记录学习过程
持续补充 每天的学习点滴
开始时间2024-04-12
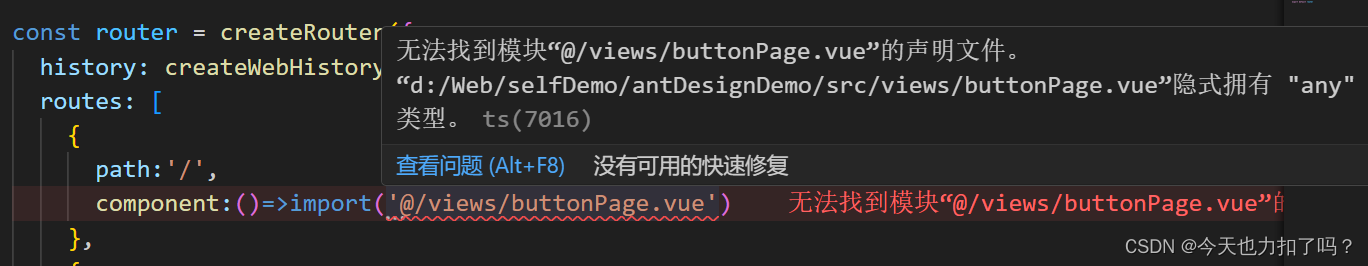
1,报错记录
(1)env.d.ts文件

解决方法:
declare module '*.vue' {
import { DefineComponent } from "vue"
const component: DefineComponent<{}, {}, any>
export default component
}(2)待
2,准备工作-默认配置
2.1默认代码配置
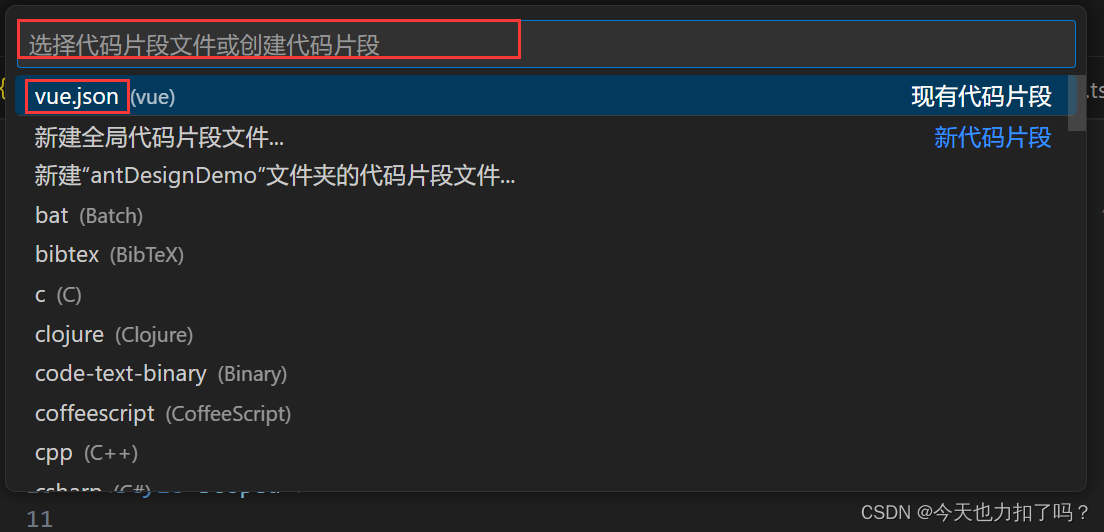
(1)设置->配置用户代码

(2)输入搜索vue

(3)打开vue.json文件,进行代码片段设置
{
"Print to console": {
"prefix": "vue",
"body": [
"<script setup lang=\"ts\">",
"</script>\n",
"<template>",
" <div class=\"container\">\n",
" </div>",
"</template>\n",
"<style scoped >\n",
"</style>",
"$2"
],
"description": "Log output to console"
}
}这里这里---持续更新记录!









