因为习惯了C语言printf打印,且当时并不明白try catch意义所在
如图所示,下添加了行号打印
但只打印出了line 89,无line 91,也无报错

所以使用try catch 包裹Sql查询封装函数
e.printStackTrace(); 果真打印出了

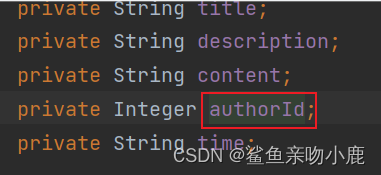
查看Entity类,与MySql表,发现
并不支持Sql语句似乎并不支持大小写混用这种驼峰命名,且被转换为了下划线拼接


解决
查询发现可能是因为我mybatis查询的缘故,不过还是建议大家在Sql语句时使用下划线代替驼峰
eg:
author_id










