1.使用Form.item的方法和语法规则
先导入文件
import {Form} from 'antd';const [form] = Form.useForm();<Form form={form} name="dynamic_rule" width="100%" onFinish={onFinish} onFinishFailed={onFinishFailed} >接写来就是渲染内容了

// 点击显示弹窗
const showModal = () => {
form.resetFields()
setShibushi('新增项目')
setIsModalOpen(true);
};
// 点击确定事件
const handleOk = () => {
form.submit()
// setIsModalOpen(false);
};点击事件确定以后触发表单时间,这里我是使用的model对话框组件的onOK事件来调用表单验证事件的,这样可以实现效果比较好看一些

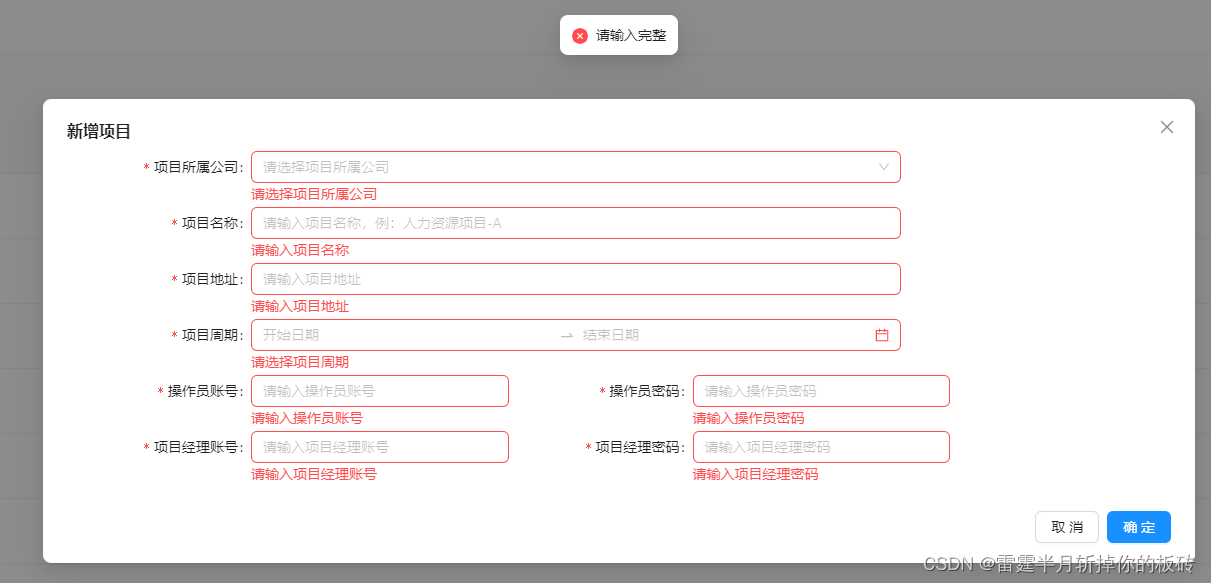
校验不通过就会是这样显示的一个效果,然后就是一个编辑的回显设置了
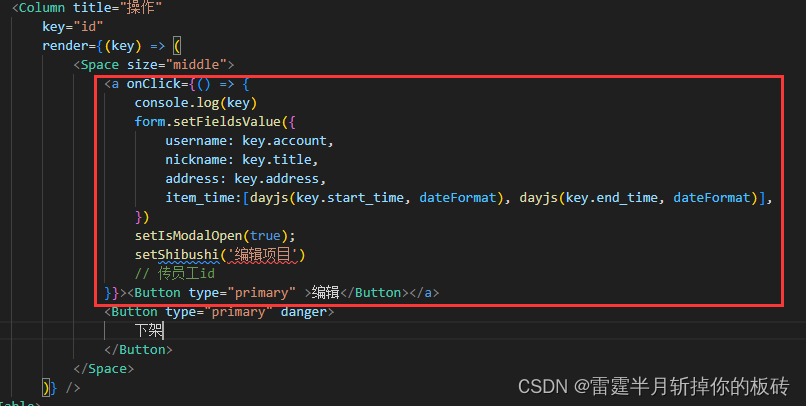
编辑需要给column绑定一个点击事件
 就可以实现获取到当前表单的数据了
就可以实现获取到当前表单的数据了
最后去给表单赋值就好啦!!!









