(大家好,今天我们将继续来学习CSS字体属性的相关知识,大家可以在评论区进行互动答疑哦~加油!💕)

三、CSS字体属性
CSS Fonts(字体)属性用于定义字体系列、大小,粗细,和文字样式(如斜体) 。
3.1 字体系列
CSS使用font-famil属性定义文本的字体系列。
- 各种字体之间必须用英文状态下的逗号隔开.。
- 一般情况下,如果有空格隔开的多个单词组成的字体,加引号。
- 尽量使用系统默认自带字体,保证在任何用户的浏览器中都能正确显示。
- 最常见的几个字体:body { font-family:’Microsoft YaHei‘,tahoma,arial,'Hiragino Sans GB‘;}
3.2 字体大小
CSS使用font-size属性定义字体大小。
- px(像素)大小是我们网页的最常用的单位。
- 谷歌浏览器默认的文字大小为16x。
- 不同浏览器可能默认显示的字号大小不一致,我们尽量给一个明确值大小,不要默认大小。
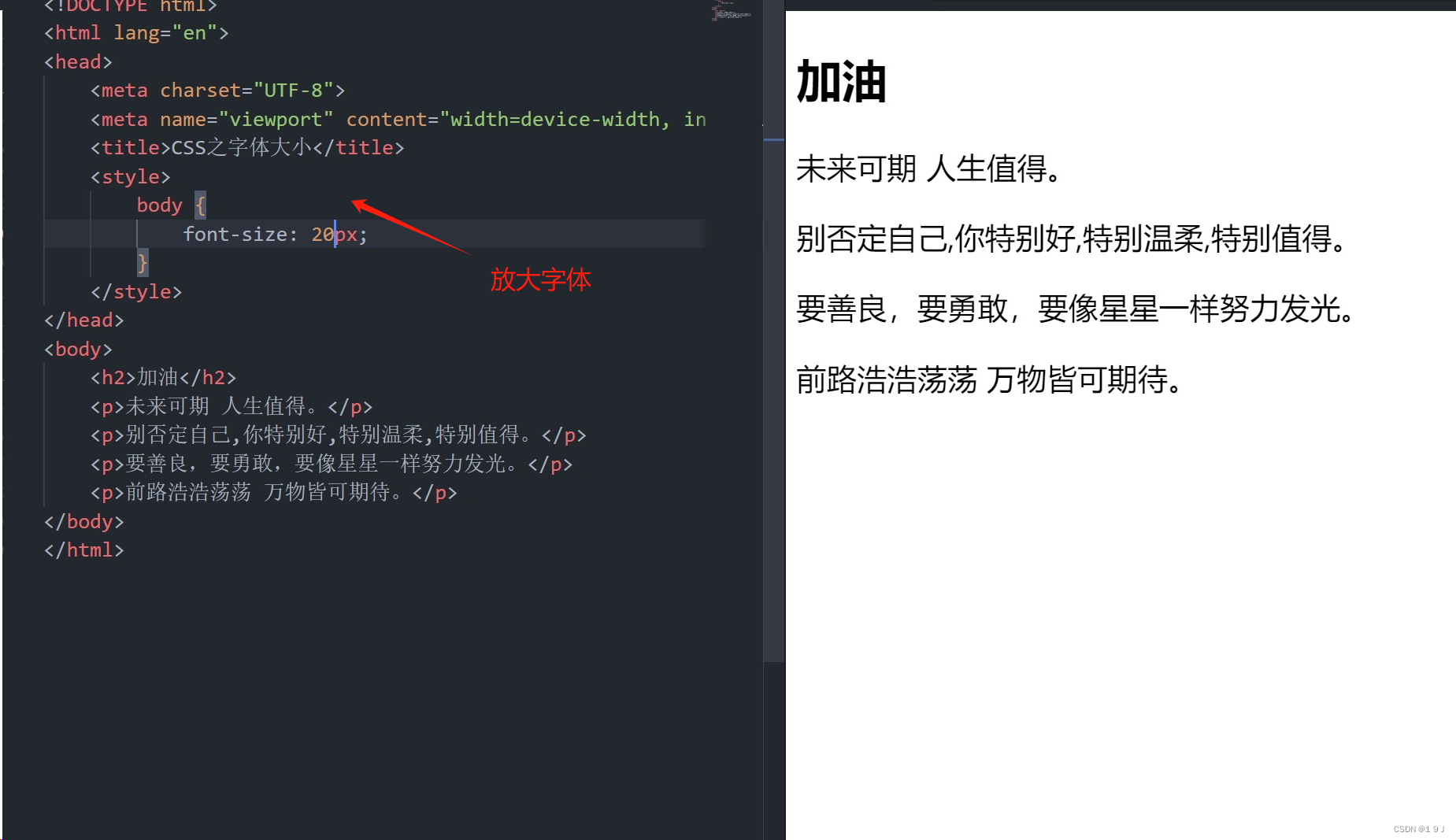
- 可以给body指定整个页面文字大小。
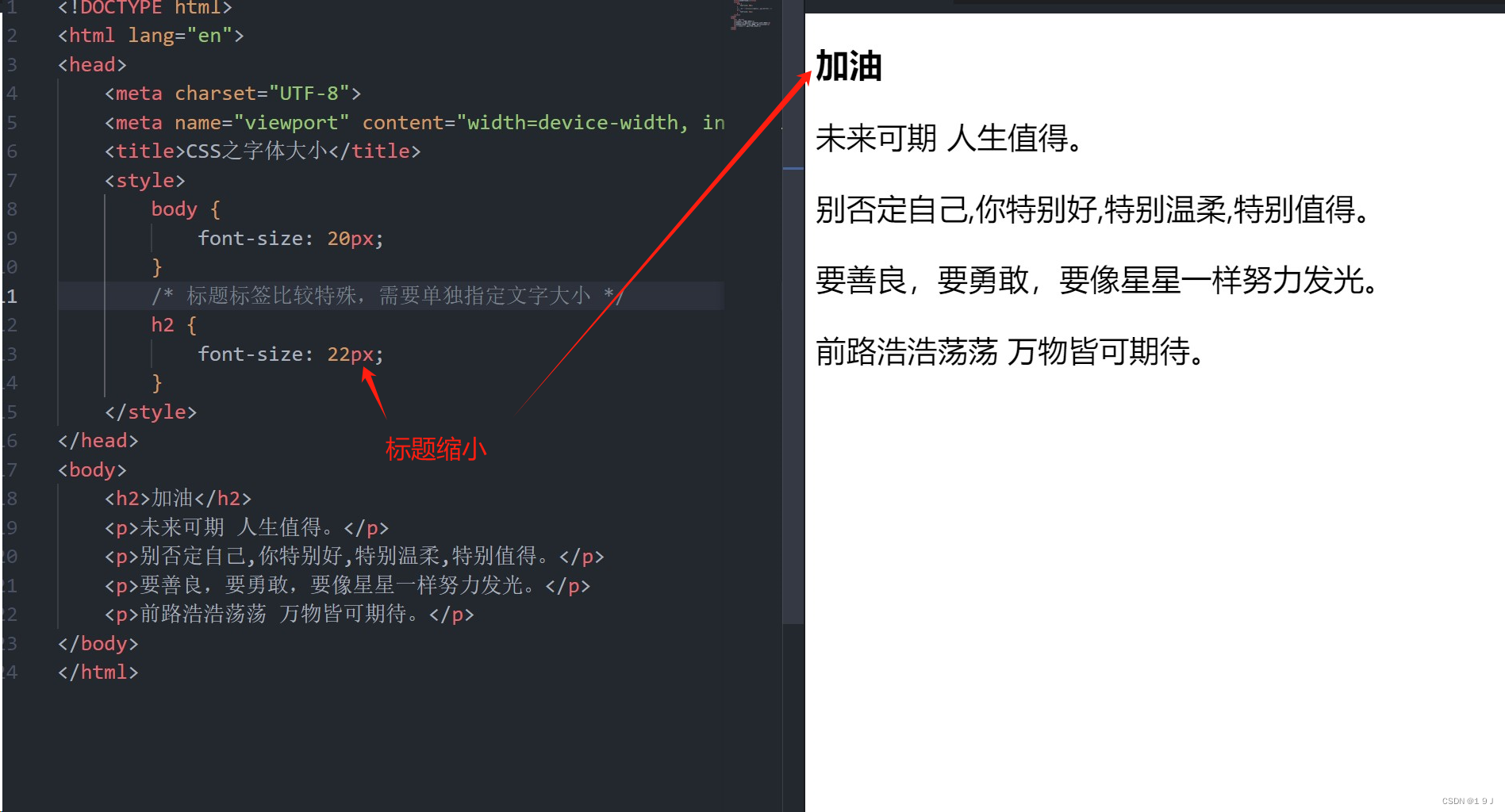
- (标题标签比较特殊,需要单独指定文字大小)
原图:

加入属性后(全体):

(标题):

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS之字体大小</title>
<style>
body {
font-size: 20px;
}
/* 标题标签比较特殊,需要单独指定文字大小 */
h2 {
font-size: 22px;
}
</style>
</head>
<body>
<h2>加油</h2>
<p>未来可期 人生值得。</p>
<p>别否定自己,你特别好,特别温柔,特别值得。</p>
<p>要善良,要勇敢,要像星星一样努力发光。</p>
<p>前路浩浩荡荡 万物皆可期待。</p>
</body>
</html>3.3 字体粗细
CSS使用font-weight属性设置。
| 属性值 | 描述 |
| normal | 默认值(不加粗的) |
| bold | 定义粗体(加粗的) |
| 100-900 | 400等同于normal,700等同于bold,注意数字后不加单位 |
原图:

加入属性后:
![]()
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS之字体粗细</title>
<style>
.bold {
font-weight: 700;
/* 这个700 的后面不要跟单位 等价于bold 都是加粗效果 */
/* 实际开发中,更提倡使用数字,表示变粗或者变细 */
}
h2 {
font-weight: 400;
/* 这个400 的后面不要跟单位 等价于normal */
}
</style>
</head>
<body>
<h2>孤独</h2>
<p>人生来就是孤独的</p>
<p>跨过河流和高山</p>
<p>尝过苦辣与酸甜</p>
<p>这一生阴晴阳雨、花开花落</p>
<p>白衣苍狗、沧海桑田</p>
<p class="bold">只不过都是为了让你变成更好的自己</p>
<p>遇见更好的人</p>
</body>
</html>3.4 文字样式
CSS使用font-style属性设置文本的风格。
| 属性值 | 作用 |
| normal | 默认值,浏览器可能会显示标准的的字体样式font-style: normal; |
| italic | 浏览器会显示斜体的字体样式 |
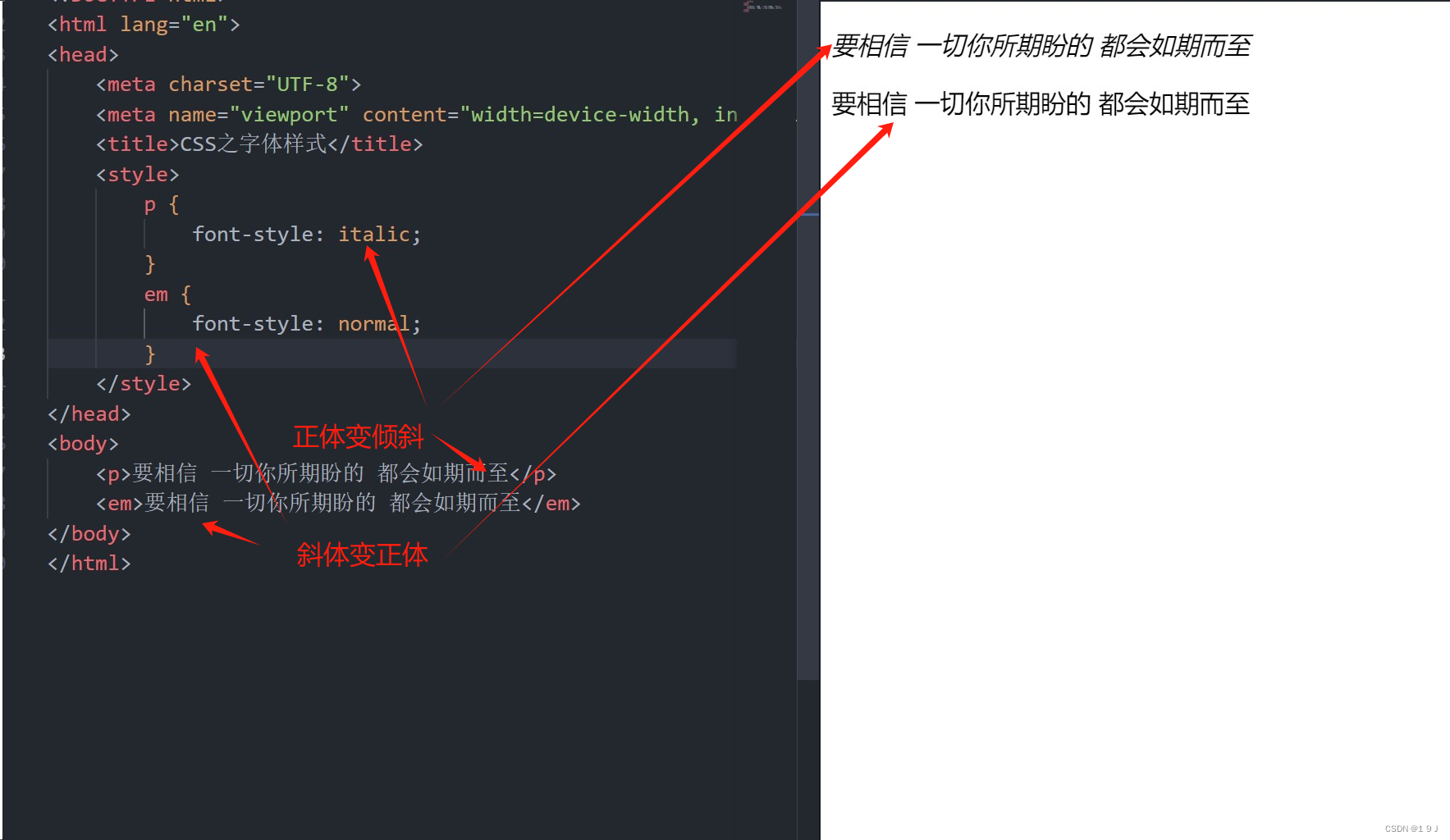
注意:平时我们很少给文字加斜体,反而要给斜体标签(em,i)改为不倾斜字体。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS之字体样式</title>
<style>
p {
font-style: italic;
}
em {
font-style: normal;
}
</style>
</head>
<body>
<p>要相信 一切你所期盼的 都会如期而至</p>
<em>要相信 一切你所期盼的 都会如期而至</em>
</body>
</html>3.5 字体复合属性
宇体属性可以把以上文字样式综合来写,这样可以更节约代码。
- 使用font属性时,必须按上面语法格式中的顺序书写,不能更换顺序,井且各个属性间以空格隔开。
- 不需要设置的属性可以省略(取默认值),但必须保留font-size和font-family属性,否
则font属性将不起作用。
原图:

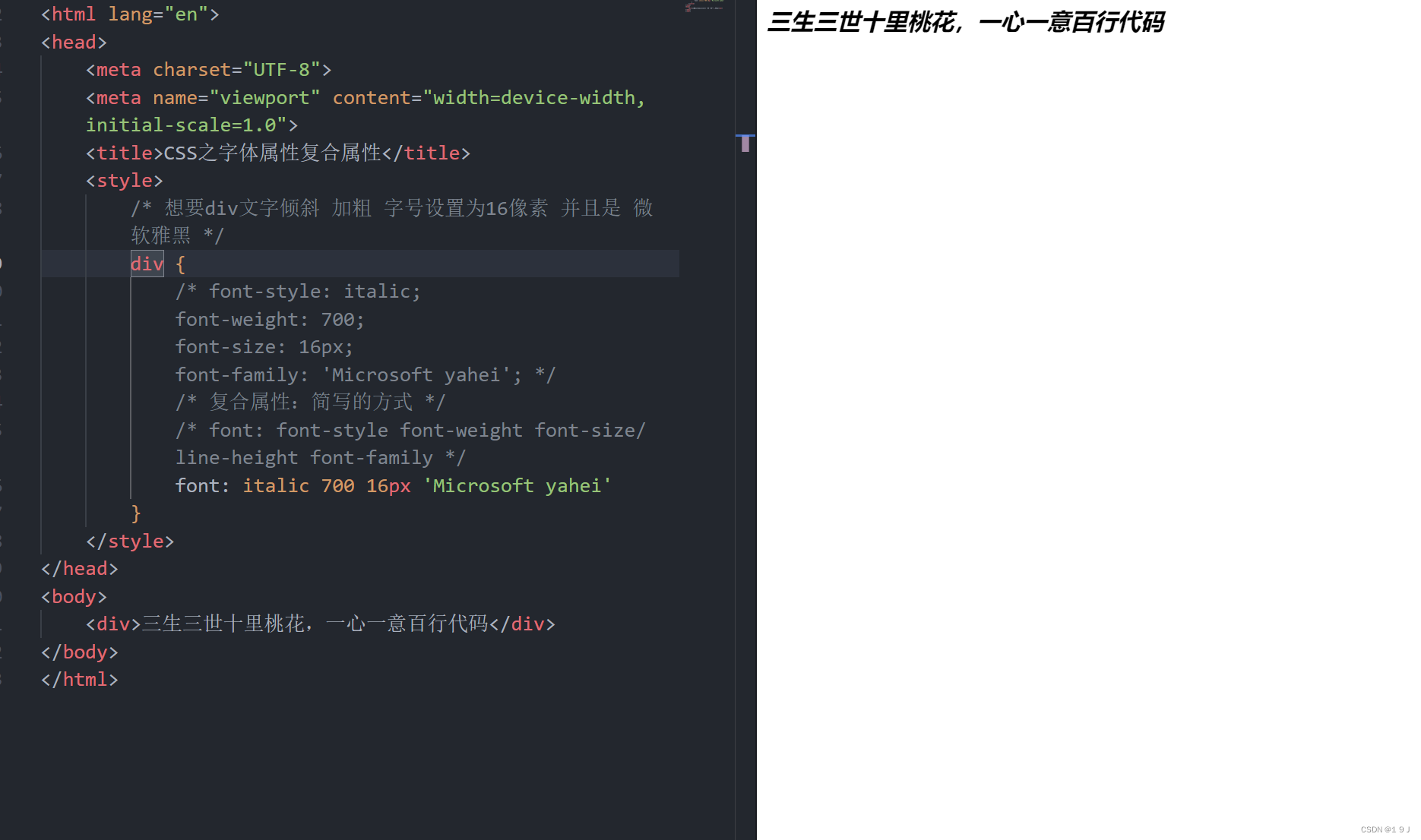
加入属性后:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS之字体属性复合属性</title>
<style>
/* 想要div文字倾斜 加粗 字号设置为16像素 并且是 微软雅黑 */
div {
/* font-style: italic;
font-weight: 700;
font-size: 16px;
font-family: 'Microsoft yahei'; */
/* 复合属性:简写的方式 */
/* font: font-style font-weight font-size/line-height font-family */
font: italic 700 16px 'Microsoft yahei'
}
</style>
</head>
<body>
<div>三生三世十里桃花,一心一意百行代码</div>
</body>
</html>3..6 字体属性总结
| 属性 | 表示 | 注意点 |
| font-size | 字号 | 我们通常用的单位是px像素,一定要跟上单位 |
| font-family | 字体 | 实际工作中按照团队约定来写字体 |
| font-weight | 字体粗细 | 加粗为700或者bold,不加粗为normal或400,记住数宇不跟单位 |
| font-style | 字体样式 | 倾斜italic,不倾斜 normal(常用) |
| font | 字体连写 | 1、连写有顺序,不能随意换位置 2、字号和字体必须同时出现 |
(今日分享暂时到此为止啦!为不断努力的自己鼓鼓掌吧。今日文案分享:努力到一定程度,幸运自会不期而遇。)









