overflow: scroll; 和 overflow: hidden; 是CSS中用于处理元素内容溢出其容器时的两种不同属性值。它们的主要区别在于当内容超出指定容器的尺寸时,它们如何显示或隐藏内容。
overflow: scroll;
当设置为 scroll 时,如果元素的内容超出了元素的尺寸,浏览器会在元素的容器内部提供滚动条(或滚动机制),允许用户滚动查看所有的内容。即使内容没有溢出,滚动条也可能显示(在某些浏览器中,可以通过CSS的 overflow-x 和 overflow-y 属性来控制水平和垂直滚动条的显示)。
这种设置通常用于确保内容不会被裁剪,并且用户可以访问到所有的内容,即使它超出了初始视图范围。
overflow: hidden;
当设置为 hidden 时,超出容器尺寸的内容会被完全隐藏,不会显示滚动条,用户也无法通过滚动来查看隐藏的内容。这意味着溢出的部分对于用户来说是不可访问的。
这种设置通常用于确保内容不会超出元素的边界,保持布局的整洁和可控。
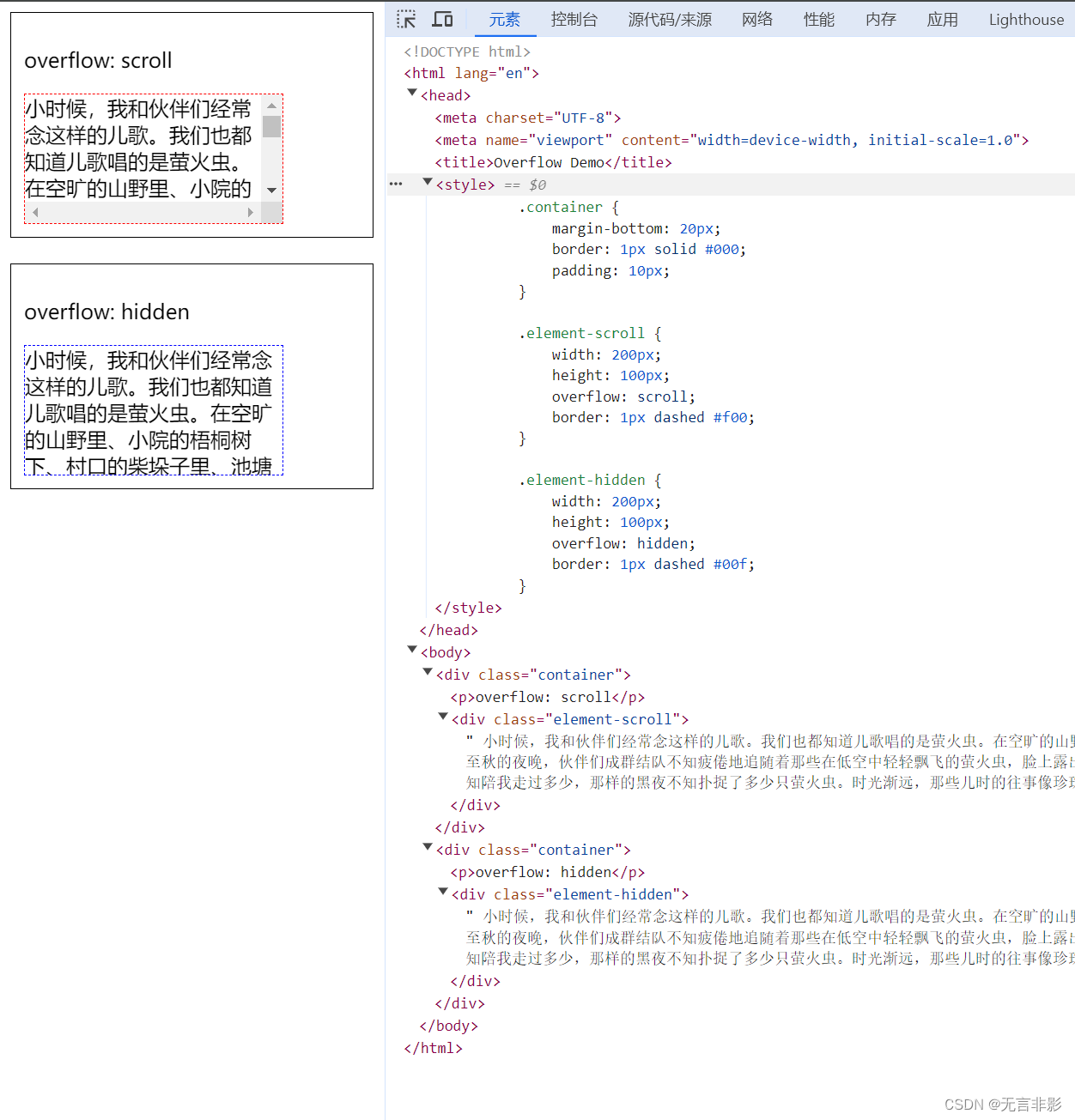
示例对比