1.目的
每次写完代码都需要手动输入指令才能编译代码,太麻烦了,我们希望一切自动化
2.安装相关包
npm install --save-dev webpack-dev-server3.添加配置
在webpack.config.js中添加devServer相关配置
/**开发服务器 */
devServer: {
host: 'localhost',//启动服务器域名
port: "3000",//启动服务器端口号
open: true,//是否自动打开浏览器
}4.启动服务
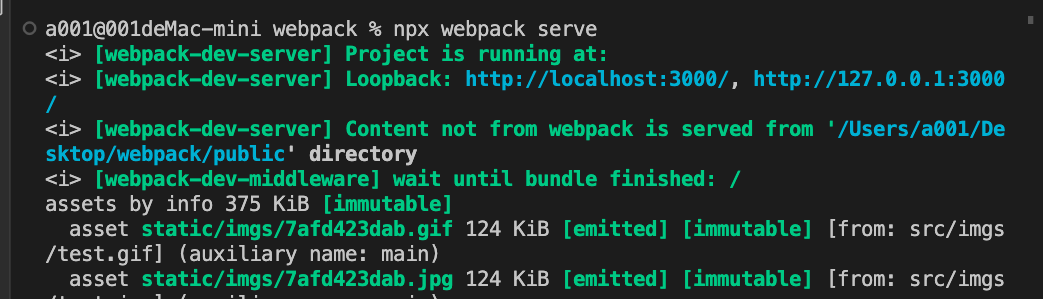
执行npx webpack serve

此时修改文件后,webpack会自动重新打包
注意:开发服务器不会输出资源,在内存中进行编译打包的。










