台具体报错信息
未处理空时:

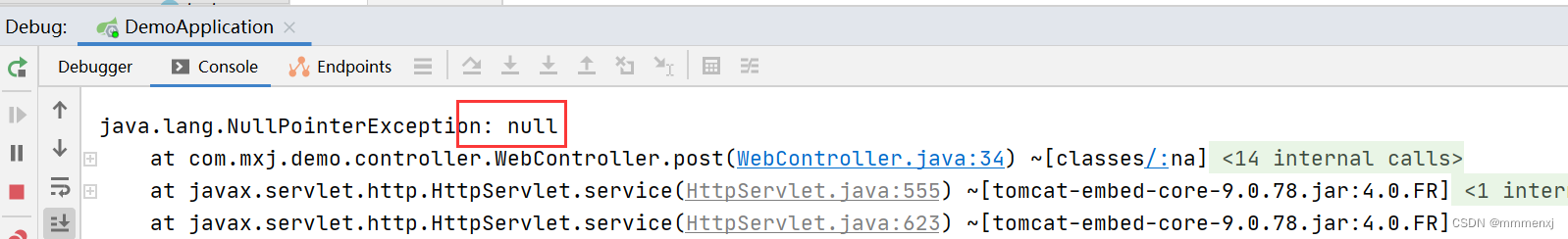
post发送请求,报错500,控制台显示为空指针异常:

控制台:
优化代码:

再次发从空数据,控制台提示了:

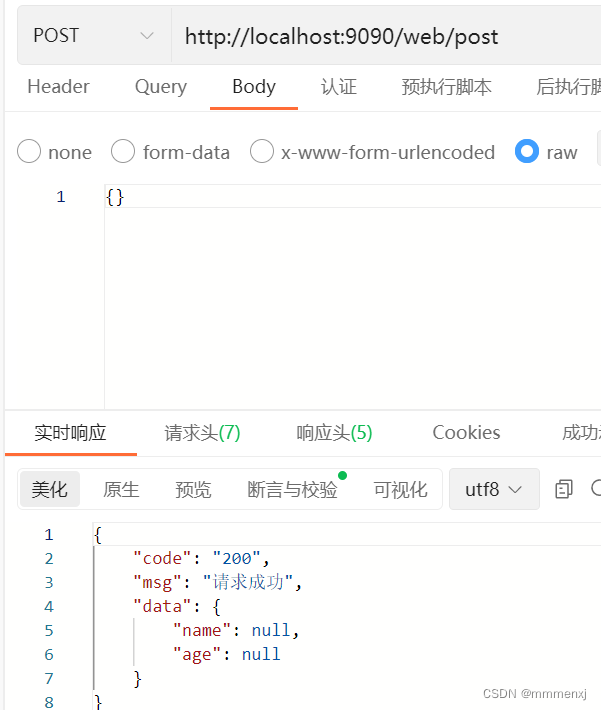
post接口测试通过:

3.如何定义路由

注意:每个controller类上都要有@controller注解
@RestController = @controller +@ResponseBody,它的作用是返回JSON数据类型
要访问上图中的hello方法,在页面中应写的url: http://localhost:8080?web/hello
4.那如何要求前端传入一个JSON数据呢?
1.给参数列表加上@RequestBody就搞定了。

那么使用postman时,如何设置JSON类型参数呢?

2.那么JSON数据可以传入一个ids的列表吗
JSON可以包含数组,数组却不能包含JSON。


JSON可以直接传入一个数组,不需要键值对。通过此方法,我们可以实现后端DELLETE的批量删除。
4.解决前后端口不同源,跨域问题
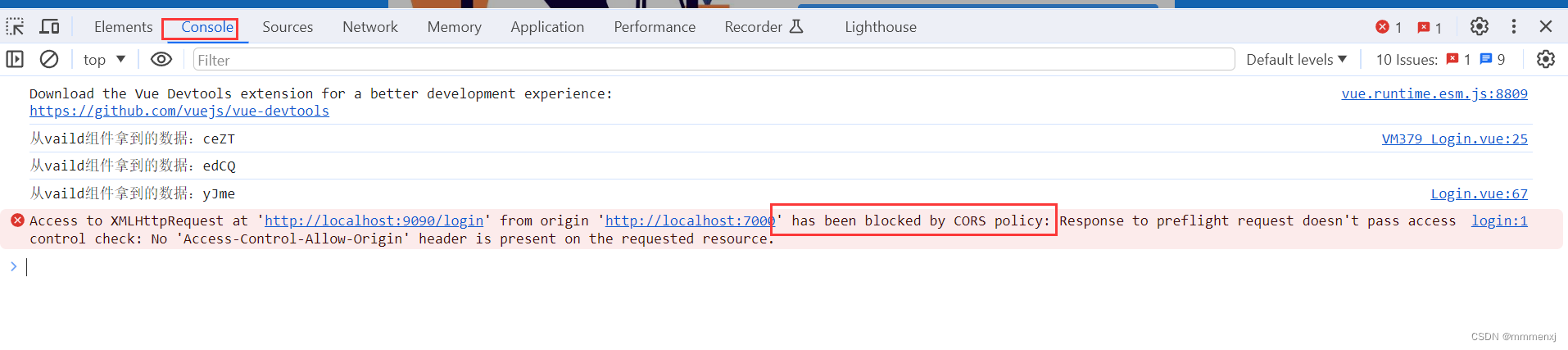
什么是跨域问题?
当前端和后端项目同时启动时,使用的是不同的端口,就会出现访问错误,这就是跨域问题。

1.使用@CrossOrigin
1.在vue命令行界面安装 npm axios -S
2.使用mounted(),等页面加载好之后再去请求数据

3.给controller类中加注解@CrossOrigin
2.直接复制代码使用
方法1太过于累赘,很麻烦。大家可以直接使用方法2创建一个类,无脑复制即可。
5.用户登录校验
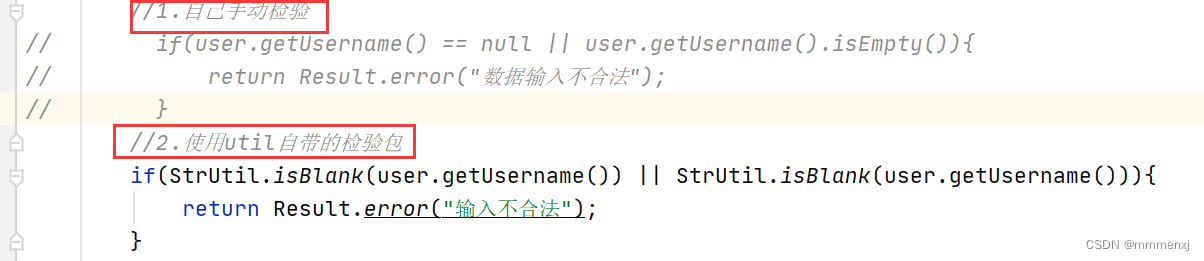
1.自行编码检验
if(user.getUsername() == null || user.getUsername().isEmpty()){
return Result.error("数据输入不合法");
}2.使用util自带的包进行检验
导入依赖:
<dependency>
<groupId>cn.hutool</groupId>
<artifactId>hutool-all</artifactId>
<version>5.8.18</version>
</dependency>在controller中: