
<template>
<el-dialog
title="选择季度"
:show-close="false"
:close-on-click-modal="false"
:close-on-press-escape="false"
:visible="visiable"
class="dialog list"
append-to-body
>
<div>
<div>
<el-input
v-model="showSeason"
placeholder="请选择季度"
style="width:209px;"
@focus="showSeason=true"
>
<i slot="prefix" class="el-input__icon el-icon-date" />
</el-input>
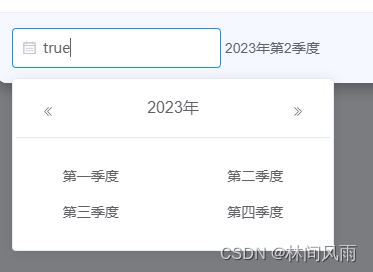
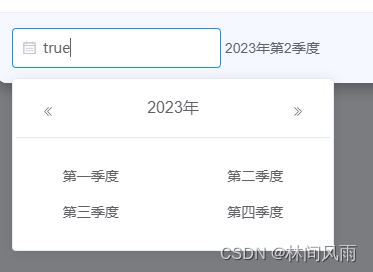
{{ text }}
<el-card
v-show="showSeason"
class="box-card"
style="width:322px;padding: 0 3px 20px;margin-top:10px;position:fixed;z-index:9999;background-color: white !important;"
>
<div slot="header" class="clearfix" style="text-align:center;padding:0">
<button
type="button"
aria-label="前一年"
class="el-picker-panel__icon-btn el-date-picker__prev-btn el-icon-d-arrow-left"
@click="prev"
/>
<span role="button" class="el-date-picker__header-label">{{ year }}年</span>
<button
type="button"
aria-label="后一年"
class="el-picker-panel__icon-btn el-date-picker__next-btn el-icon-d-arrow-right"
@click="next"
/>
</div>
<div class="text item" style="text-align:center;">
<el-button
type="text"
size="medium"
style="width:40%;color: #606266;float:left;"
@click="selectSeason(0)"
>第一季度
</el-button>
<el-button
type="text"
size="medium"
style="float:right;width:40%;color: #606266;"
@click="selectSeason(1)"
>第二季度
</el-button>
</div>
<div class="text item" style="text-align:center;">
<el-button
type="text"
size="medium"
style="width:40%;color: #606266;float:left;"
@click="selectSeason(2)"
>第三季度
</el-button>
<el-button
type="text"
size="medium"
style="float:right;width:40%;color: #606266;"
@click="selectSeason(3)"
>第四季度
</el-button>
</div>
</el-card>
</div>
</div>
</el-dialog>
</template>
<script>
/**
* @file: View 组件 季节选择控件
* @description: UI组件 可选择季节
*/
export default {
data() {
return {
valueArr: ['-01', '-02', '-03', '-04'], // 接口接受的格式(一个季度传一个整体时间) //valueArr: ['01-02-03', '04-05-06', '07-08-09', '10-11-12'],//接口接受的格式(一个季度传一个每个的时间,一个季度三个月)
showSeason: false,
season: '',
year: new Date().getFullYear(),
visiable: false,
text: null
}
},
methods: {
// 打开
open() {
this.visiable = !this.visiable
},
prev() {
this.year = this.year - 1
},
next() {
this.year = this.year + 1
},
selectSeason(i) {
this.season = i + 1
this.showSeason = `${this.year}` + this.valueArr[i]
this.showSeason = false
this.text = `${this.year}年第${this.season}季度`
}
}
}
</script>