本文介绍如何显示/隐藏坐标原点,分析AR坐标原点跟手机的位置关系

1、AR坐标原点在哪里
当我们通过AugmentedReality的StartARSession函数打开AR相机的那一刻,相机所在的位置就是坐标原点。
2、创建指示箭头资产
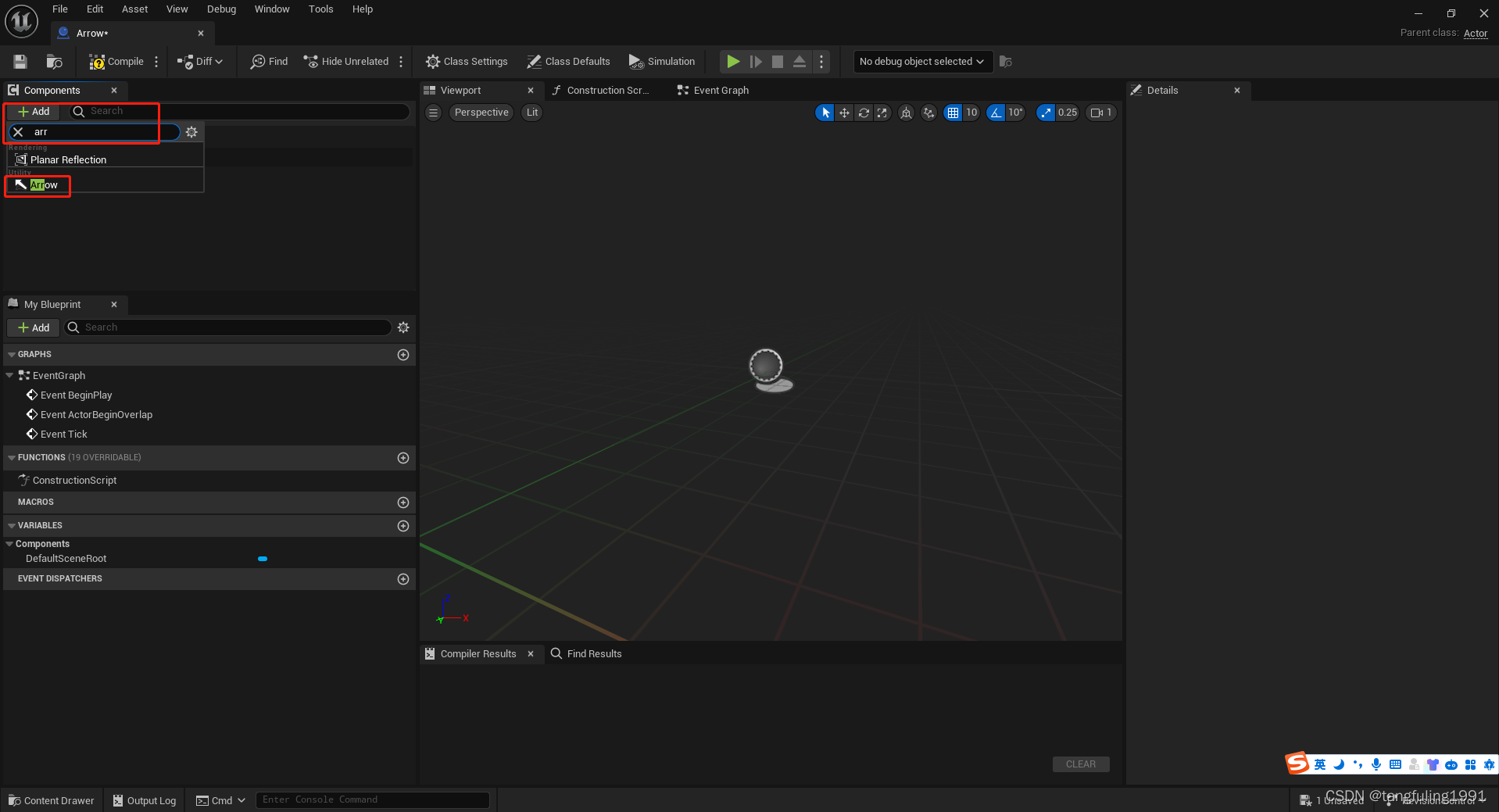
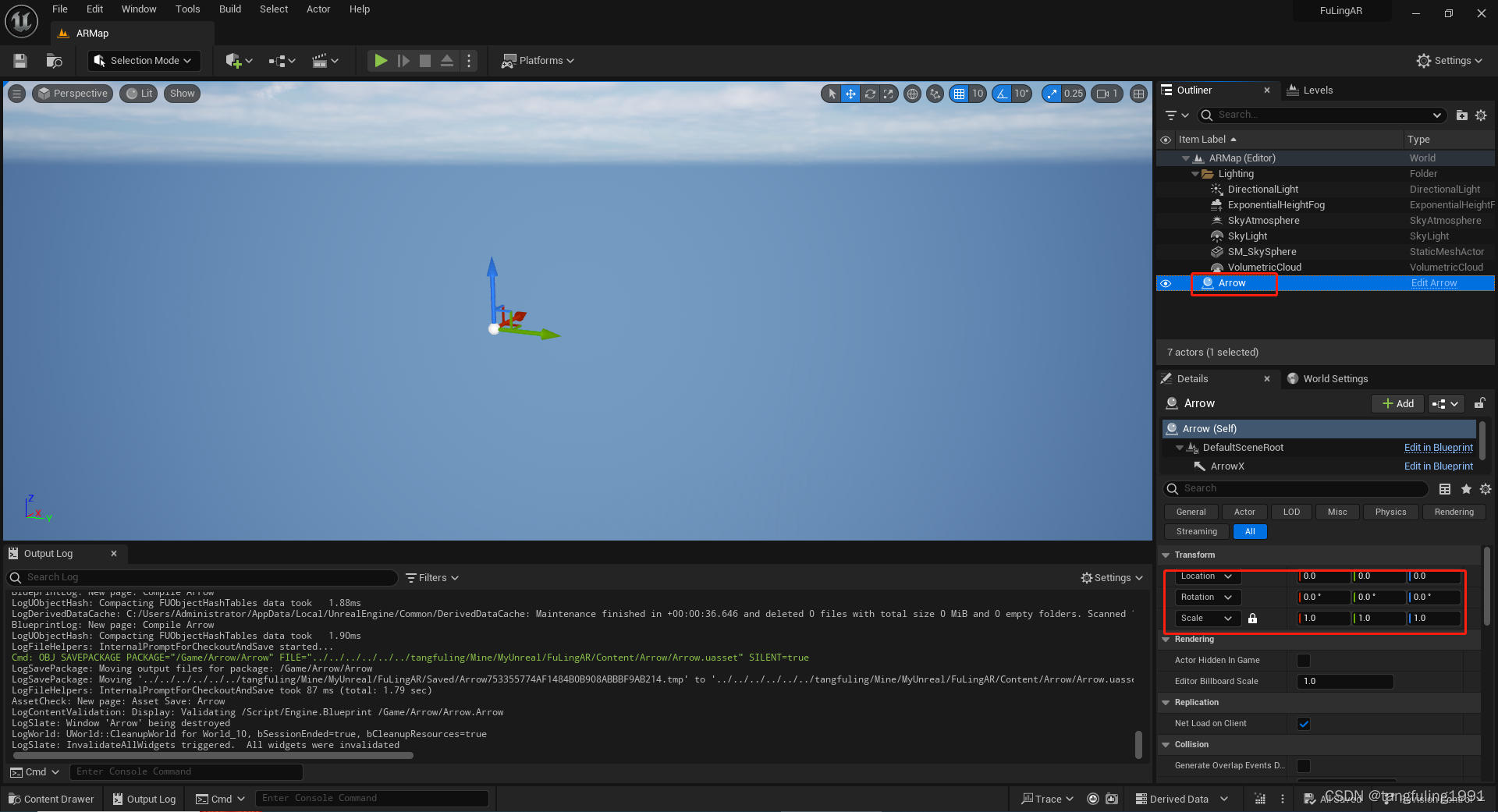
1.在Content/Arrow目录创建1个Actor类型的蓝图资产,重名为为Arrow,打开该资产点击添加搜索Arrow,添加1个ArrowComponent

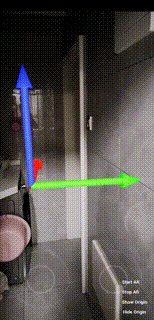
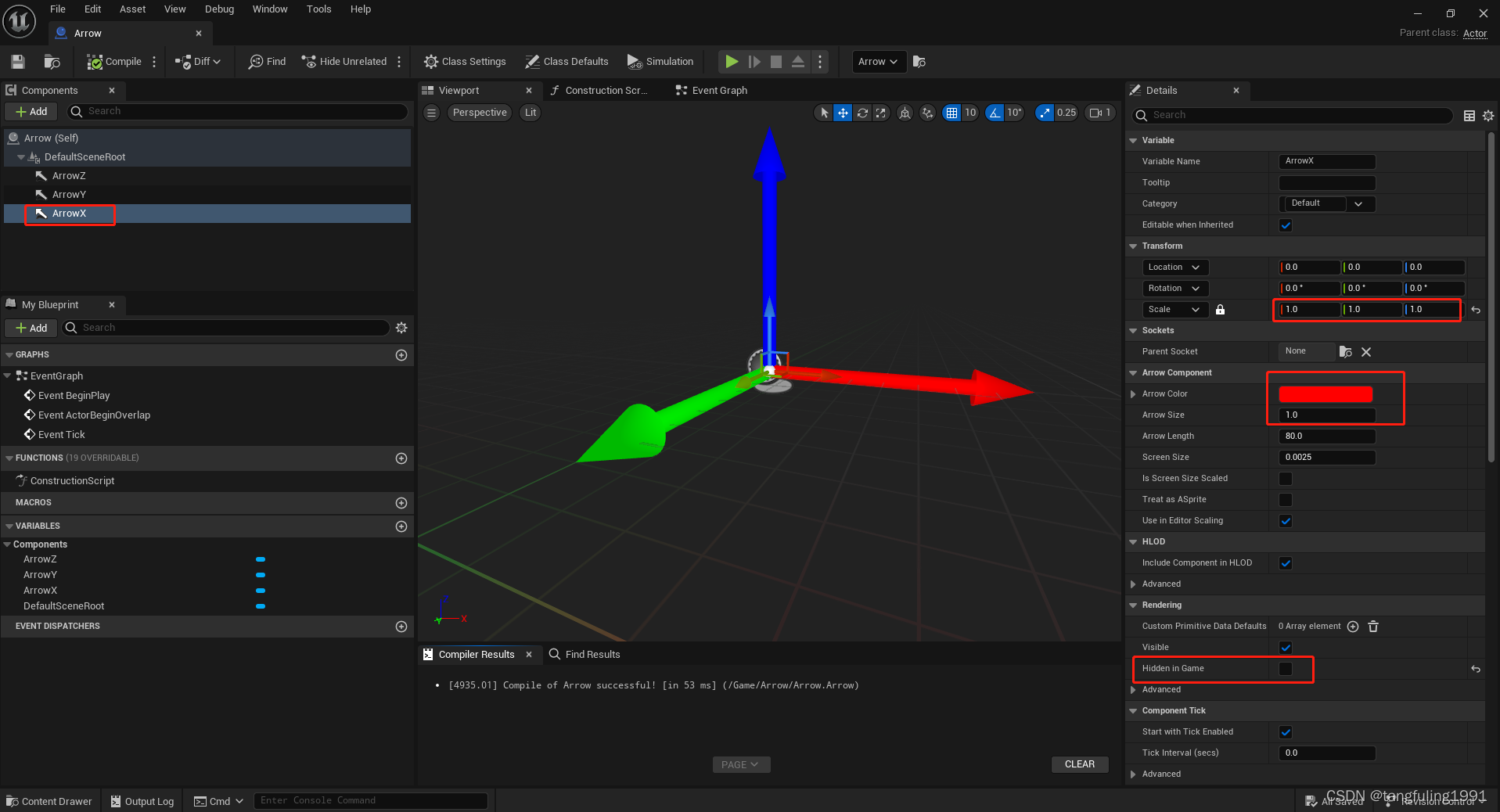
将这个ArrowComponent命名为ArrowX,颜色设置为红色,Scale设置为1,ActorHideInGame设置为False

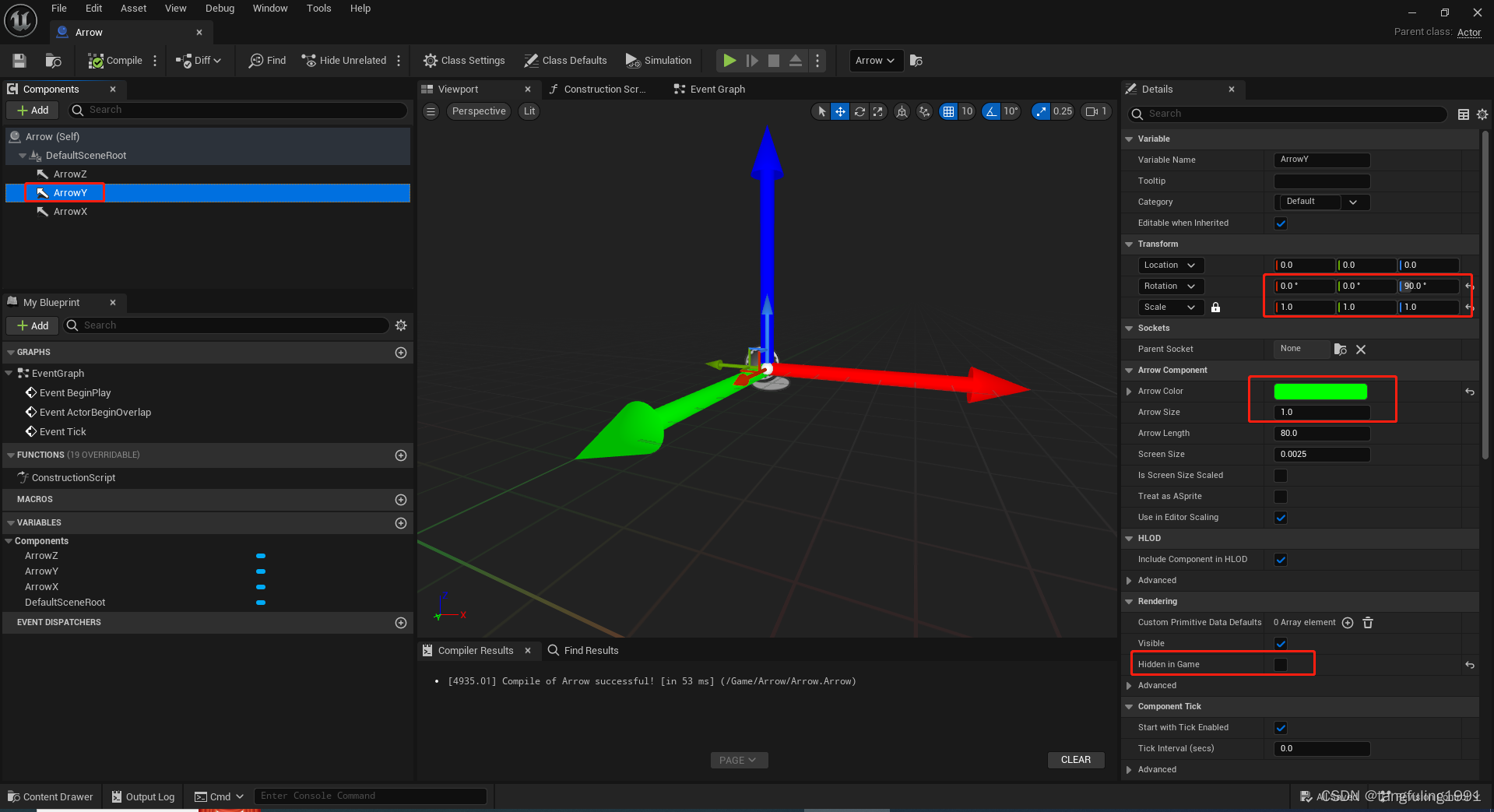
添加ArrowY,颜色设置为绿色,Scale设置为1,RotationZ设置为90,ActorHideInGame设置为False

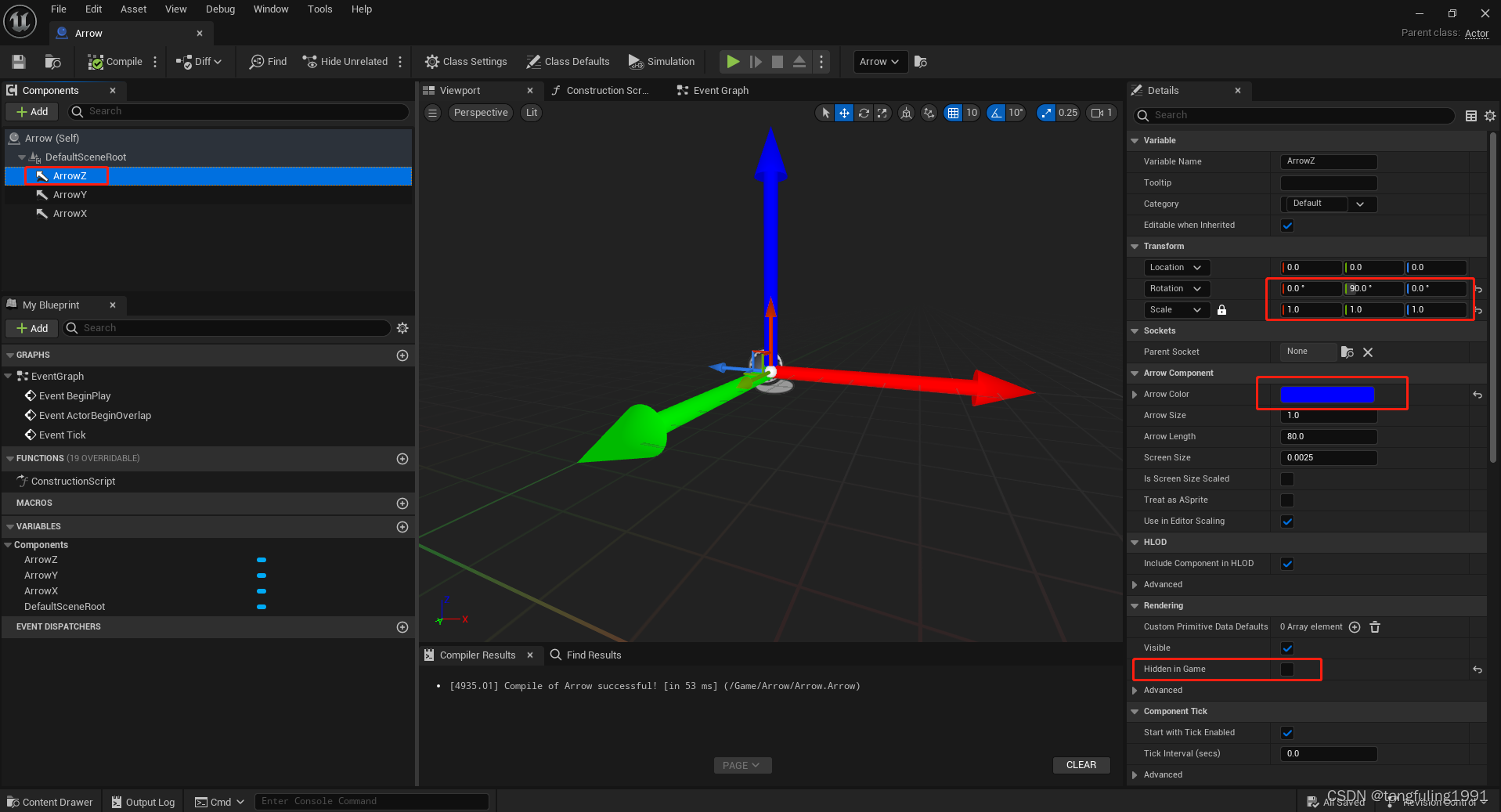
添加ArrowZ,颜色设置为蓝色,Scale设置为1,RotationY设置为90,ActorHideInGame设置为False

将指示箭头放到场景中,位置和旋转都设置为0

3、在首页添加按钮显示隐藏坐标原点
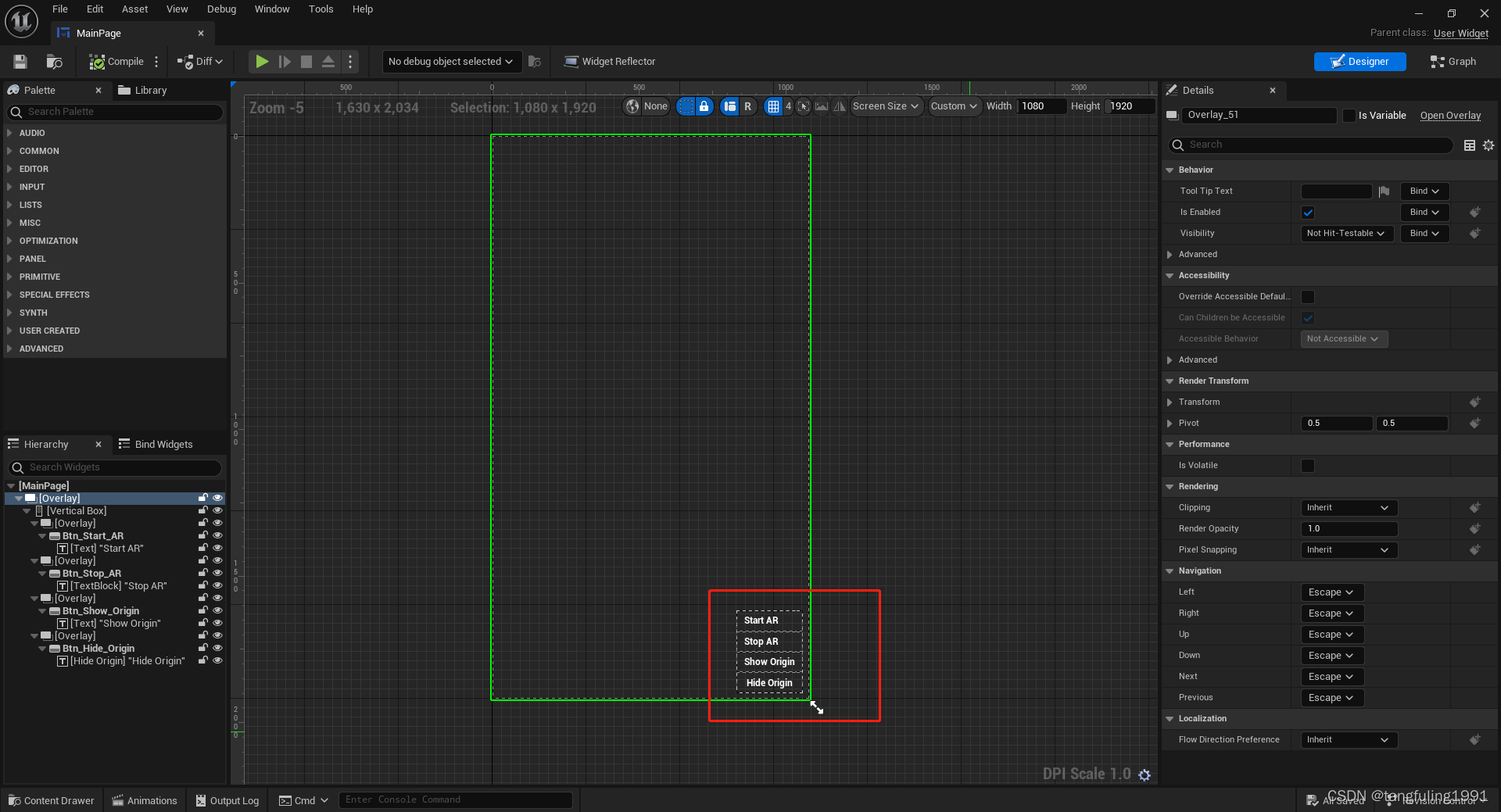
1.在首页添加2个按钮

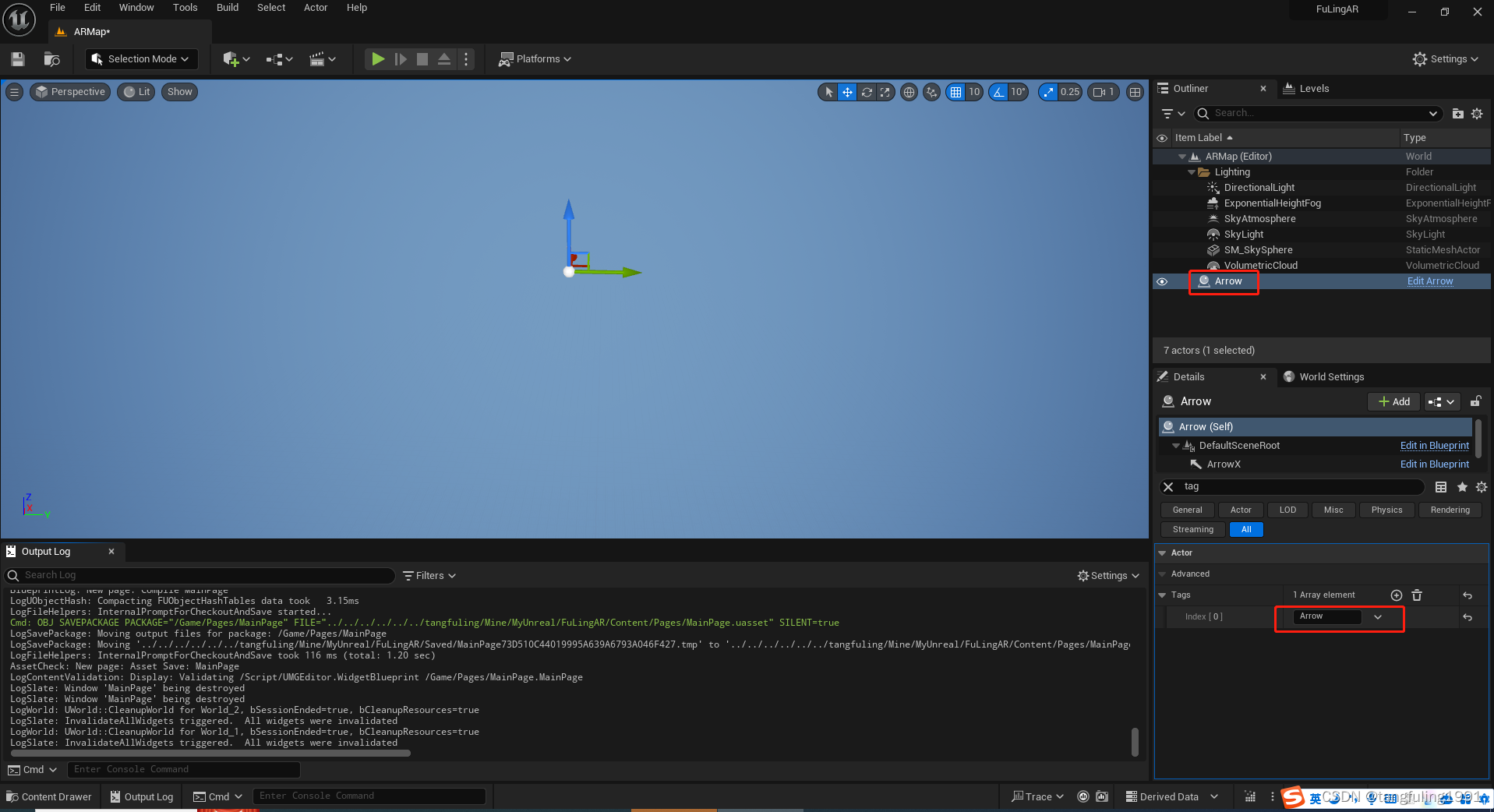
2.给场景中的指示箭头添加Tag

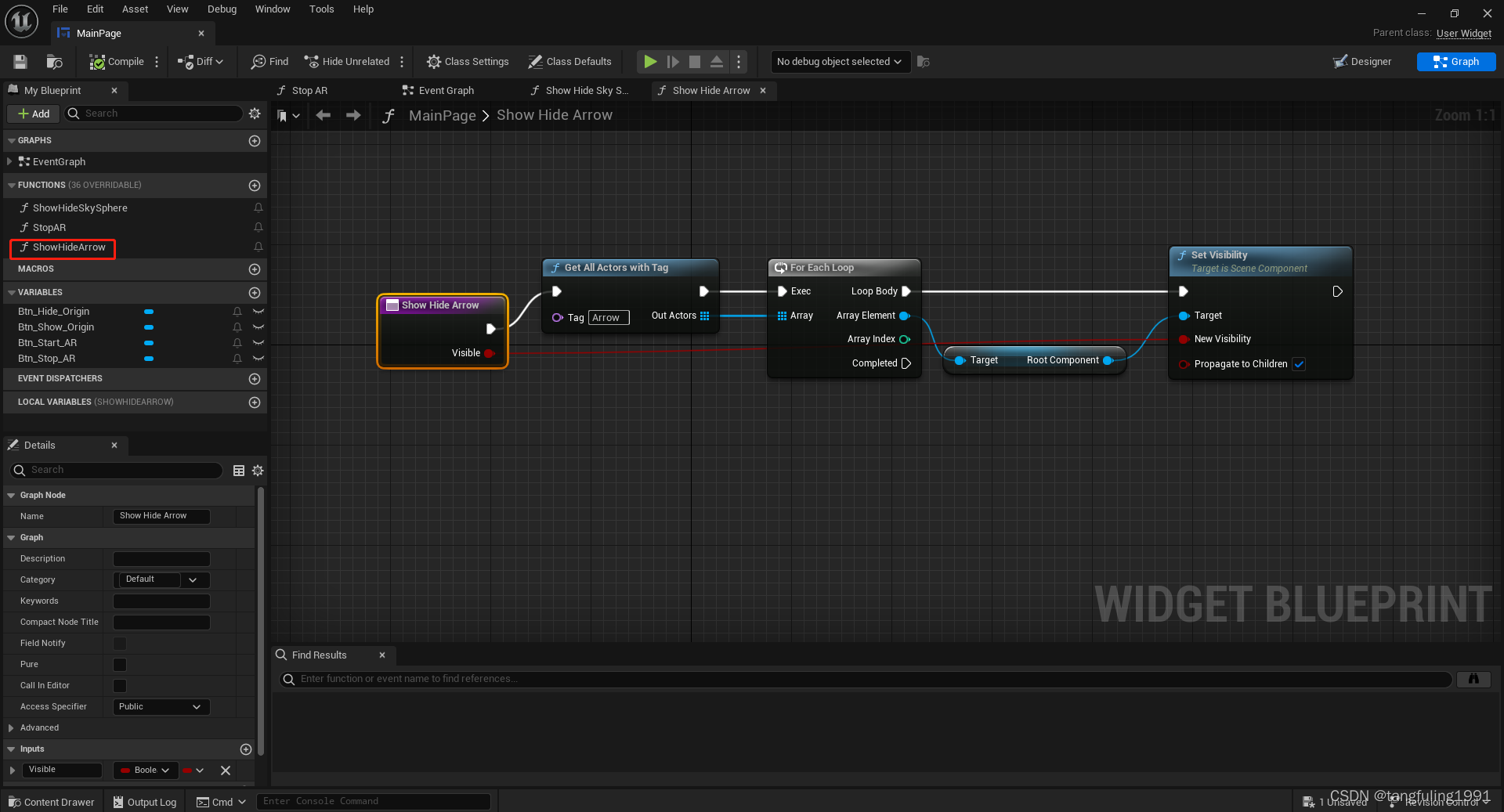
3.在首页定义一个显示/隐藏箭头的函数ShowHideArrow

4.在首页Event Construct的时候隐藏箭头,在按钮点击的时候调用ShowHideArrow函数显示/隐藏箭头

4、坐标原点位置分析
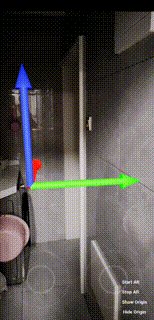
1.打开AR相机的那一刻,摄像头所在位置就是AR世界坐标原点的位置
2.AR世界的Z轴始终垂直地面向上,X方向为手机屏幕从下往上的向量在地面的投影,Y方向为手机屏幕从左往右的向量在地面的投影










