1. 啥是Qt Design Studio?
Qt Design Studio 是一个用于设计和开发用户界面的工具,特别适合开发跨平台应用程序。它结合了UI设计和开发的工作流程,使得设计师和开发者可以更紧密地合作。

1.0 下载完成页面
软件初次启动的界面,软件正在请求用户的许可,以收集匿名化的分析数据和崩溃报告数据。收集这些数据的目的是为了帮助改善Qt Design Studio。

“关闭”和“开启”按钮允许用户选择是否允许软件自动收集这些数据。
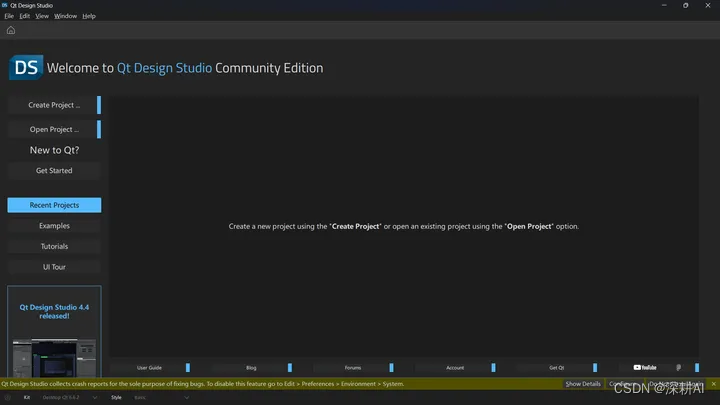
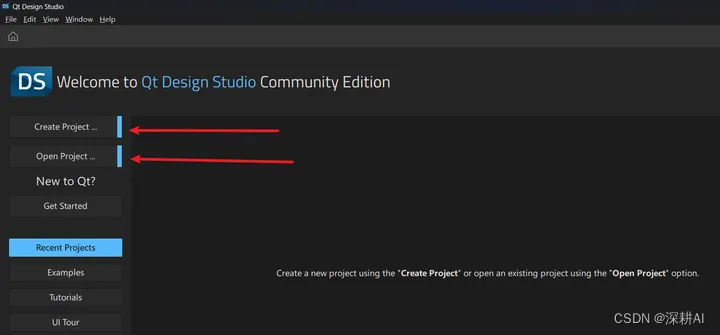
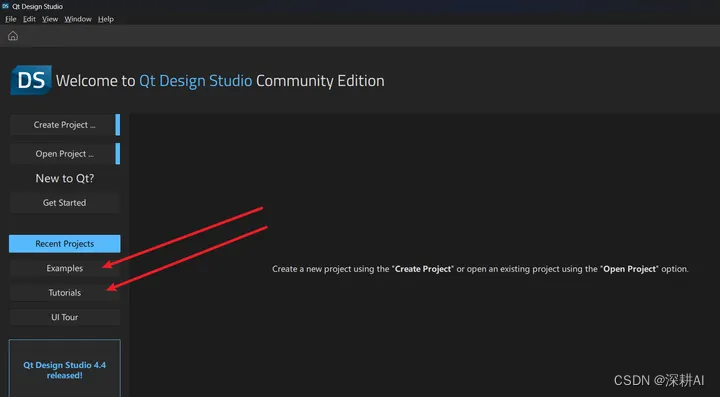
1.1 欢迎页面
当你首次打开Qt Design Studio时,你会看到一个欢迎界面。

这里提供了开始新项目、打开现有项目、学习资源(如教程Tutorials和示例Example)等选项。
开始新项目:选择这个选项来创建一个新的UI项目。
打开现有项目:如果你已经有项目了,可以选择这个选项来继续你的工作。

学习资源:这里有教程和示例,非常推荐初学者浏览。

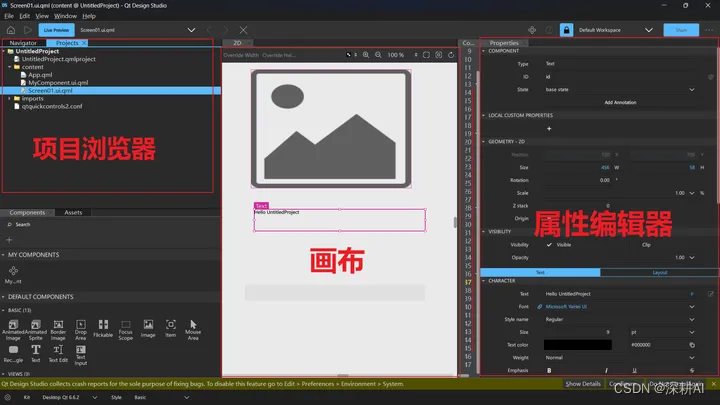
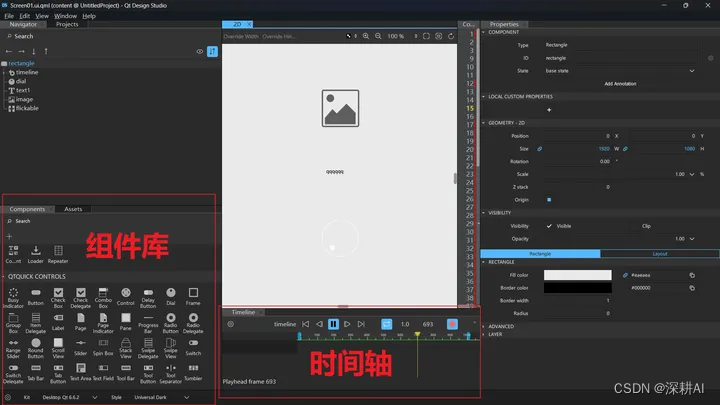
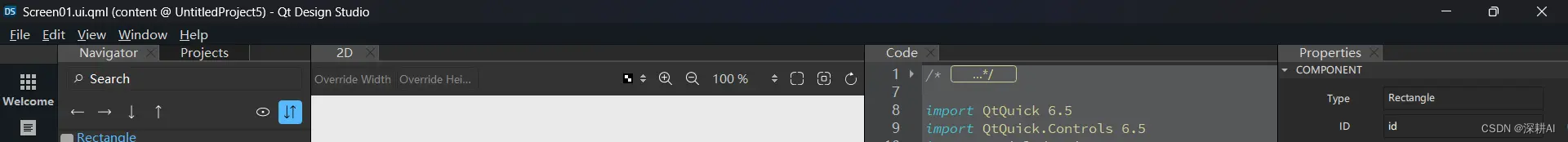
1.2 主界面布局
从欢迎页面进入项目后,将看到Qt Design Studio的主界面,它主要分为以下几个部分:
项目浏览器:位于左侧,显示了你的项目中所有文件和资源的结构。
画布:中间的大区域,你可以在这里设计和预览UI界面。
属性编辑器:位于右侧,用于编辑选中组件的属性,比如大小、颜色等。

时间轴:画布下方,用于创建和编辑动画。
组件库:通常位于左侧项目浏览器旁边,提供了各种可以拖拽到画布上的UI组件,比如按钮、标签等。
输出和问题视图:位于界面底部,显示编译信息和运行时错误。

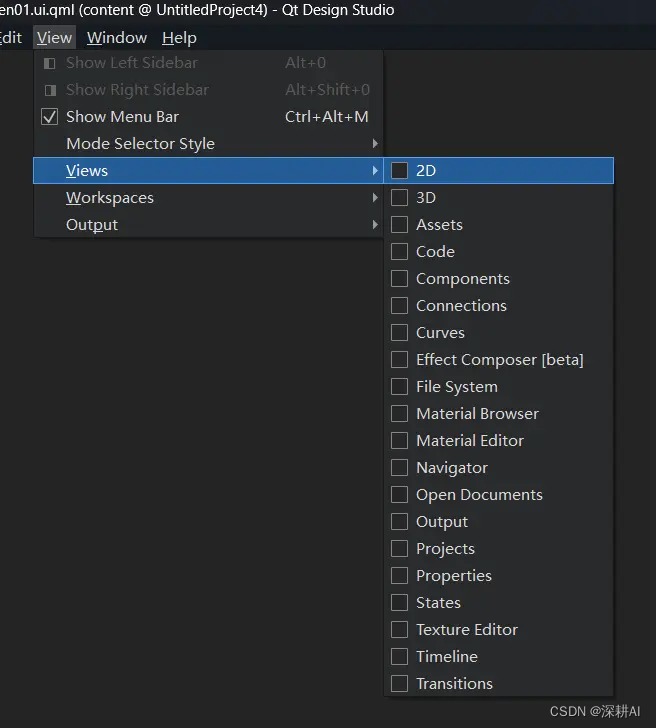
如果没有时间轴,请在视图View→Views中,查找TimeLine,并✔。

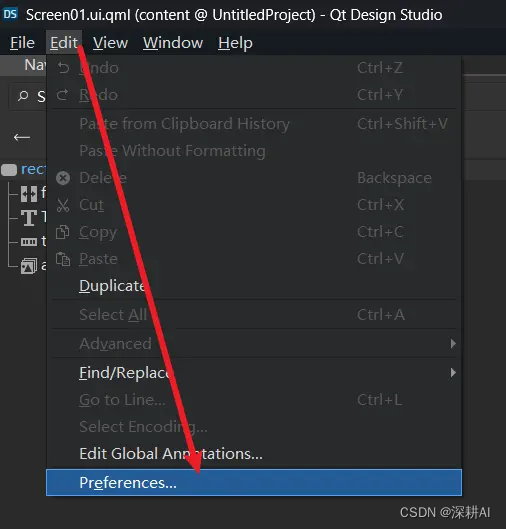
1.3 界面修改
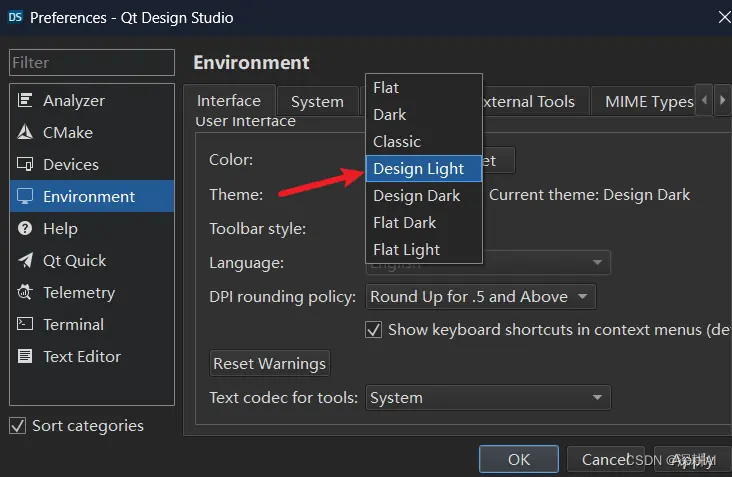
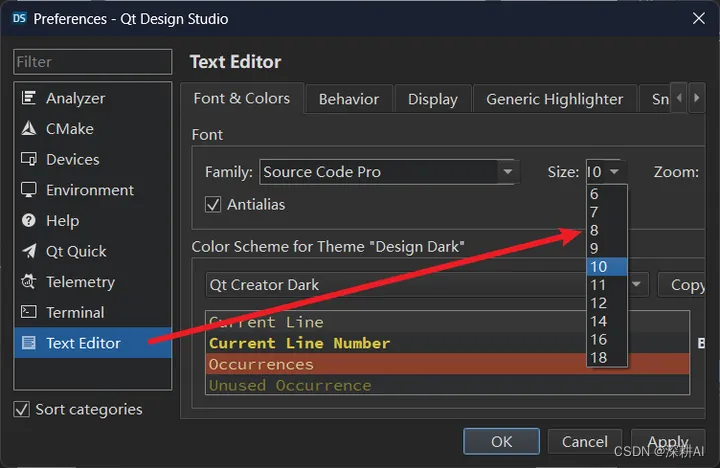
可以在Edit→Preferences中,修改软件界面配置(比如,色调字体大小等)。

调整软件色调

调整字体大小

1.4 基本操作流程
创建新项目:从欢迎界面选择“开始新项目”,然后根据向导指示选择项目类型和设置。
添加组件:在组件库中找到你需要的组件,然后拖拽到画布上。
编辑属性:选中画布上的组件,然后在属性编辑器中修改其属性。
保存和预览:完成设计后,保存你的项目,并使用内置的预览功能来查看实际运行效果。
添加动画:使用时间轴添加和编辑动画效果。
2. 意外bug补救
2.1导航栏消失
我说的导航栏是(File,Edit,View,Window,Help):

情况1(仅仅导航栏消失):
情况2(每一个板块被关闭close):
解决办法:
情况1:点击Ctrl+Alt+M,就会恢复显示导航栏。

情况2:导航栏恢复后,点击Views里的勾选。

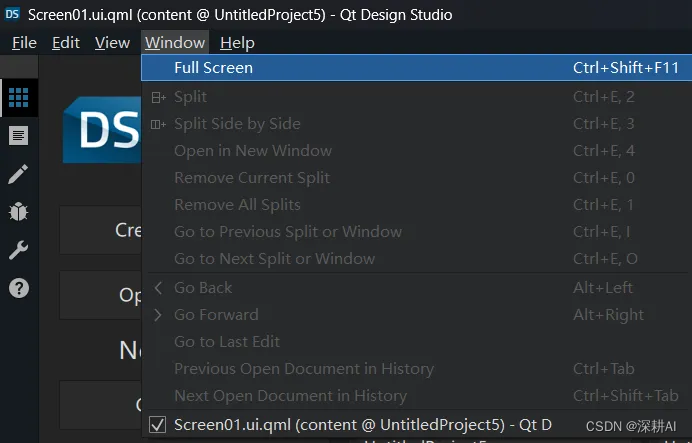
2.2 不小心全屏了
解决办法:Ctrl+Shift+F11可以退出全屏(之前全屏,你就是这么操作的)。

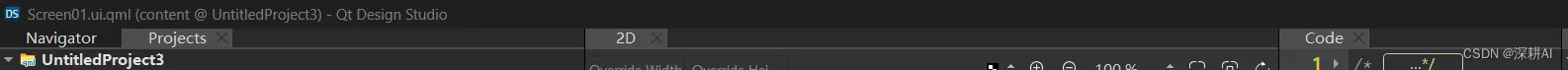
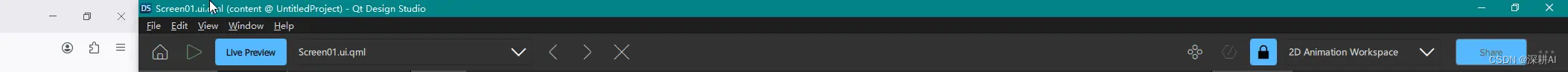
2.3 Top Toolbar消失
消失前的Top Toolbar

消失后,看不见了
解决办法:
还没有找到【如果哪位大佬知道,求评论告知,一起交流】










