效果:

第一步:
部署 VitePress 站点 | VitePress
执行 npm run docs:build,npm run docs:preview,生成dist文件

第二步:

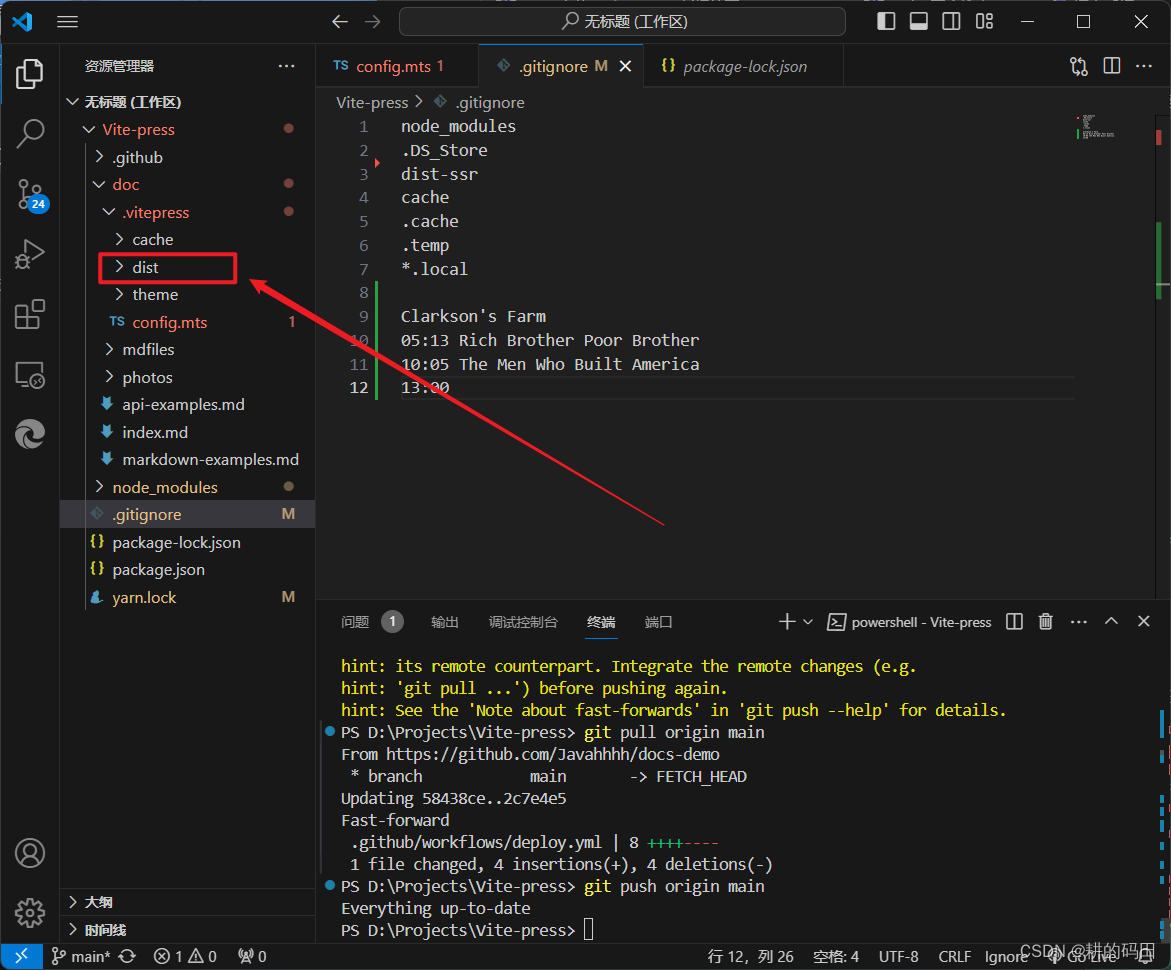
手动创建.gitignore文件:
第三步:
使用npm install命令创建package-lock.json文件

第四步;
config.mts文件中添加base,仓库名称

第五步:
去github,名称一致(这个不确定哈)


在编辑器一一执行,

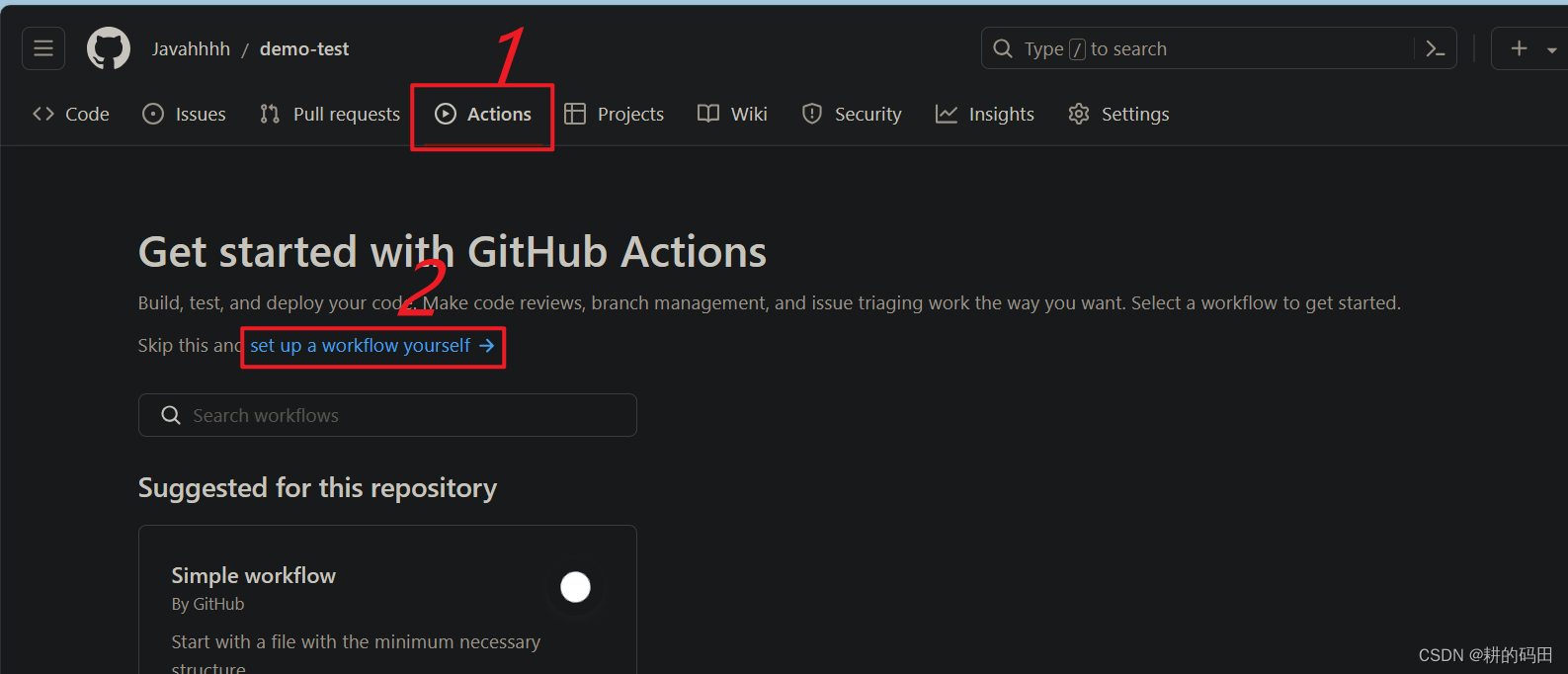
第六步:




第7步:
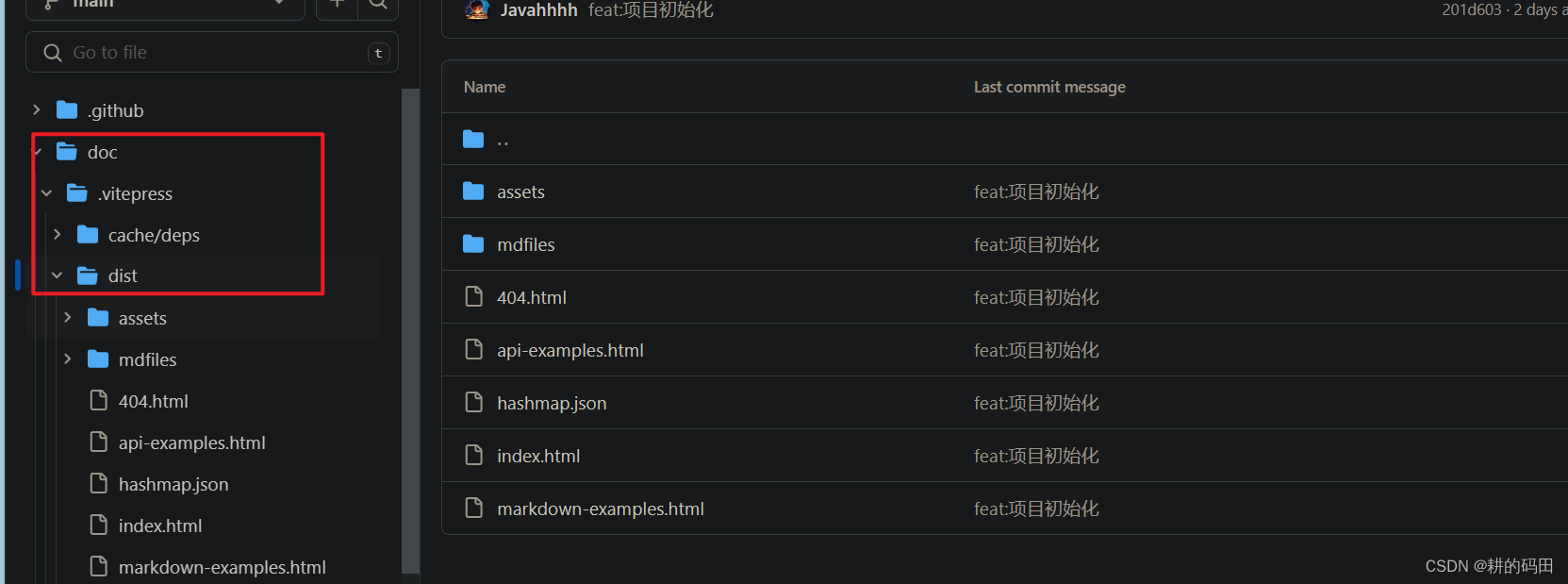
填入代码。说明一下, path: doc/.vitepress/dist这里需要看实际的是什么,例如:
第七步:


第八步:


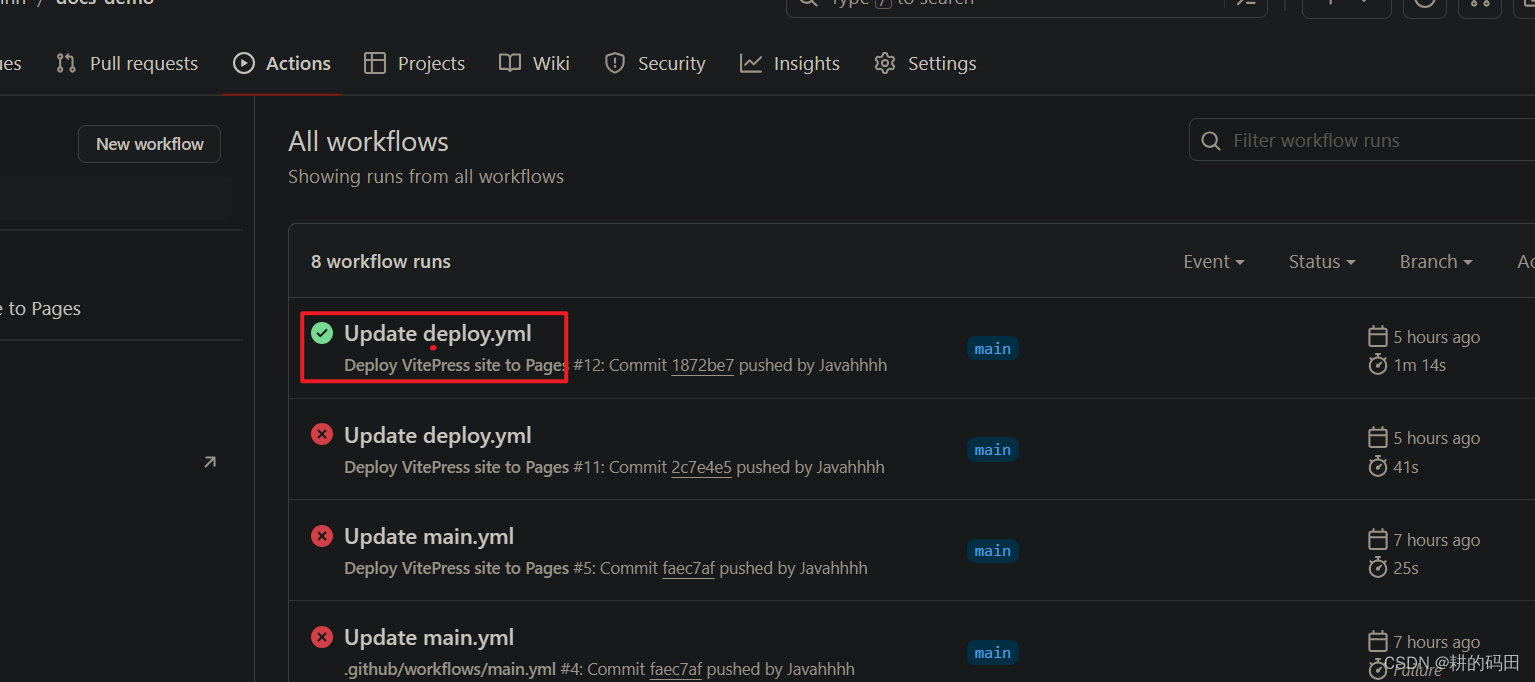
如果工作流失败:












