效果预览
首先,看一下这个项目最开始的样子:

左侧优化
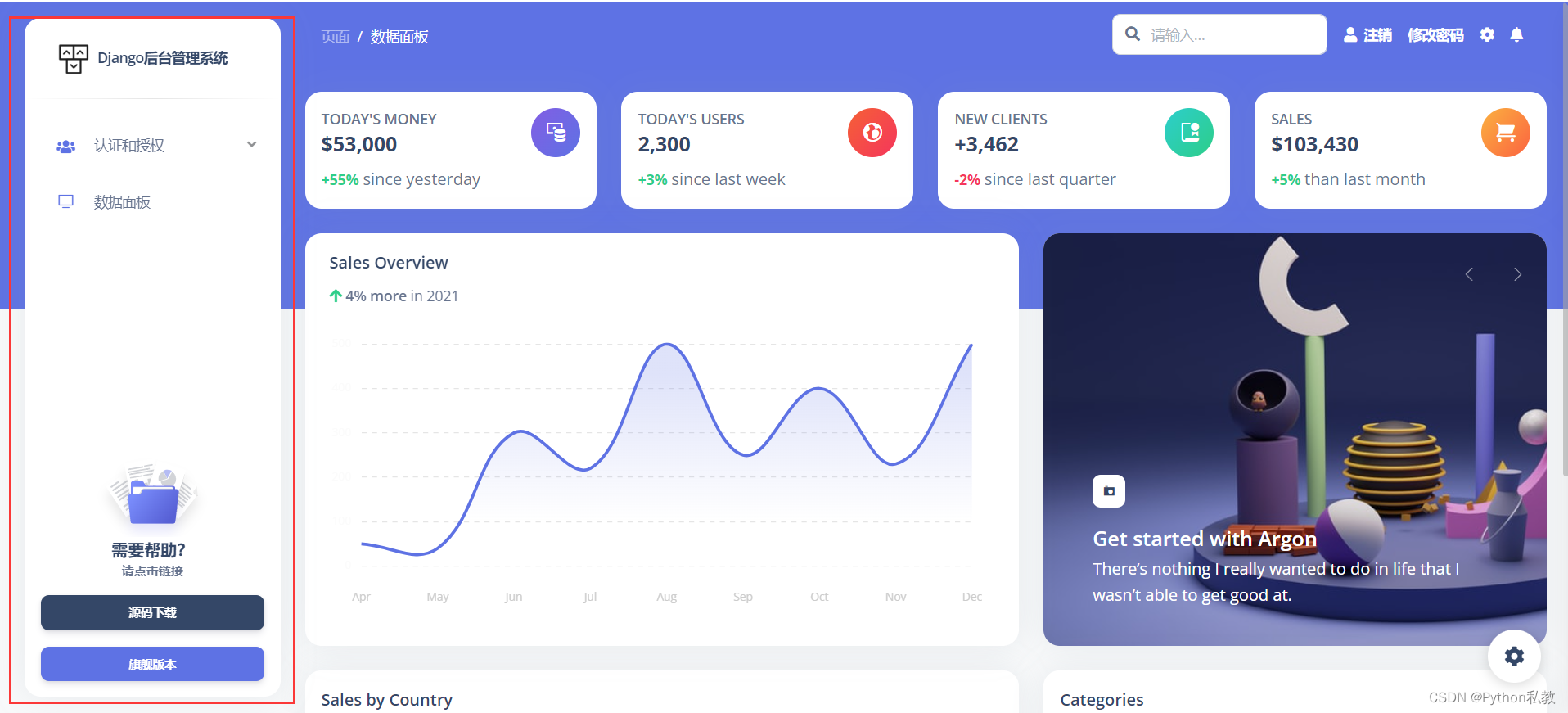
将左侧优化为下面的样子:

代码位置:

代码如下:
{% load i18n static admin_argon %}
<aside class="sidenav bg-white navbar navbar-vertical navbar-expand-xs border-0 border-radius-xl my-3 fixed-start ms-4 "
id="sidenav-main">
{#左侧LOGO#}
<div class="sidenav-header">
<i class="fas fa-times p-3 cursor-pointer text-secondary opacity-5 position-absolute end-0 top-0 d-none d-xl-none"
aria-hidden="true" id="iconSidenav"></i>
<a class="navbar-brand m-0" href="/">
<img src="{% static 'img/logo-ct-dark.png' %}" class="navbar-brand-img h-100" alt="main_logo">
<span class="ms-1 font-weight-bold">Django后台管理系统</span>
</a>
</div>
<hr class="horizontal dark mt-0">
<div class="collapse navbar-collapse w-auto " id="sidenav-collapse-main">
<ul class="navbar-nav">
{% admin_get_menu as app_list %}
{% if app_list %}
{% for app in app_list %}
{% if app.has_perms and not app.pinned %}
<li class="nav-item">
<a class="nav-link {% if app_label != app.label and app.url not in request.path|urlencode %} collapsed{% endif %}"
data-bs-toggle="collapse" data-bs-target="#submenu-{{ app.app_label }}"
href="{{ app.url }}">
<div class="icon icon-shape icon-sm border-radius-md text-center me-2 d-flex align-items-center justify-content-center">
<i class="{{ app.icon }} text-primary text-sm opacity-10"></i>
</div>
<span class="nav-link-text ms-1">{{ app.label|slice:10 }}{% if app.label|length > 10 %}
..{% endif %}</span>
</a>
{% if app.models %}
<div class="multi-level ms-5 collapse {% if 'tables-bootstrap-' in segment or app_label == app.label or app.url in request.path|urlencode %} show {% endif %}"
role="list" id="submenu-{{ app.app_label }}"
aria-expanded="{% if app_label == app.label or app.url in request.path|urlencode %}true{% else %}false{% endif %}">
<ul class="flex-column nav">
{% for model in app.models %}
{% if model.url %}
<li class="nav-item{% if 'bootstrap-tables' in segment or model.url in request.path|urlencode %} active {% endif %} list-unstyled">
<a class="nav-link" href="{{ model.url }}">
<span class="nav-link-text ms-1">{{ model.label }}</span>
</a>
</li>
{% else %}
<li class="nav-item list-unstyled">{{ model.label }}</li>
{% endif %}
{% endfor %}
</ul>
</div>
{% endif %}
</li>
{% endif %}
{% endfor %}
{% endif %}
<li class="nav-item">
{% if request.user.is_superuser %}
<a href="{% url 'admin:index' %}" class="nav-link {% if 'index' in segment %} active {% endif %}">
<div class="icon icon-shape icon-sm border-radius-md text-center me-2 d-flex align-items-center justify-content-center">
<i class="ni ni-tv-2 text-primary text-sm opacity-10"></i>
</div>
<span class="nav-link-text ms-1">数据面板</span>
</a>
{% else %}
<a href="{% url 'index' %}" class="nav-link {% if 'index' in segment %} active {% endif %}">
<div class="icon icon-shape icon-sm border-radius-md text-center me-2 d-flex align-items-center justify-content-center">
<i class="ni ni-tv-2 text-primary text-sm opacity-10"></i>
</div>
<span class="nav-link-text ms-1">数据面板</span>
</a>
{% endif %}
</li>
{% if request.user.is_authenticated and not request.user.is_superuser %}
<li class="nav-item">
<a class="nav-link " href="{% url 'tables' %}">
<div class="icon icon-shape icon-sm border-radius-md text-center me-2 d-flex align-items-center justify-content-center">
<i class="ni ni-calendar-grid-58 text-warning text-sm opacity-10"></i>
</div>
<span class="nav-link-text ms-1">Tables</span>
</a>
</li>
<li class="nav-item">
<a class="nav-link " href="{% url 'billing' %}">
<div class="icon icon-shape icon-sm border-radius-md text-center me-2 d-flex align-items-center justify-content-center">
<i class="ni ni-credit-card text-success text-sm opacity-10"></i>
</div>
<span class="nav-link-text ms-1">Billing</span>
</a>
</li>
<li class="nav-item">
<a class="nav-link " href="{% url 'vr' %}">
<div class="icon icon-shape icon-sm border-radius-md text-center me-2 d-flex align-items-center justify-content-center">
<i class="ni ni-app text-info text-sm opacity-10"></i>
</div>
<span class="nav-link-text ms-1">Virtual Reality</span>
</a>
</li>
<li class="nav-item">
<a class="nav-link " href="{% url 'rtl' %}">
<div class="icon icon-shape icon-sm border-radius-md text-center me-2 d-flex align-items-center justify-content-center">
<i class="ni ni-world-2 text-danger text-sm opacity-10"></i>
</div>
<span class="nav-link-text ms-1">RTL</span>
</a>
</li>
<li class="nav-item mt-3">
<h6 class="ps-4 ms-2 text-uppercase text-xs font-weight-bolder opacity-6">Account pages</h6>
</li>
<li class="nav-item">
<a class="nav-link " href="{% url 'profile' %}">
<div class="icon icon-shape icon-sm border-radius-md text-center me-2 d-flex align-items-center justify-content-center">
<i class="ni ni-single-02 text-dark text-sm opacity-10"></i>
</div>
<span class="nav-link-text ms-1">Profile</span>
</a>
</li>
{% endif %}
</ul>
</div>
<div class="sidenav-footer mx-3 ">
<div class="card card-plain shadow-none" id="sidenavCard">
<img class="w-50 mx-auto" src="{% static 'img/illustrations/icon-documentation.svg' %}"
alt="sidebar_illustration">
<div class="card-body text-center p-3 w-100 pt-0">
<div class="docs-info">
<h6 class="mb-0">需要帮助?</h6>
<p class="text-xs font-weight-bold mb-0">请点击链接</p>
</div>
</div>
</div>
<a href="https://github.com/zhangdapeng520" target="_blank"
class="btn btn-dark btn-sm w-100 mb-3">源码下载</a>
<a class="btn btn-primary btn-sm mb-0 w-100" href="https://github.com/zhangdapeng520"
target="_blank" type="button">旗舰版本</a>
</div>
</aside>
修改数据面板上方的卡片

代码:
<div class="row">
<div class="col-xl-3 col-sm-6 mb-xl-0 mb-4">
<div class="card">
<div class="card-body p-3">
<div class="row">
<div class="col-8">
<div class="numbers">
<p class="text-sm mb-0 text-uppercase font-weight-bold">今日收入</p>
<h5 class="font-weight-bolder">
$53,000
</h5>
<p class="mb-0">
<span class="text-success text-sm font-weight-bolder">+55%</span>
比昨天
</p>
</div>
</div>
<div class="col-4 text-end">
<div class="icon icon-shape bg-gradient-primary shadow-primary text-center rounded-circle">
<i class="ni ni-money-coins text-lg opacity-10" aria-hidden="true"></i>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="col-xl-3 col-sm-6 mb-xl-0 mb-4">
<div class="card">
<div class="card-body p-3">
<div class="row">
<div class="col-8">
<div class="numbers">
<p class="text-sm mb-0 text-uppercase font-weight-bold">注册用户</p>
<h5 class="font-weight-bolder">
2,300
</h5>
<p class="mb-0">
<span class="text-success text-sm font-weight-bolder">+3%</span>
比上周
</p>
</div>
</div>
<div class="col-4 text-end">
<div class="icon icon-shape bg-gradient-danger shadow-danger text-center rounded-circle">
<i class="ni ni-world text-lg opacity-10" aria-hidden="true"></i>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="col-xl-3 col-sm-6 mb-xl-0 mb-4">
<div class="card">
<div class="card-body p-3">
<div class="row">
<div class="col-8">
<div class="numbers">
<p class="text-sm mb-0 text-uppercase font-weight-bold">新订单</p>
<h5 class="font-weight-bolder">
+3,462
</h5>
<p class="mb-0">
<span class="text-danger text-sm font-weight-bolder">-2%</span>
比昨天
</p>
</div>
</div>
<div class="col-4 text-end">
<div class="icon icon-shape bg-gradient-success shadow-success text-center rounded-circle">
<i class="ni ni-paper-diploma text-lg opacity-10" aria-hidden="true"></i>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="col-xl-3 col-sm-6">
<div class="card">
<div class="card-body p-3">
<div class="row">
<div class="col-8">
<div class="numbers">
<p class="text-sm mb-0 text-uppercase font-weight-bold">销售总额</p>
<h5 class="font-weight-bolder">
$103,430
</h5>
<p class="mb-0">
<span class="text-success text-sm font-weight-bolder">+5%</span> 比上月
</p>
</div>
</div>
<div class="col-4 text-end">
<div class="icon icon-shape bg-gradient-warning shadow-warning text-center rounded-circle">
<i class="ni ni-cart text-lg opacity-10" aria-hidden="true"></i>
</div>
</div>
</div>
</div>
</div>
</div>
</div>










