一、AJAX原理 - XMLHttpRequest
定义:

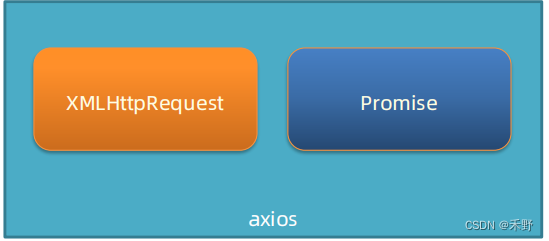
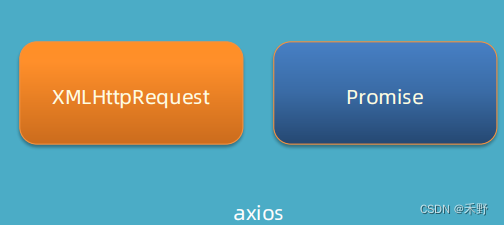
关系:axios 内部采用 XMLHttpRequest 与服务器交互。

好处:掌握使用 XHR 与服务器进行数据交互,了解 axios 内部原理。
1.1 使用 XMLHttpRequest:
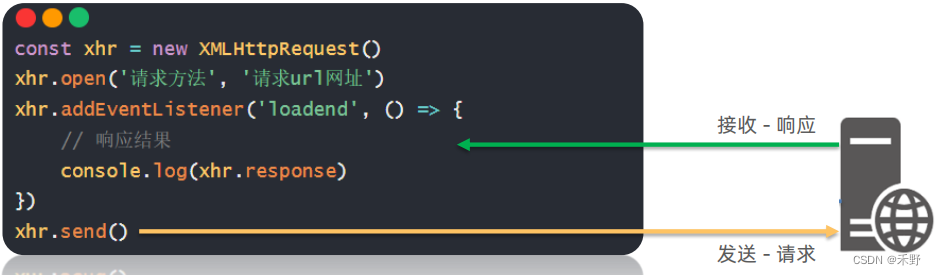
步骤:
1. 创建 XMLHttpRequest 对象
2. 配置请求方法和请求 url 地址
3. 监听 loadend 事件,接收响应结果
4. 发起请求

需求:获取并展示所有省份名字


问题:
1. AJAX 原理是什么?
答:XMLHttpRequest 对象
2.为什么学习 XHR?
答:有更多与服务器数据通信方式,了解 axios 内部原理。
3.XHR 使用步骤?
答:创建 XHR 对象,调用 open 方法,设置 url 和请求方法,监听 loadend 事件,接收结果,调用 send 方法,发起请求。
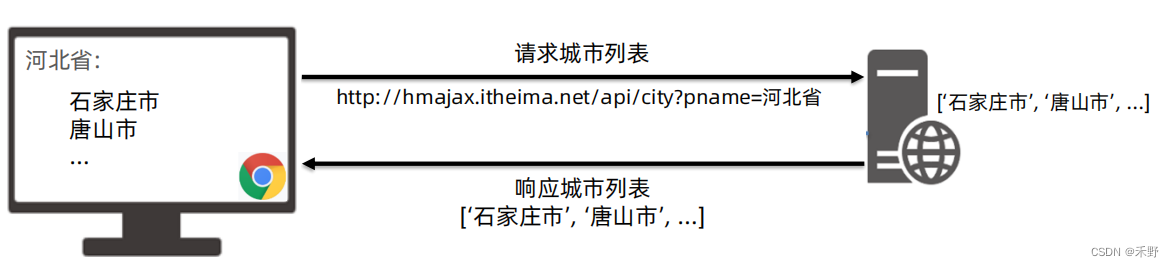
1.2 XMLHttpRequest - 查询参数
定义:浏览器提供给服务器的额外信息,让服务器返回浏览器想要的数据
语法:http://xxxx.com/xxx/xxx?参数名1=值1&参数名2=值2

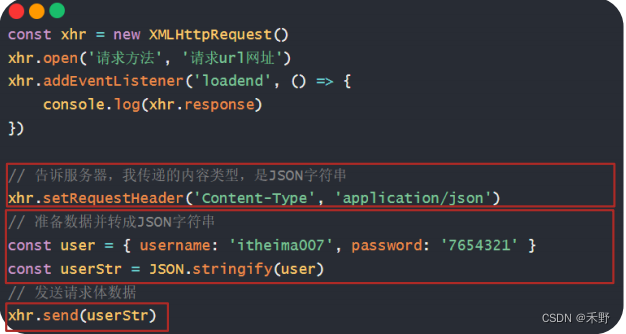
1.3 XMLHttpRequest - 数据提交
需求:通过 XHR 提交用户名和密码,完成注册功能
核心: 请求头设置 Content-Type:application/json ,请求体携带 JSON 字符串。


二、Promise
定义:

好处:
1. 逻辑更清晰
2. 了解 axios 函数内部运作机制
3. 能解决回调函数地狱问题
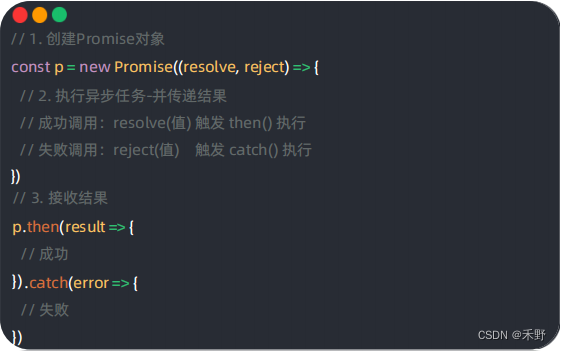
语法:


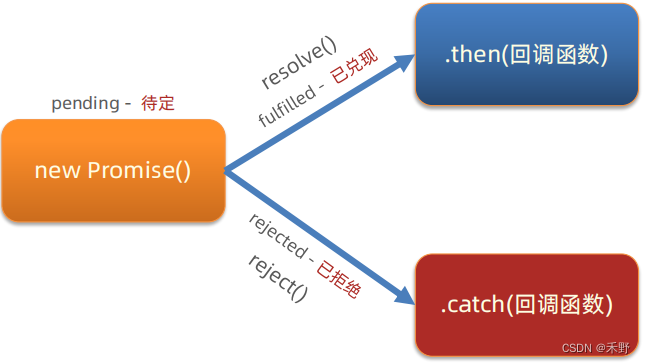
2.1 Promise - 三种状态
作用:了解Promise对象如何关联的处理函数,以及代码执行顺序
概念:一个Promise对象,必然处于以下几种状态之一。
待定(pending) :初始状态,既没有被兑现,也没有被拒绝
已兑现(fulfilled) :意味着,操作成功完成
已拒绝(rejected) :意味着,操作失败

注意:Promise对象一旦被兑现/拒绝,就是已敲定了,状态无法再被改变。
三、封装简易版 axios
封装_简易axios_获取省份列表
需求:基于 Promise + XHR 封装 myAxios 函数,获取省份列表展示 。
步骤:
1. 定义 myAxios 函数,接收配置对象,返回 Promise 对象
2. 发起 XHR 请求,默认请求方法为 GET
3. 调用成功/失败的处理程序
4. 使用 myAxios 函数,获取省份列表展示