1.前端的概念
- 1.1 前端的定义
- 对于网站来说,通常是指网站的前台部分,包括网站的表现层和结构层(通俗点就是用户可以看到的部分)。总结一下,浏览器、APP、应用程序的界面展现和用户交互就是前端
- 1.2 前端的作用
- 前端工程师通过前端技术完成界面设计,界面制作,用户交互,网站维护、网站优化等等。 通俗点讲,可以设计、制作网页,给网页加上各种各样的特效和功能。
2. 前端的分类
-
2.1 前端设计和前端架构
- 2.1.1 HTML结构语言:超文本标记语言
- 通过各种标记符号(标签)来代表网页中的内容元素、将网页中的内容结构化。 特点:通过浏览器来解析、文件名为html或htm
- 2.1.2 CSS样式语言(样式表):实现表现与结构分离的样式设计语言
- 控制网页的视觉表现及简单交互。通过浏览器来解析,文件名为css
- 2.1.3 JavaScript 被设计用来向 HTML 页面添加交互行为
- JavaScript 是一种脚本语言,由数行可执行计算机代码组成,通常被直接嵌入 HTML 页面
- 2.1.1 HTML结构语言:超文本标记语言
-
2.2 前端开发分类
-
web前端开发
- web前端开发包括pc端开发、移动端开发(微信公众号开发、混合H5开发、小程序开发、小游戏开发)
-
客户端开发
- 客户端开发也叫app开发。 客户端开发指移动端开发,包括Android开发和ios开发。
-
3. 前端的工作流程
-
3.1 互联网技术岗位详解,涉及到前段开发、后端开发、移动端开发、大数据、项目管理、测试、运维、技术管理等八大领域。
-
3.2 其中前端开发工作流程:
-
1、使用Div+css并结合Javascript负责产品的前端开发和页面制作;
-
2、熟悉W3C标准和各主流浏览器在前端开发中的差异,能熟练运用DIV+CSS,提供针对不同浏览器的前端页面解决方案;
-
3、负责相关产品的需求以及前端程序的实现,提供合理的前端架构;
-
4、与产品、后台开发人员保持良好沟通,能快速理解、消化各方需求,并落实为具体的开发工作;
-
5、了解服务器端的相关工作,在交互体验、产品设计等方面有自己的见解。
-
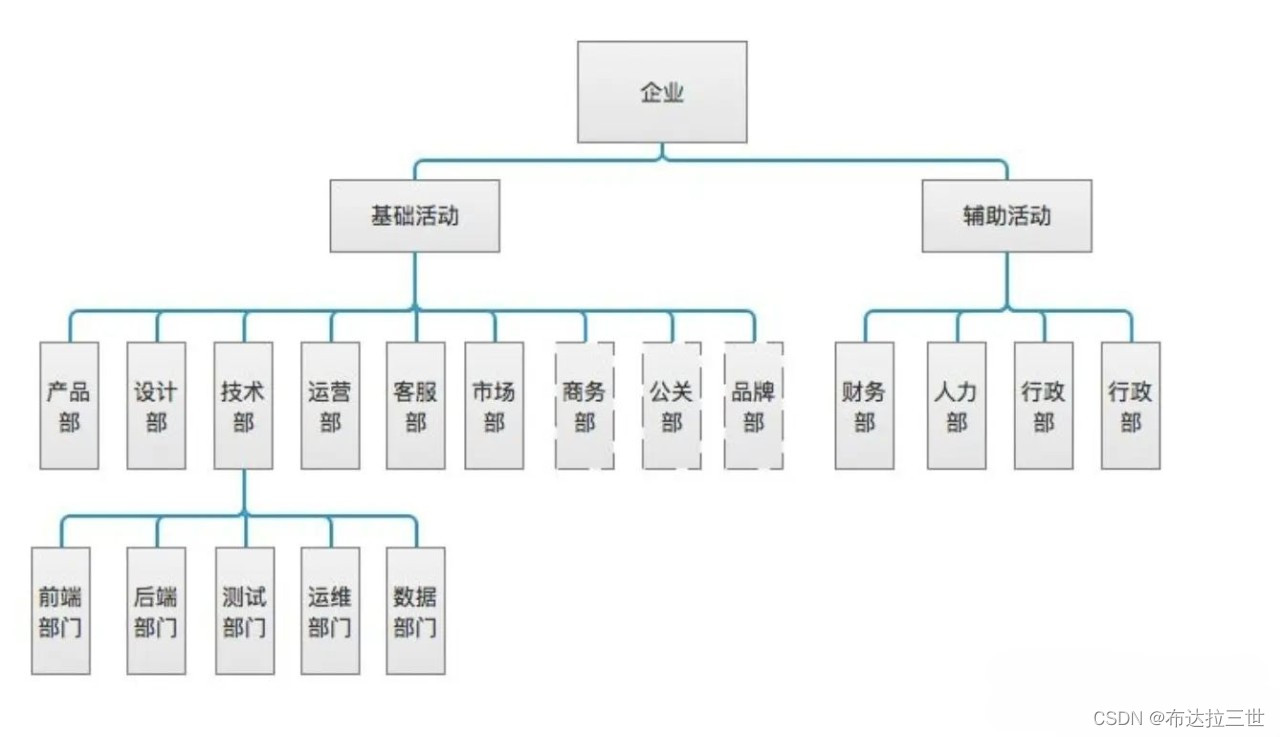
4. 互联网企业的典型组织结构图
-
4.1

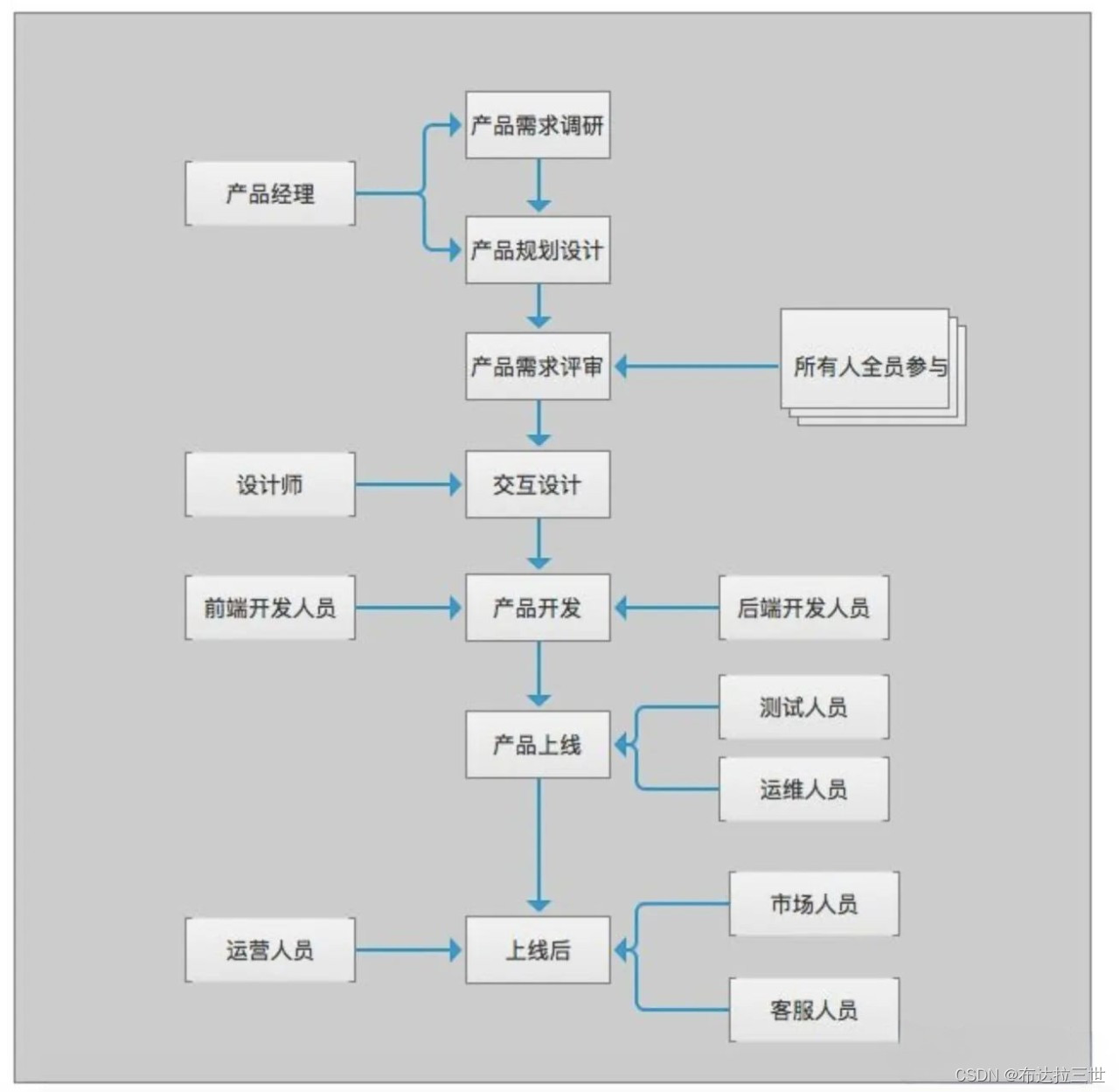
4.2 一个app诞生的业务流程图

产品开发
- 当设计人员完成交互和视觉设计之后,前端开发人员就可以根据设计稿来对这些页面进行开发,通常,设计师设计出的页面只是静态的,而前端开发人员要做就是,把这些静态的页面开发成在网络中真实运行的动态页面。 与此同时,后端开发人员也早已进入相应的开发工作,甚至在设计部进行视觉设计的过程中,有些工作就已经启动了,比如接口的开发,数据库的开发。 在开发人员所做的工作中,前端的工作更容易直观的看到,比如有哪些页面。但是,后端开发的工作成果不那么容易观察到。比如用户帐号体系建设,数据库开发,这些都是后端人员自己可见的,其他部门的人员一般难窥其果。但是,后端的工作又是极其重要的。










