
目录
1. 实现思路
日全食涉及到太阳的遮挡,所以天空要有明暗的变化;
火红的太阳,在被遮挡的过程中,要有明亮,混白,一直到被月亮遮住,直到漏出一圈的白边;
月亮是移动的,因为到了中间,太阳因为过于的发白,月亮就会变黑;
一直到月亮离开,天空和太阳恢复正常。
2. 天空的生成已经渐变
天空我们首先设置DIV的背景色为 skyblue,然后通过animation动画,从天蓝色往黑色渐变,因为要在网页主题内显示日全食过程的大小,不可能整个网页都做成日全食,所以设定一个宽高即可。代码如下:
<!-- HTML部分 -->
<body>
<div class="sky">
</div>
</body>
// css3部分
body{
animation:sky 5s linear infinite; /*循环,动画执行方法*/
background: skyblue;
}
@-webkit-keyframes sky{
from {
background: skyblue;
}
50%{
background: black;
}
to {
background: skyblue;
}
}
.sky{
position: relative;
margin: 50% auto;
width: 50vmin;
height: 50vmin;
}3 太阳的生成以及渐变
太阳在日全食过程中,主要的变化就是由背景色gold这个金黄色向白色的转变,同时采用keyframes和animation的配合,改变其光晕效果,代码如下:
<!-- HTML部分 -->
<div class="sun"></div>
// css部分
.sun,.moon{
position: absolute;
top: 0;
left: 0;
right: 0px;
bottom: 0px;
background: rgba(255,0,0,0.5);
border-radius: 50%;
}
.sun {
background: gold;
-webkit-animation:sun 5s linear infinite;
}效果改变如下图:


4 月亮的生成以及渐变
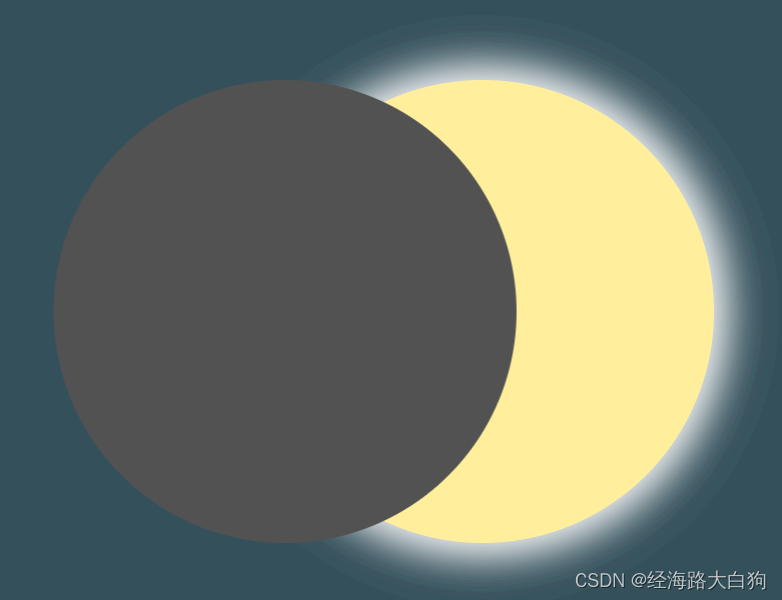
在整个动画中,月亮的出现、移动、以及渐变最关重要。这里采用transform与属性值translateX的配合,使月亮有一个移动的过程。同时,月亮的渐变要从月光白到黑色的渐变,因为在日全食的最中央,月亮应该是一个黑色的,他被太阳光遮盖了。代码如下:
<!-- HTML部分 -->
<div class="moon"></div>
// CSS3部分
.moon{
-webkit-animation:moon 5s linear infinite;
}
@-webkit-keyframes moon{
from{
-webkit-transform:translateX(-110%);
-webkit-transform:translateX(-110%);
background: lightgray;
}
50%{
background: black;
}
to{
-webkit-transform:translateX(110%);
-webkit-transform:translateX(110%);
background: lightgray;
}
}效果如下图

5 完整源代码
<!DOCTYPE html>
<html><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>css3日全食动画特效</title>
<style type="text/css">
body{
-webkit-animation:sky 5s linear infinite;
background: skyblue;
}
@-webkit-keyframes sky{
from{
background: skyblue;
}
50%{
background: black;
}
to{
background: skyblue;
}
}
.sky{
position: relative;
margin: 50% auto;
width: 50vmin;
height: 50vmin;
}
.sun,.moon{
position: absolute;
top: 0;
left: 0;
right: 0px;
bottom: 0px;
background: rgba(255,0,0,0.5);
border-radius: 50%;
}
.sun {
background: gold;
-webkit-animation:sun 5s linear infinite;
}
@-webkit-keyframes sun{
50%{
background: white;
box-shadow: 0 0 5em white, 0 0 5em white, 0 0 5em white, 0 0 5em white;
}
}
.moon{
-webkit-animation:moon 5s linear infinite;
}
@-webkit-keyframes moon{
from{
-webkit-transform:translateX(-110%);
-webkit-transform:translateX(-110%);
background: lightgray;
}
50%{
background: black;
}
to{
-webkit-transform:translateX(110%);
-webkit-transform:translateX(110%);
background: lightgray;
}
}
</style>
</head>
<body>
<div class="sky">
<div class="sun"></div>
<div class="moon"></div>
</div>
</body>
</html>6 结尾
最近很多朋友说面试忧愁,焦虑万分,要么简历投不出去,要么面试官瞎问,要么自己感觉答的还行,但没有结果,所以我为大家准备了优化简历的礼物,请看:打造优秀的开发求职简历,还准备了最新前端面试题大全,又全又卷啊,有解析,有答案,有举一反三,有刷题思考,请看:WEB前端最新面试题 - 又全又卷,希望对你有帮助。









