响应
状态码
表示了这次请求对应的响应,是什么样的状态(成功,失败,还是其他的情况.还有及其对应的原因)

主要有这些类
成功状态码:其中200最常见,表示成功
重定向状态码:很多时候,页面跳转,就可以通过重定向来实现.
还有的时候,某个网站,服务器迁移了.(IP/域名变了)
就可以给旧的地址挂一个重定向响应.访问旧地址的用户就自动跳转到新的地址.
重定向的响应报文中,会带有Location字段描述出当前要跳转到哪个新的地址.
重定向中的永久重定向会将缓存缓存到浏览器中,暂时重定向不会缓存
客户端错误状态码:404,请求中访问的资源,在服务器上不存在
404这个状态码表示的是资源不存在.
同时在body中也是可以返回一个指定的错误页面
403 Forbidden
表示访问的资源没有权限.
服务器错误代码:一般就是自己书写的代码有bug
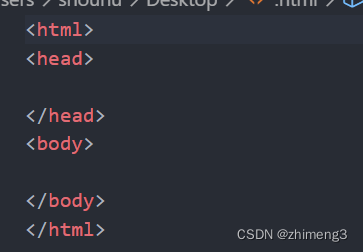
前端部分代码的基本语法

html和/html是开始和结束标签
head中存放的是属性
body中存放的是页面中显示的内容
from表单如何编写
使用form便签

form标签中,可以写属性.属性就是一些"键值对"
可以有多个属性.多个键值对之间使用空格来分割.键和值之间使用=分割.
键不需要有引号.值需要有双引号.

method属性描述了当前要构造的请求是get还是post .
form只支持get 和post,不支持其他的 http方法.

![]()
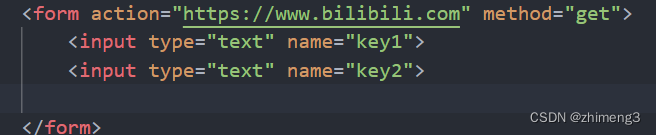
输入框中的内容就会被构造成http请求的query string
(query string 是键值对.其中 key就是input输入框的 name属性, value 就是输入框中用户输入的内容)
![]()
query string 就是 input输入框里的内容
![]()
对于GET来说,这几个键值对,是在url 中.

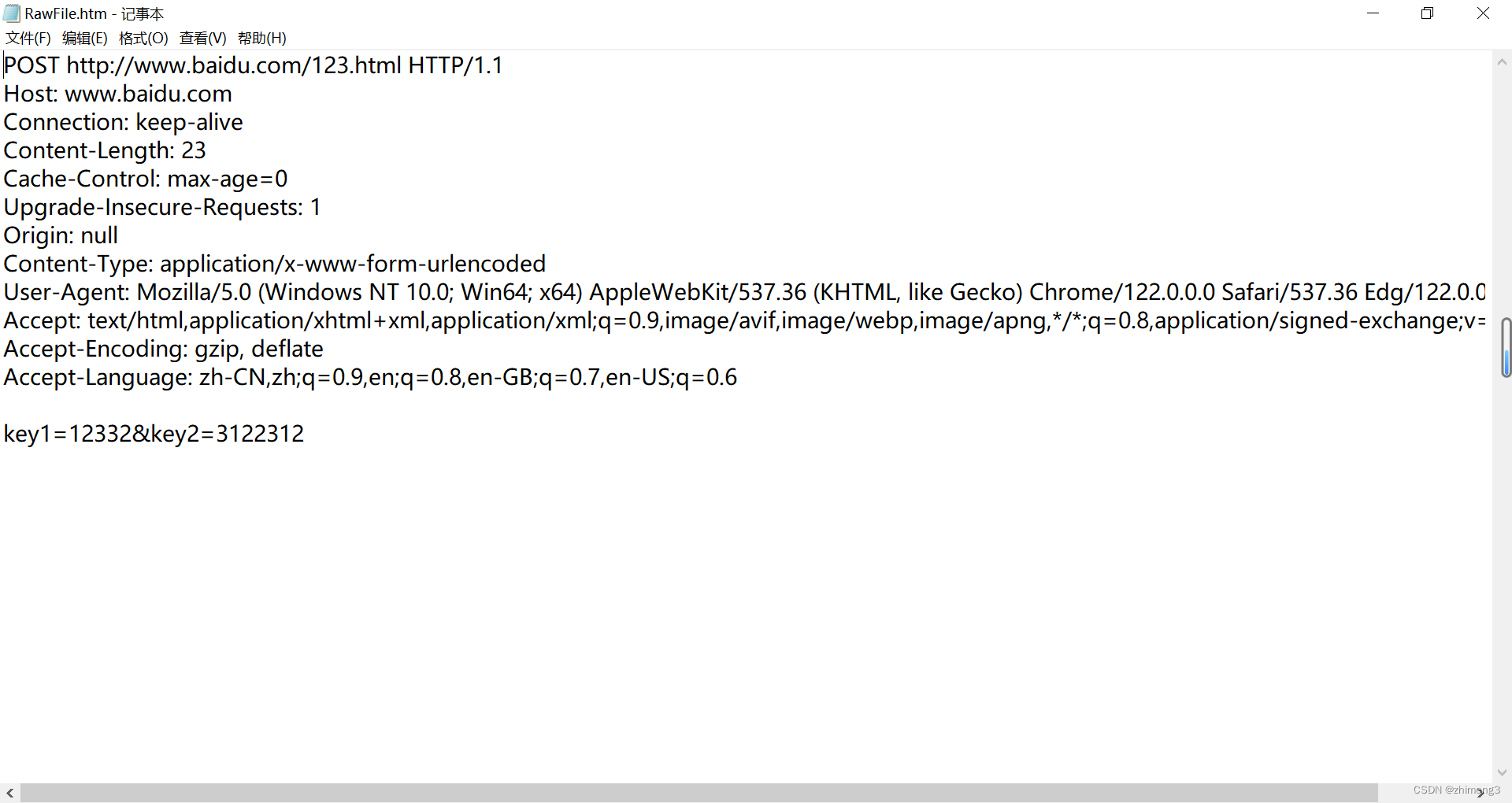
对于POST来说,这几个键值对,就在body中了.
ajax的方式
form有一些缺陷.
只支持GET和POST,不支持其他方法.
form 会触发页面跳转.(有的时候不支持跳转)
ajax.通过js 提供的 api来构造http请求.
针对拿到的响应,同样可以使用js 灵活处理.想要怎么处理都行.或者想跳转不跳转也都行.
现在的网站,主体都是通过ajax的方式来进行交互的.
使用ajax需要添加引入第三方库
![]()
其代码中的$是一个全局的变量名jquery中定义的,可以通过这个变量来调用一些方法,使用 jquery中的api, { }表示对象,其里面是使用键值对的方式来描述属性名和属性值的,属性的值也可以是一个函数,这个success这个函数,不是立即执行的.而是服务器返回200这样的响应的时候,才会执行到success。success函数也叫成功回调函数。success是键,后面的函数是值。对象的键值对中的值可以是各种类型,包括函数。











