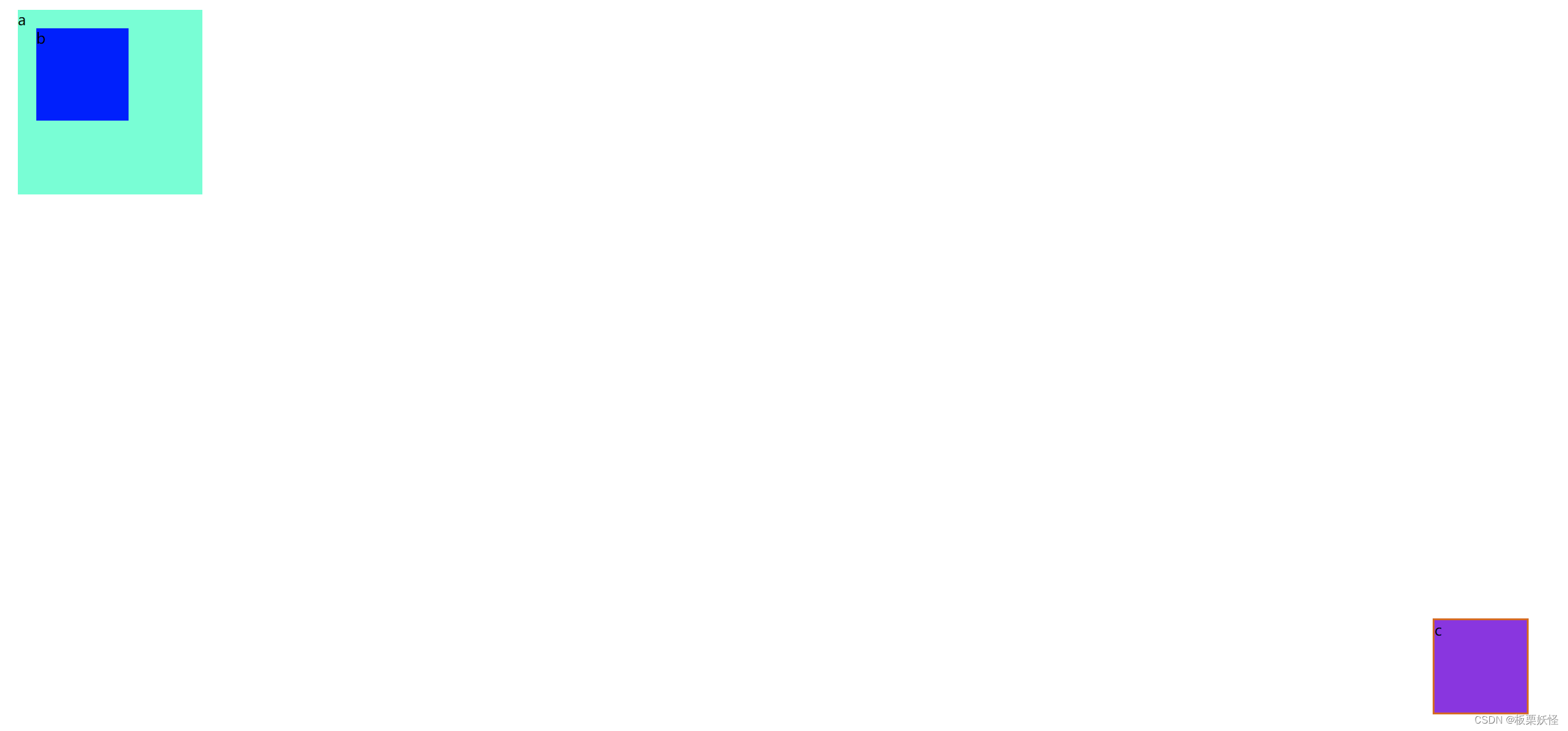
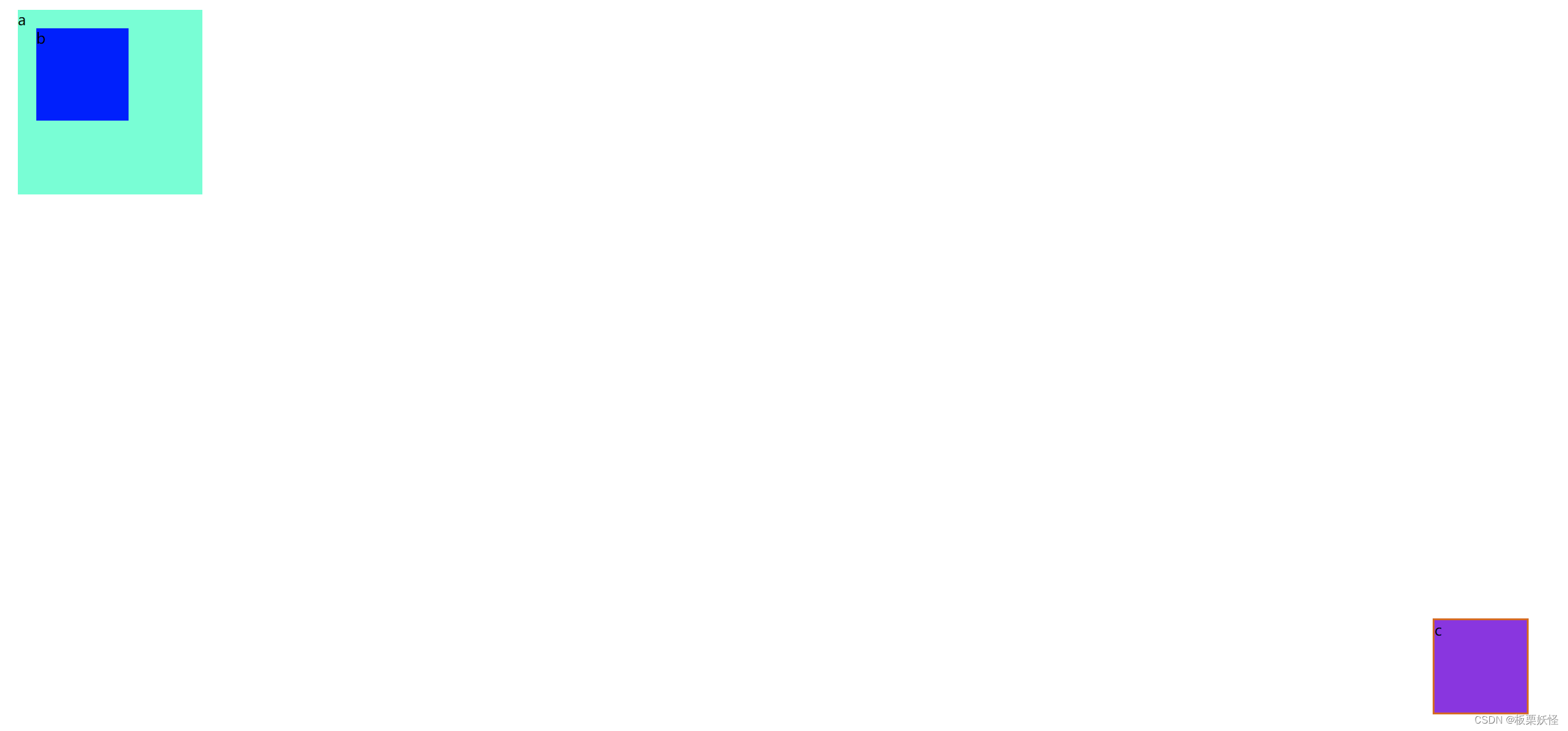
定位
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>定位和浮动</title>
<style>
*{
/* 将模块紧紧贴着浏览器边框 */
margin: 0;
}
.c{
background-color: blueviolet;
width: 100px;
height: 100px;
border: 2px solid chocolate;
/* 固定定位,位置固定 */
position: fixed;
/* 提供了设置位置的属性 */
right: 50px;
bottom: 50px;
}
.a{
background-color: aquamarine;
width: 200px;
height: 200px;
/* 相对定位,参考原来的位置定位 */
position: relative;
top: 20px;
left: 20px;
/* 浮动 */
float: left;
}
.b{
background-color: blue;
width: 100px;
height: 100px;
/*
1、绝对定位
父级元素有定位,则根据父级元素定位
没有定位,则1根据body来定位,脱离文档流
*/
position: absolute;
top: 20px;
left: 20px;
}
</style>
</head>
<body>
<!--
1、定位
静态定位:static等价于无定位
固定定位:fiexd固定一个值,用于锚链接,“回到顶部那个按钮”
相对定位:relative
绝对定位:absoult
-->
<div class="c">c</div>
<div class="a">a
<div class="b">b</div>
</div>
</body>
</html>
结果

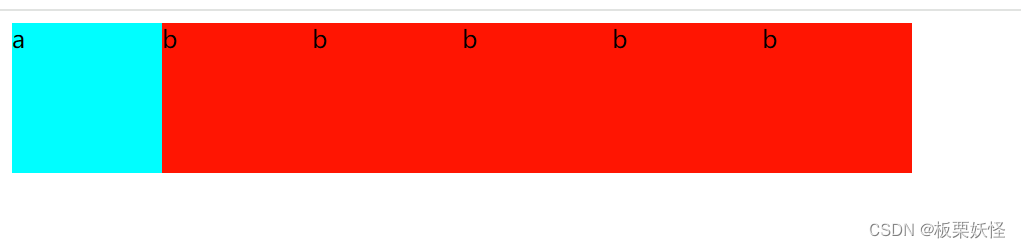
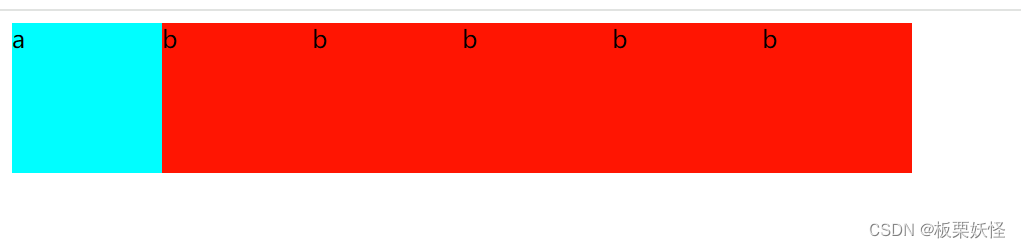
浮动
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>浮动</title>
<style>
/* 类似于display的行级变换 */
.a{
background-color: aqua;
width: 100px;
height: 100px;
float: left;
}
.b{
background-color: red;
width: 100px;
height: 100px;
float: left;
}
</style>
</head>
<body>
<div class="a">a</div>
<div class="b">b</div>
<div class="b">b</div>
<div class="b">b</div>
<div class="b">b</div>
<div class="b">b</div>
</body>
</html>
结果